一、创建数组
1.实例化Array对象的方式
通过new关键字实现

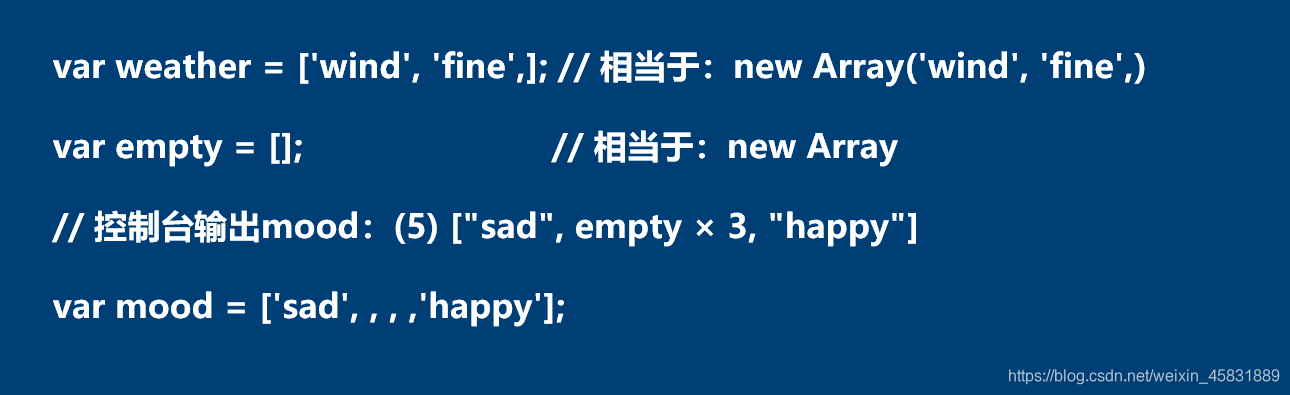
2.直接使用“[ ]”的方式
只需将new Array( )替换为[ ]即可

二、数组的基本操作
1.获取数组长度
Array对象提供的length属性可以获取数组的长度,其值为数组元素最大下标加1
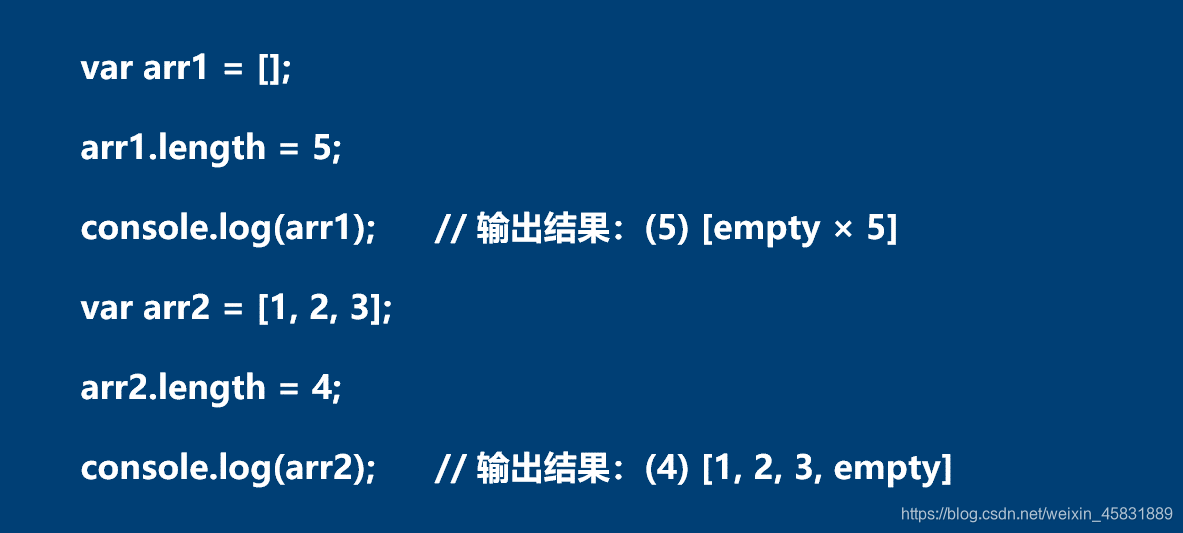
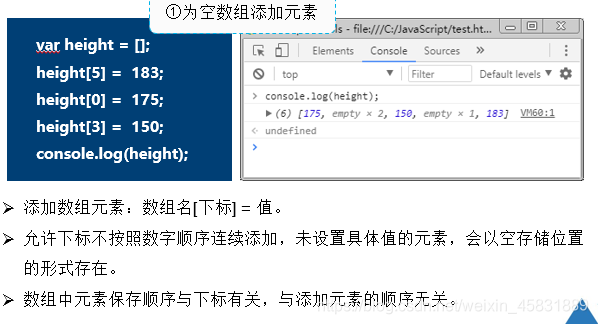
①若length的值大于数组中原来的元素个数,则没有值的数组元素会占用空存储位置
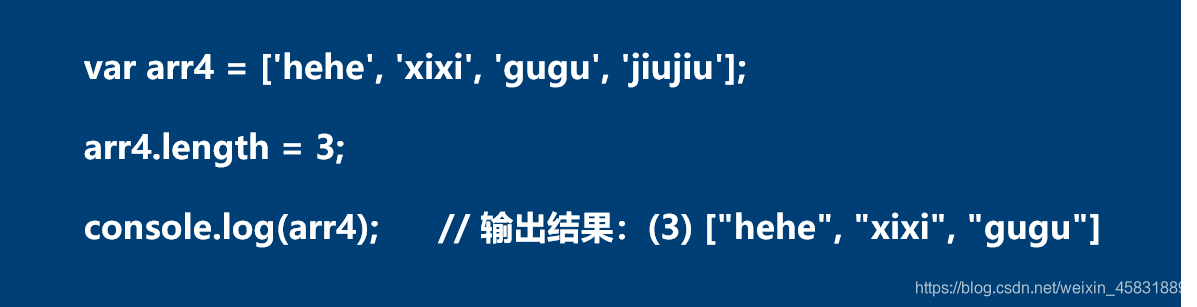
 ②若length的值小于数组中原来的元素个数,多余的数组元素会被舍弃
②若length的值小于数组中原来的元素个数,多余的数组元素会被舍弃

除此之外,在利用Array对象创建数组时,也可以指定数组的长度
2.数组的访问与遍历
①利用下下标遍历数组可以使用:for。
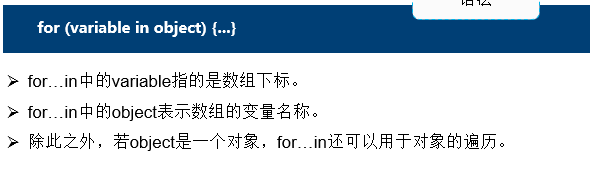
②利用下表遍历数组可以使用:for…in语句。


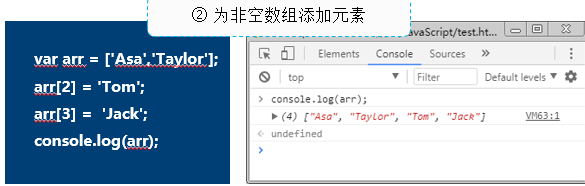
3.元素的添加与修改
元素的添加与修改元素的方式:“数组名[下标]”。
添加元素


修改元素
修改元素与添加元素的使用相同,区别在于修改元素是为已含有值的元素重新赋值
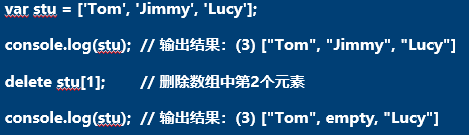
元素的删除
使用delete关键字删除该数组元素的值。

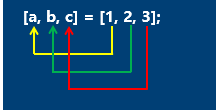
解构赋值

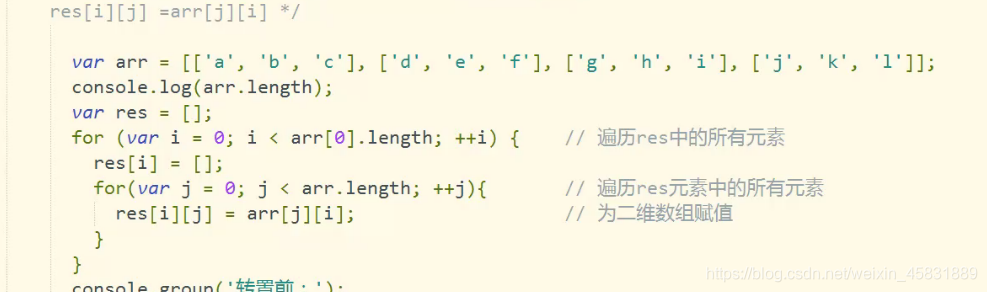
三、常见二维数组操作
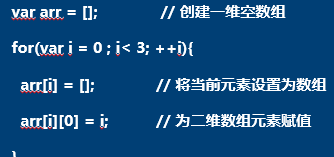
遍历数组

若要为二维数组如(arr[i][0])赋值,首先要保证添加的元素(如arr[i])已经被创建为数组,否则程序会报错误

四、数组排序
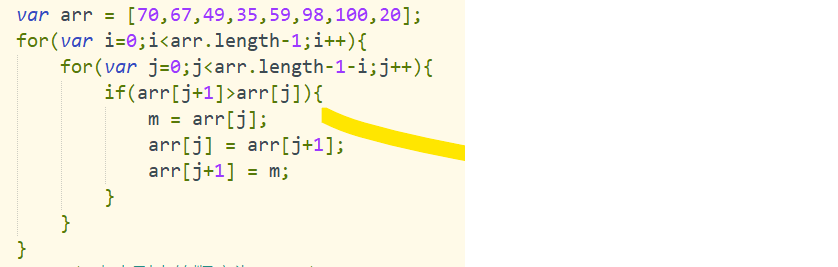
1.冒泡排序

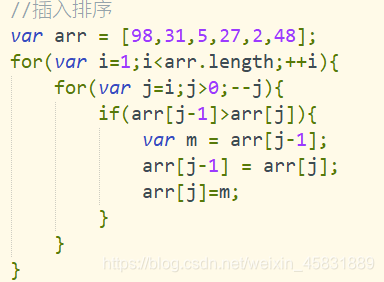
2.插入排序

五、常见数组方法
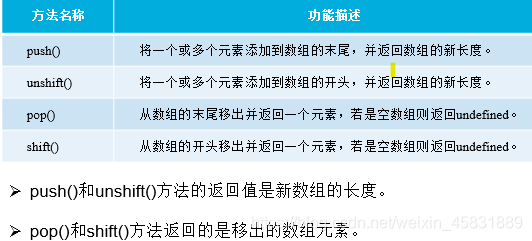
1.栈和队列方法

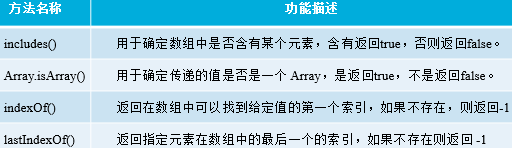
2.检索方法
在开发中,若要检测给定的值是否是数组,或者是查找指定的元素在数组中的位置。
表中除了Array.isArray( )方法外,其余方法默认都是从指定数组索引的位置开始检索,且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。
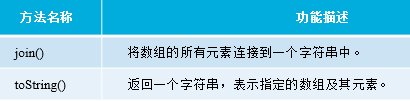
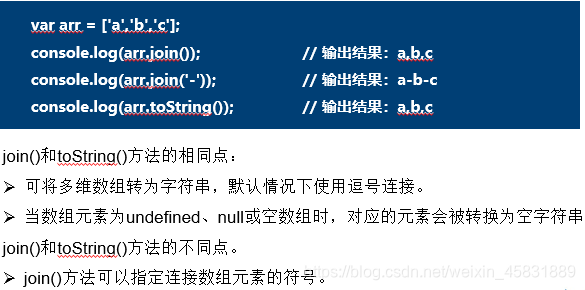
2.数组转字符串


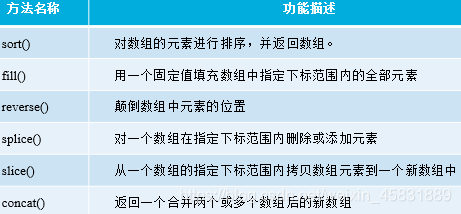
4.其他方法






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








