网页悼念色调!特殊日子的黑白灰!
在国家公祭日等特殊日子,为了悼念追思,
各种移动和pc的APP都会变成全局灰色或者首页灰色的色调以示哀悼!
那这种色调应该怎么设置呢?
直接看代码:
.gray{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
其实很容易看明白,这就是一个设置
灰色滤镜的样式
这里还给针对几种主流的浏览器内核做了适配,防止样式修改不生效。
最后一条的
filter:grayscale(1);
设置的就是 灰色滤镜,它的值可以设置为 0 ~ 1,写成百分比也可以。
0 是没有灰色滤镜 , 1 是灰色滤镜拉满!
解释完了!应该就会用了!
全局灰色:直接把这个样式设置到 html 标签即可
<html class="gray">
......
</html>
效果:

首页灰色:把这个样式设置到首页这个页面结构中
这样式也有不少大厂的APP这样设置,仅首页,或者仅首页的一部分是灰色!
。。。
局部灰色:同理可以设置到想要修改成该颜色的结构中
如:加在某个 div 上
<div class="gray">
......
</div>
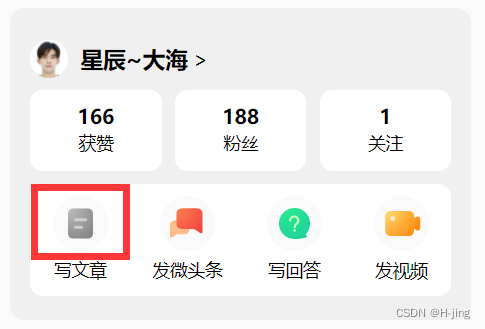
效果:


对比两张截图中的红色方框部分。
直接设置在 img 标签中也可以把图片转换成灰色滤镜的格调


感谢阅览!有误请指正!




















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








