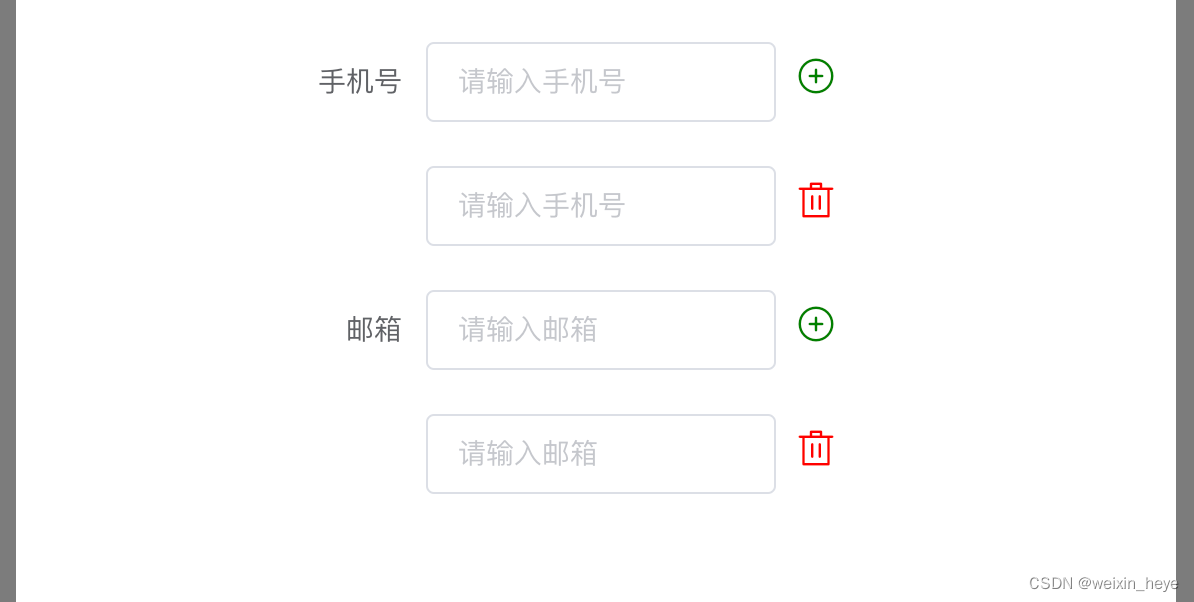
效果图:

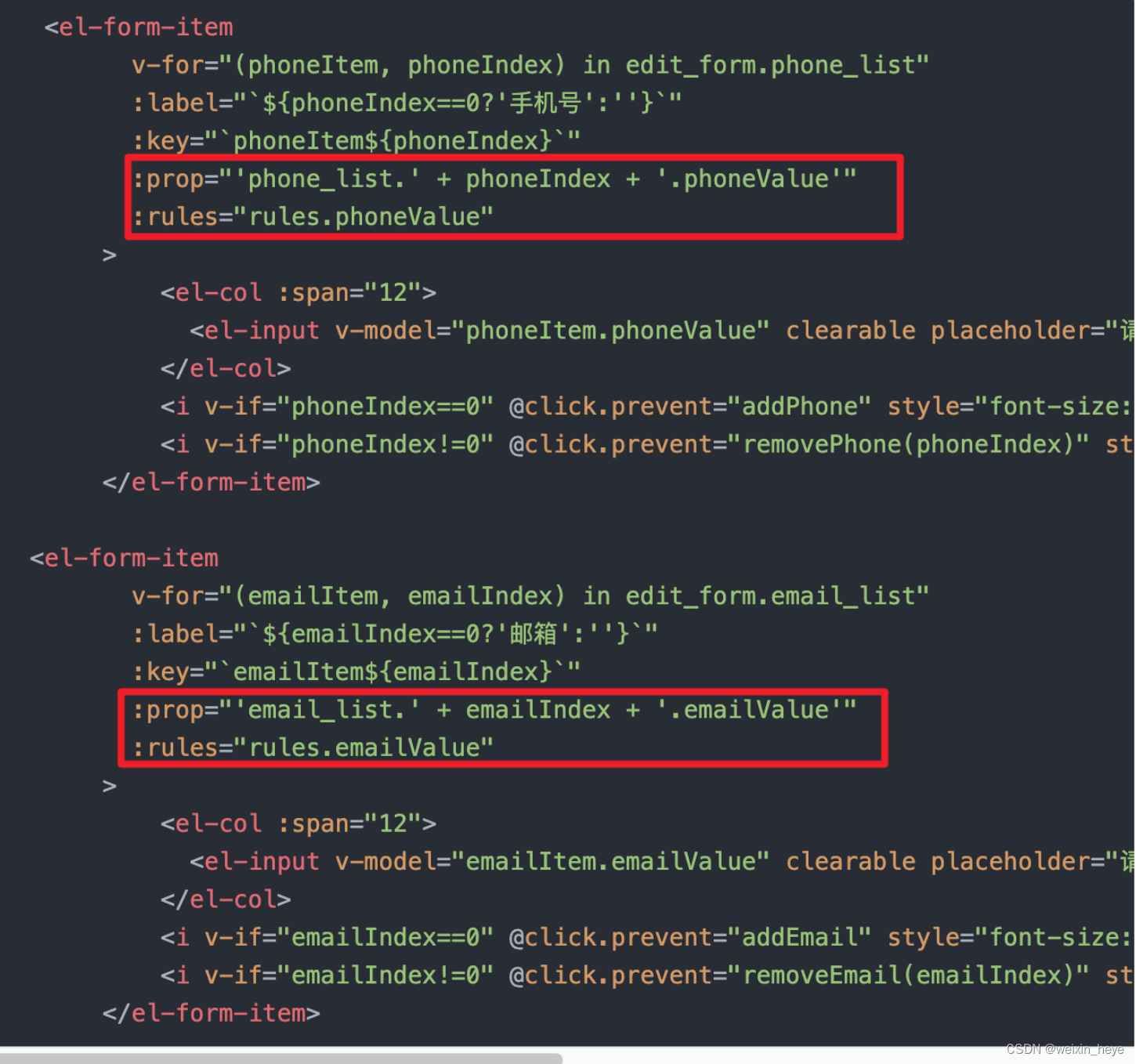
注意prop与rules的

html:
<el-form-item
v-for="(phoneItem, phoneIndex) in edit_form.phone_list"
:label="`${phoneIndex==0?'手机号':''}`"
:key="`phoneItem${phoneIndex}`"
:prop="'phone_list.' + phoneIndex + '.phoneValue'"
:rules="rules.phoneValue"
>
<el-col :span="12">
<el-input v-model="phoneItem.phoneValue" clearable placeholder="请输入手机号"></el-input>
</el-col>
<i v-if="phoneIndex==0" @click.prevent="addPhone" style="font-size:20px;color:green;margin-left:10px" class="el-icon-circle-plus-outline"></i>
<i v-if="phoneIndex!=0" @click.prevent="removePhone(phoneIndex)" style="font-size:20px;color:red;margin-left:10px" class="el-icon-delete"></i>
</el-form-item>
<el-form-item
v-for="(emailItem, emailIndex) in edit_form.email_list"
:label="`${emailIndex==0?'邮箱':''}`"
:key="`emailItem${emailIndex}`"
:prop="'email_list.' + emailIndex + '.emailValue'"
:rules="rules.emailValue"
>
<el-col :span="12">
<el-input v-model="emailItem.emailValue" clearable placeholder="请输入邮箱"></el-input>
</el-col>
<i v-if="emailIndex==0" @click.prevent="addEmail" style="font-size:20px;color:green;margin-left:10px" class="el-icon-circle-plus-outline"></i>
<i v-if="emailIndex!=0" @click.prevent="removeEmail(emailIndex)" style="font-size:20px;color:red;margin-left:10px" class="el-icon-delete"></i>
</el-form-item>data中:
edit_form: {
phone_list:[{phoneValue:""}],
email_list:[{emaliValue:""}]
},
rules:{
phoneValue:{ validator: validatePhone, trigger: 'blur' },
emailValue:{ validator: validateEmail, trigger: 'blur' }
},
//validatePhone、validateEmail为自定义校验 methods:新增与删除
addPhone(){
this.edit_form.alert_phone_list.push({phoneValue:""})
},
removePhone(index){
this.edit_form.alert_phone_list.splice(index,1)
},
addEmail(){
this.edit_form.alert_email_list.push({emailValue:""})
},
removeEmail(index){
this.edit_form.alert_email_list.splice(index,1)
},




















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








