上一篇:(四十二)Vue之路由及其基本使用Vue Router
下一篇:(四十四)Vue Router的命名路由和路由组件传参
什么是嵌套路由
实际生活中的应用界面,有可能由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:
/user/foo/profile /user/foo/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
在Vue.js中,Vue Router提供了嵌套路由的功能,允许您在应用程序中创建层次化的路由结构。通过嵌套路由,可以在父路由下定义子路由,从而实现更复杂的页面组织和导航。
嵌套路由的使用
配置路由规则,使用children配置项配置子路由,children接收一个数组的routes配置,这里的path配置有两种形式:
- 相对路径形式
使用相对路径形式时,path属性的值是相对于父路由的路径。这意味着它会在父路由的路径后面添加子路径。
例如,如果父路由的路径是/parent,子路由的path为’child’,那么完整的路径将是/parent/child。 - 绝对路径形式
使用绝对路径形式时,path属性的值是相对于根路径的路径。这意味着无论当前路由的路径如何,子路由都将以根路径开头。绝对路径需要在路径前面添加斜杠/。
例如,如果根路径是’/‘,子路由的path为’/child’,那么完整的路径将是/child。
routes:[
{
path:'/page1',
component:Page1,
},
{
path:'/page2',
component:Page2,
children:[ //通过children配置子级路由
{
path:'page21', //相对路径形式
component:Page21
},
{
path:'/page2/page22',//绝对路径形式
component:Page22
}
]
}
]
demo
使用(四十二)Vue之路由及其基本使用Vue Router的demo继续改造,在home组件加入嵌套的组件
home组件:
<template>
<div>
<h2>我是Home的内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
}
</script>
<style scoped>
</style>
Message组件:
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'Message'
}
</script>
News组件:
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'News'
}
</script>
路由配置:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '@/pages/About'
import Home from '@/pages/Home'
import Message from '@/pages/Message'
import News from '@/pages/News'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'/home/message',
component:Message,
}
]
}
]
})
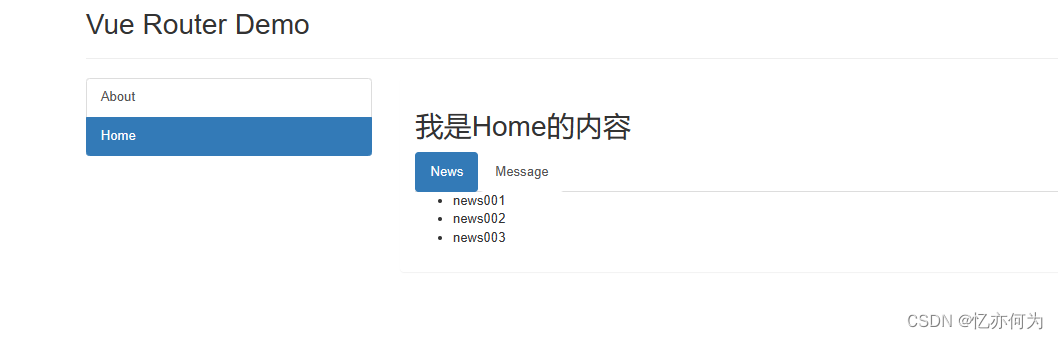
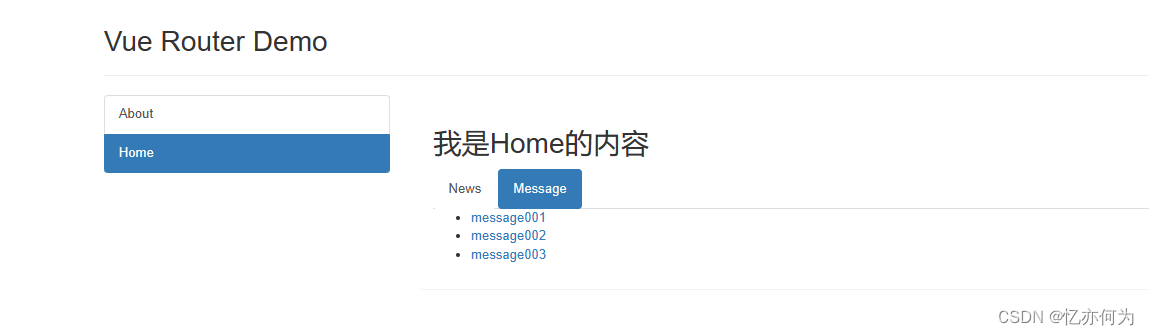
效果:


























 3110
3110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










