
校园的晚霞
前言
学vue必须要会的就是组件这玩意啦,不然可能就约等于白学。
我自己前期完成老师布置的任务,不瞒你说,交上去,直接被骂,原因就是我一个组件没抽😂(一边学,一边敲,没想那么多,只想着实现)。

一个小小页面,1163行(捂脸)。
然后就下定决心来好好整vue组件,其实我觉得还蛮好玩的。接下来就让我们看看组件必会的 props
了解这个之前一定得懂点组件基础哈。
介绍
vue.js文档在props这节真就是直接上手,把我当大佬
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
也就是说props是子组件访问父组件数据的唯一接口。即我们想要动态的传递数据给子组件的话,子组件中必须有props才行。
如果子组件想要渲染父组件的元素,那么就必须要在prop中声明一个变量才行,这个变量就可以引用父元素的数据,然后就可以进行渲染。
基本用法
我们写了一个小组件demo,然后在App中引用
<template>
<div>
<p>子组件demo</p>
<h1>{{message}}</h1>
</div>
</template>
<script>
export default {
props: ['message']
}
</script>
App里的
<template>
<div class="todo-container">
<Demo ></Demo>
</div>
</template>
<script>
import Demo from './components/Demo'
export default {
components: {
Demo
}
}
</script>
初始化效果

那行<h1>{{message}}</h1>并没有展示出来。
子组件虽然已经接收,但是我们要如何在App组件中传值勒?
<!-- :message 对应的是子组件 prop 中接收变量的名称
"message" 对应的父组件中data中定义的数据
-->
<Demo :message="message"></Demo>
data () {
return {
message: 'hello'
}
}
接下来我们再看看子组件有没有被渲染

已经是渲染成功啦。
另外在子组件接收props时,我上述的方式是最简单的,理论上接收时应当指定类型,因为JavaScript是一门弱语言。
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
这就是最基本的父组件传递给子组件数据的方式啦。
Props 的单向性(重点)
注意:当父组件的属性值变化,子组件也会立马随之变化,但是反过来并不会如此。
另外,不要尝试在子组件内部改变Prop接收到的值,这么做当值为对象时,可以成功,但是这是违反规则的,控制台上vue也会给出警告
但是我们难免会有要在子组件修改值的时候,那么有什么方法勒?
1、第一种:
父元素通过prop传递了一个初始值,而我们在子组件中希望之后都把它当作一个本地的prop数据来使用。这种情况我们通常会在子组件中的data区域定义一个变量并将值赋给它。
props: ['message'],
data: function () {
return {
msg: this.message
}
}
2、第二种:计算属性
官方例子:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
注意:在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。这是不被建议的
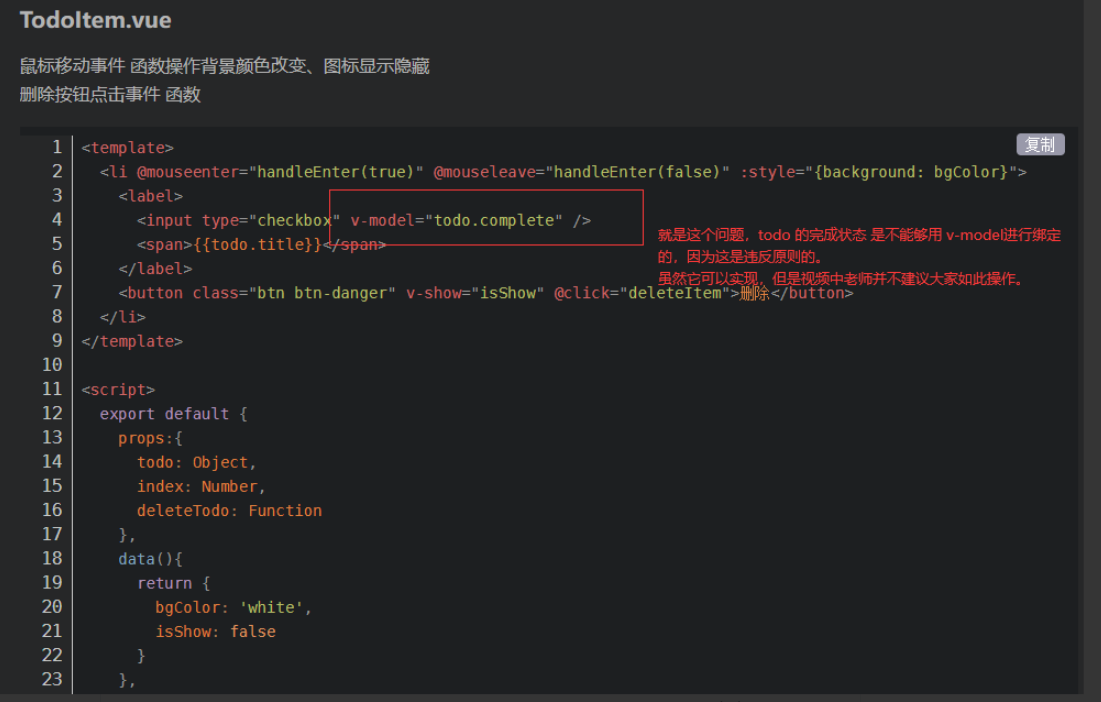
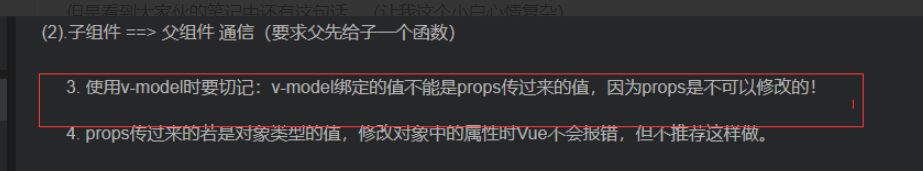
如下列这种即是违反规则的:


有错的不是v-model哈,而是咱们没把 prop 用好哈。
小结
通过 prop 父组件可以传递数据给子组件,使得子组件可以做到被多次复用。
剩下的文章,咱们就是想想如何让子组件返回数据给父组件,父子组件、祖孙组件、兄弟组件是如何通信的啦,又是如何给子组件绑定事件的啦。
持续更新中,我们一起进步。
后语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。
























 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








