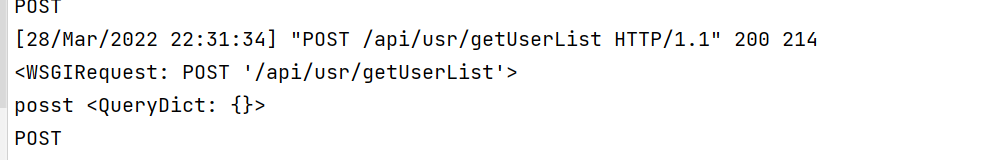
使用axios向后端用POST传传参时接收数据为空,如下图所示:

解决方法:
1)使用cmd打开vue项目目录,安装qs模块
nmp install qs --save
(2)打开main.js,引用qs
//引入qs
import qs from 'qs';
Vue.prototype.qs = qs;
(3)axios使用
export default {
data(){
return {
msg:"123",
xxx: ""
}
},
methods:{
getData(){
this.axios({
method:'post',
url:"http://127.0.0.1:8000/api/usr/getUserList",
data: this.qs.stringify({
username:'andy',
meg:this.msg
})
}).then(res=>{
console.log(res);
this.xxx = res.data.data;
alert(typeof this.xxx)
}).catch(err=>{
console.log(err);
})
}
}
}

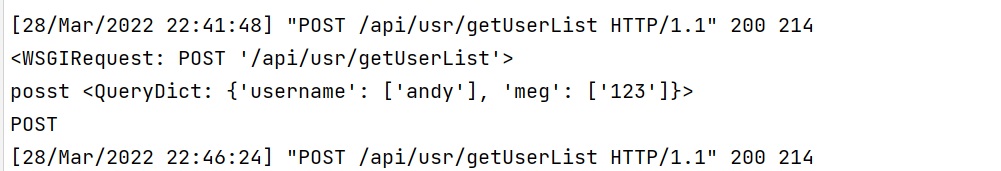
数据接收成功(。・∀・)ノ゙嗨






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










