在工作中,会经常碰到要对tree进行遍历,或者要进行扁平化处理的,那么这里会讲讲在JavaScript中对tree遍历,扁平的几种常见方法
const treeList = [
{
name: 'a1', children: [
{ name: 'a1-1', },
{ name: 'a1-2', children: [{ name: 'a1-2-1', children: [{ name: 'a1-2-1-1', children: [] }] }] },
]
},
{
name: 'b1', children: [
{ name: 'b1-1', children: [{ name: 'b1-1-1', children: [] }] },
{ name: 'b1-2', children: [{ name: 'b1-2-1', children: [] }] },
]
},
{
name: 'c1', children: [
{ name: 'c1-1', children: [{ name: 'c1-1-1', children: [] }] },
{ name: 'c1-2', children: [{ name: 'c1-2-1', children: [] }] },
{ name: 'c1-3', children: [{ name: 'c1-3-1', children: [] }] },
]
}
]
首先,我们给出一个数组,如以上代码块treeList是一个标准的树形结构,这里就写几种遍历nodeList并输出扁平化数组的方法。
1、常见递归
function flatten(tree = [], nodes = []) {
for (let item of tree) {
nodes.push(item)
item.children && flatten(item.children, nodes)
}
return nodes
}
const flatList = flatten(treeList)
console.log('常见递归---', flatList)

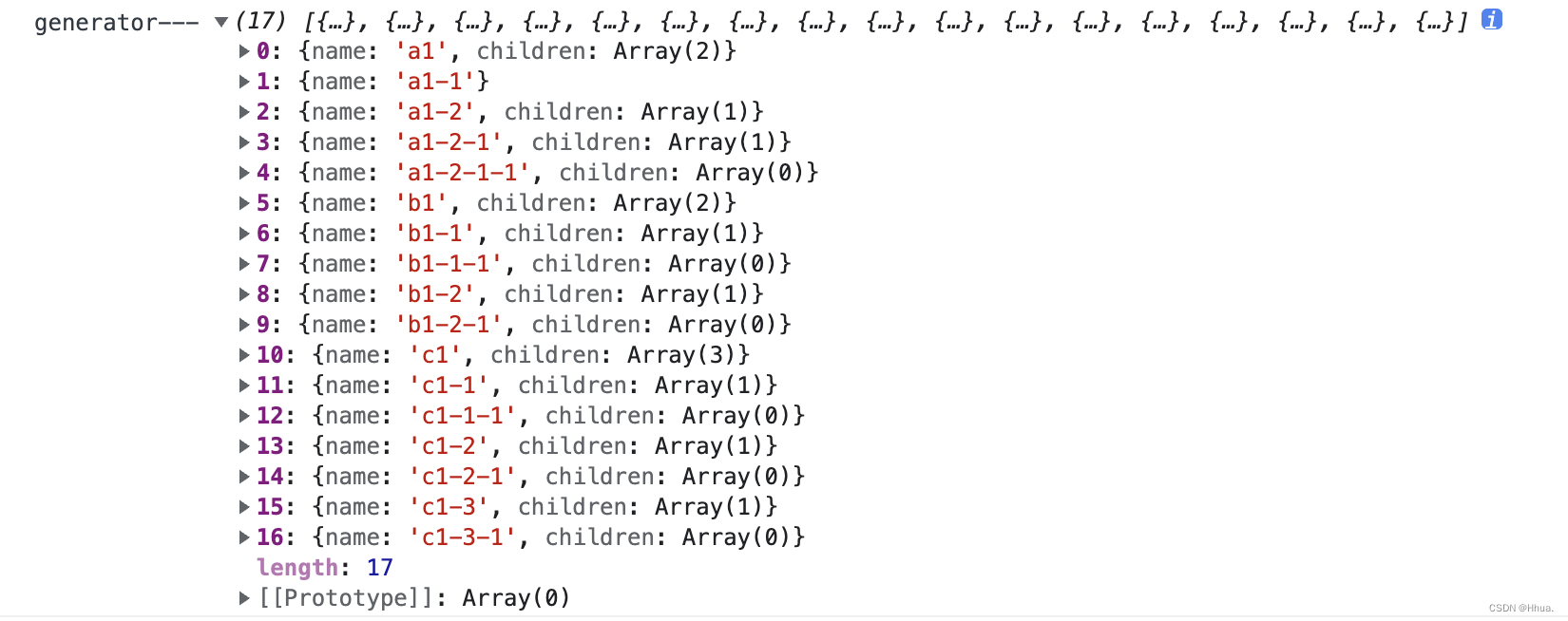
2、利用generator函数
function* flatten(nodes = []) {
for (let item of nodes) {
yield item
item.children && (yield* flatten(item.children))
}
}
const flatList = [...flatten(treeList)]
console.log('generator---', flatList)

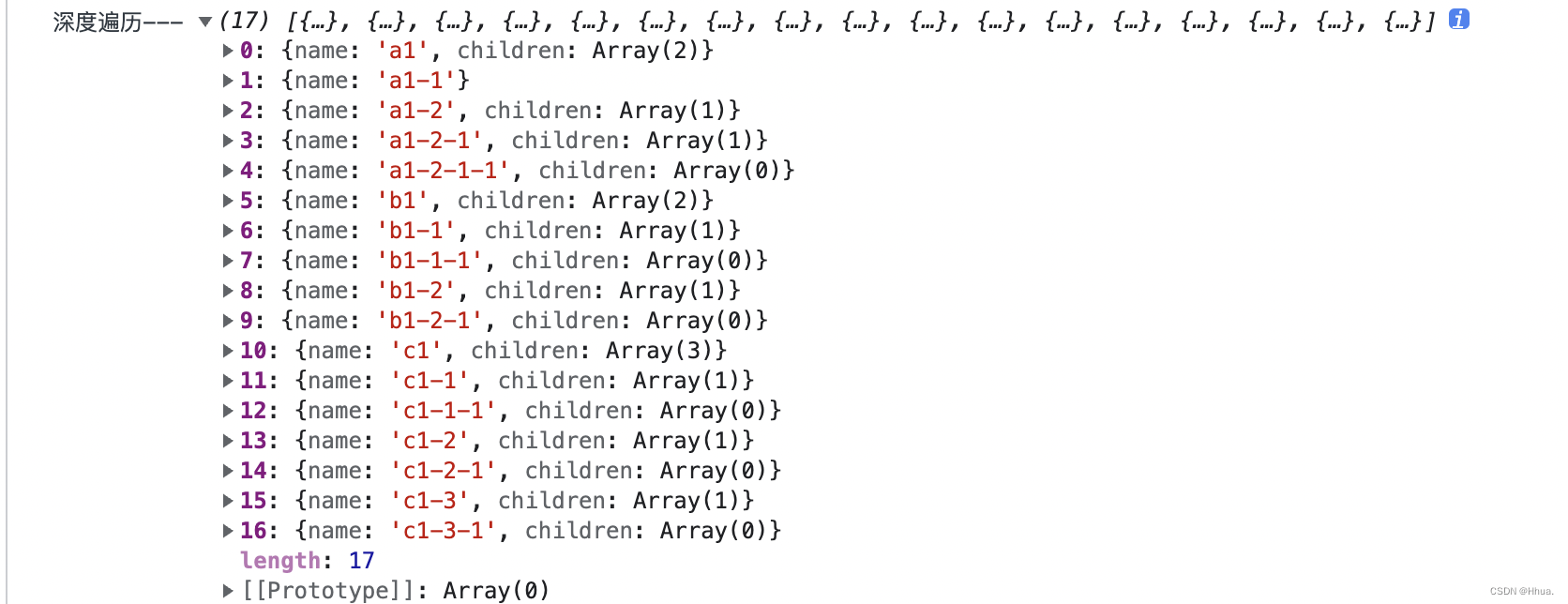
3、深度遍历
function flatten(tree) {
let node, list = [...tree], nodes = []
while (node = list.shift()) {
nodes.push(node)
node.children && list.unshift(...node.children)
}
return nodes
}
const flatList = flatten(treeList)
console.log('深度遍历---', flatList)

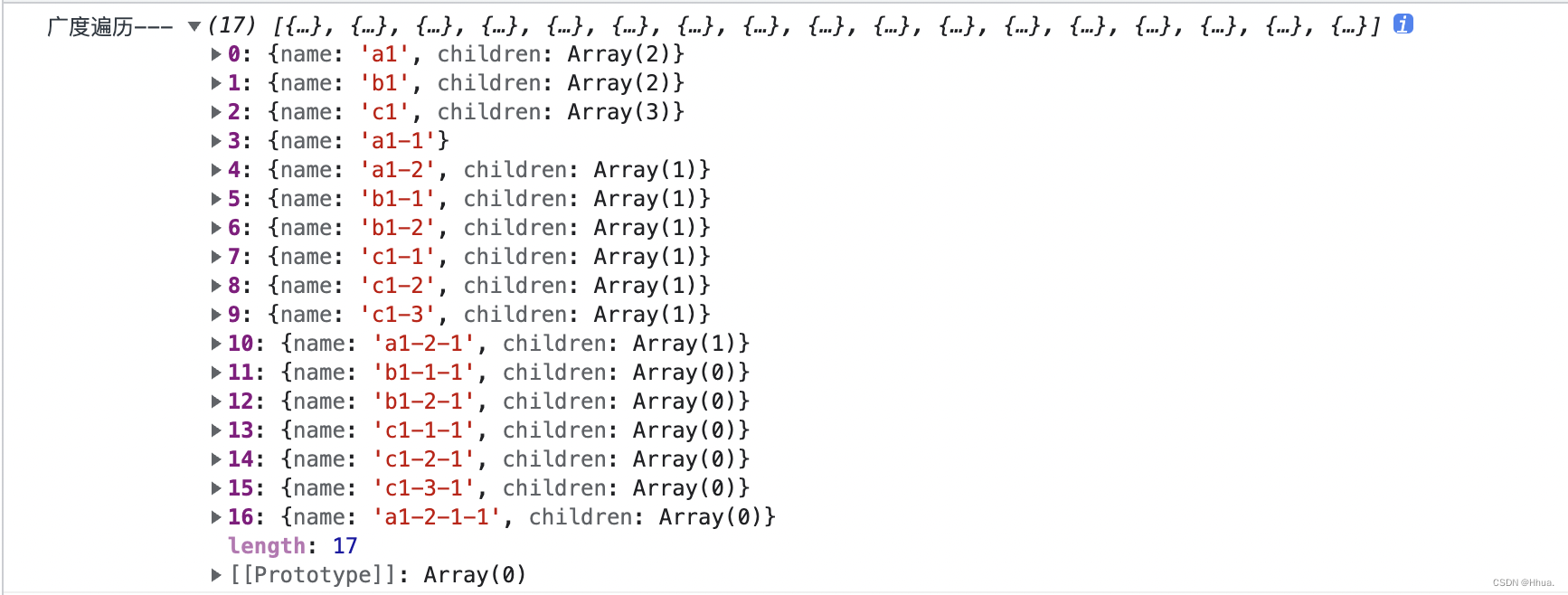
4、广度遍历
function flatten(tree) {
let node, list = [...tree], nodes = []
while (node = list.shift()) {
nodes.push(node)
node.children && list.push(...node.children)
}
return nodes
}
const flatList = flatten(treeList)
console.log('广度遍历---', flatList)
























 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










