思路:
划分为左右两列,比较两侧高度,哪一列的高度小就将数据追加到哪一列
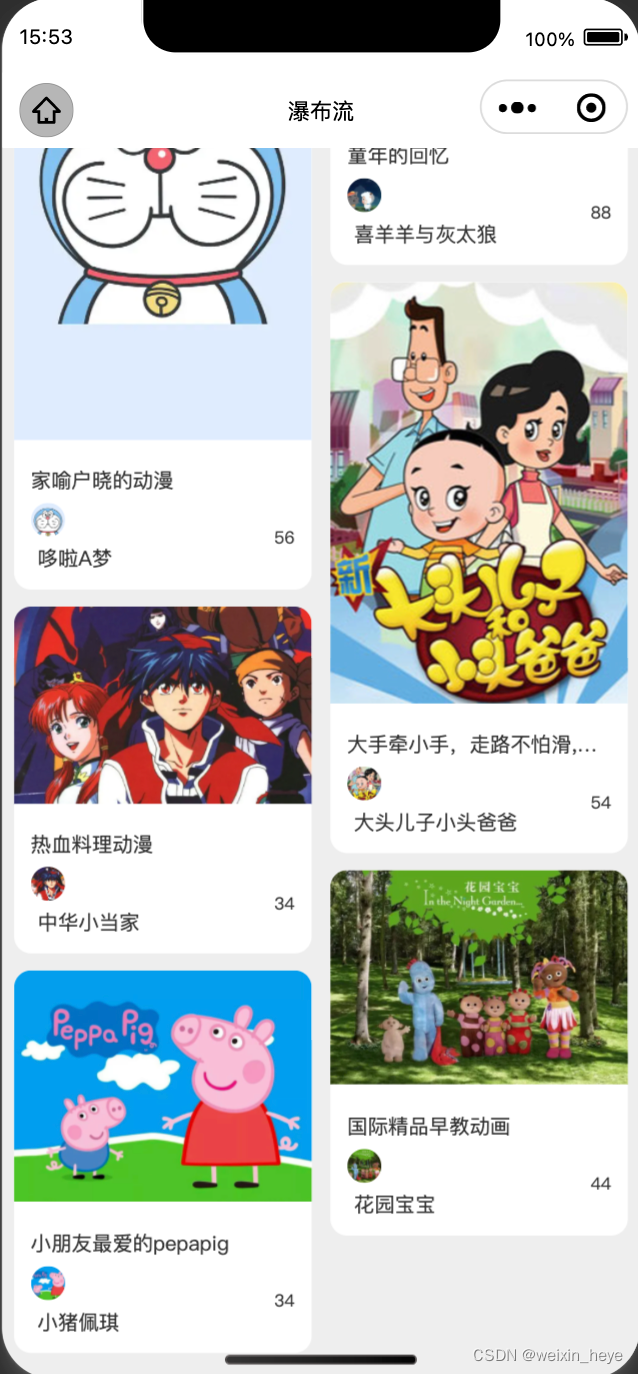
效果图:

话不多说,直接上代码:
wxml:
<view class="content">
<view class="content_left">
<!-- 左 -->
<view wx:for="{{leftList}}" wx:key="item">
<template is="item_data" data="{{...item}}"></template>
</view>
</view>
<!-- 右 -->
<view class="content_right">
<view wx:for="{{rightList}}" wx:key="item">
<template is="item_data" data="{{...item}}"></template>
</view>
</view>
</view>
<!-- 模板 -->
<template name="item_data">
<view class="content_item">
<image class="content_item_img" src="{{url}}" mode="widthFix" />
<view class="content_item_box">
<view class="content_item_title">{{title}}</view>
<view class="content_item_name">
<view class="flex_row" style="align-items: center;">
<image class="content_item_avatar" src="{{avatar}}" mode="aspectFill" />
<view style="margin-left:8rpx">{{name}}</view>
</view>
<view style="font-size: 20rpx;">
{{num}}
</view>
</view>
</view>
</view>
</template>wxss:
page {
padding: 10rpx;
box-sizing: border-box;
background:#eee;
}
.content {
display: flex;
justify-content: space-between;
}
.content_left,
.content_right {
width: 49%;
}
.content_item {
margin: 10rpx auto 20rpx;
background: #fff;
width: 98%;
border-radius: 20rpx;
overflow: hidden;
position: relative;
}
.content_item_img {
width: 100%;
}
.content_item_box {
font-size: 24rpx;
color: #333;
padding: 20rpx;
box-sizing: border-box;
}
.content_item_title{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.content_item_name {
margin-top: 10rpx;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
}
.content_item_avatar {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
}js:
Page({
data: {
list: [{
name: "哆啦A梦",
num: "56",
title: "家喻户晓的动漫",
url: 'https://img1.baidu.com/it/u=1589914872,3919858087&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889',
avatar: "https://img1.baidu.com/it/u=1589914872,3919858087&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889"
},
{
name: "喜羊羊与灰太狼",
num: "88",
title: "童年的回忆",
url: 'https://img0.baidu.com/it/u=336925121,944422959&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=345',
avatar: "https://img0.baidu.com/it/u=336925121,944422959&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=345"
},
{
name: "大头儿子小头爸爸",
num: "54",
title: "大手牵小手,走路不怕滑,啦啦啦啦啦啦",
url: 'https://img1.baidu.com/it/u=3751485701,4019284503&fm=253&fmt=auto&app=138&f=PNG?w=500&h=708',
avatar: "https://img1.baidu.com/it/u=3751485701,4019284503&fm=253&fmt=auto&app=138&f=PNG?w=500&h=708"
},
{
name: "中华小当家",
num: "34",
title: "热血料理动漫",
url: 'https://img0.baidu.com/it/u=73387012,544877073&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500',
avatar: "https://img0.baidu.com/it/u=73387012,544877073&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500"
},
{
name: "花园宝宝",
num: "44",
title: "国际精品早教动画",
url: 'https://img0.baidu.com/it/u=3350141762,3904343681&fm=253&fmt=auto&app=138&f=JPEG?w=693&h=500',
avatar: "https://img0.baidu.com/it/u=3350141762,3904343681&fm=253&fmt=auto&app=138&f=JPEG?w=693&h=500"
},
{
name: "小猪佩琪",
num: "34",
title: "美好的一家猪",
url: 'https://img2.baidu.com/it/u=743155820,40075126&fm=253&fmt=auto&app=120&f=PNG?w=961&h=747',
avatar: "https://img2.baidu.com/it/u=743155820,40075126&fm=253&fmt=auto&app=120&f=PNG?w=961&h=747"
}
],
leftList: [],
rightList: []
},
onShow() {
this.data.list.forEach((item,index)=>{
wx.getImageInfo({
src: item.url,
success(res){
item.imgHeight=res.height
}
})
})
let leftHeight=0
let rightHeight=0
setTimeout(()=>{
for(var i=0;i<this.data.list.length;i++){
let item=this.data.list[i]
if(leftHeight<=rightHeight){
leftHeight=item.imgHeight+leftHeight
this.data.leftList.push(item)
}else{
rightHeight=item.imgHeight+rightHeight
this.data.rightList.push(item)
}
this.setData({
leftList:this.data.leftList,
rightList:this.data.rightList
})
}
},1000)
},
})




















 7111
7111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








