提示:以下是本篇文章正文内容,下面案例可供参考
一、留言板案例

1.介绍
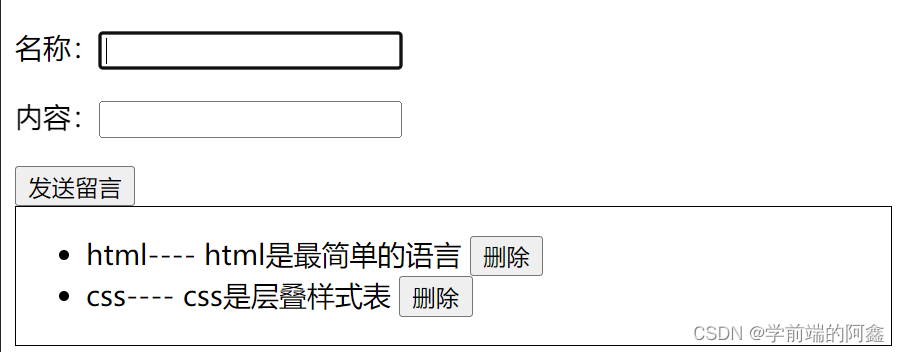
首先我们需要在input框内输入内容可以增加到下面的留言板里面,并且当留言板内容需要删除时,也可以对每一条留言进行删除等
2.代码编写
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>留言板</title>
</head>
<body>
<div id="app">
<p>
名称:<input type="text" v-model="title">
</p>
<p>
内容:<input type="text" v-model="conton">
</p>
<button type="button" @click="add()">发送留言</button>
<div class="conton">
<ul>
<li v-for="(item,index) in messageList" :key=index>
<span>{{item.title}}</span>----
<span>{{item.conton}}</span>
<button type="button" @click="del(index)">删除</button>
</li>
</ul>
</div>
<div>
</body>
//js部分
//首先创建一个Vue实例对象
let vm = new Vue({
el:"#app",
data:{
//创建一个默认的数组
messageList:[
{title:"html",conton:"html是最简单的语言"},
{title:"css",conton:"css是层叠样式表"}
],
//定义两个数据来保存input用户输入的内容
title:"",
conton:""
},
methods:{
// 增加留言
add(){
if(this.title){
// 先定义一个空数据来放用户输入的内容
let obj = []
// 将用户输入内容放入空数组
obj.title=this.title
obj.conton=this.conton
// 将空数组的内容添加到原来数组
this.messageList.push(obj)
// 清空input的内容
this.title=""
this.conton=""
}else{
alert("内容不能为空")
}
},
//删除留言
del(index){
if(this.messageList.length==1){
alert("不能再删了,当前只有一条内容")
}else{
// 删除当前数据 利用数组的索引值删除
this.messageList.splice(index,1)
}
}
}
})
</html>























 7616
7616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








