vue的简介
vue是什么
vue是一套用于构建用户界面的渐进式JavaScript框架
构建用户界面就是说,把数据变成用户界面,而这个数据是发送请求获得还是写死数据或者说通过什么其他途径这都可以。
vue可以自底层向上逐层应用,一个简单的应用只需要一个轻量小巧的核心库就可以完成,复杂的应用,可以引入各种vue插件。这就是说:渐进式,对从简单到复杂的应用可以使用不同的vue插件,不会让整个应用过于肥硕。
vue的发明

尤雨溪
他在2013年从Angular框架获得启发,开发了一个叫seed的轻量框架
之后改名为vue。
2016年发布了vue2.0
2020年发布了vue3.0
vue的特点
1.采用组件化模式,提高代码复用率,且让代码更好维护
什么是组件化。
我们可以把页面划分成板块,一个板块就是一个.vue文件
.vue文件,包含了(html,css,js)是一个vue框架的文件格式
在vue里面,一个.vue文件就是一个组件
如果想要使用这个.vuel里面的功能,只需要引入这个.vue文件即可,大大提高代码复用
每个.vue文件就像封装好的函数一样,利于维护
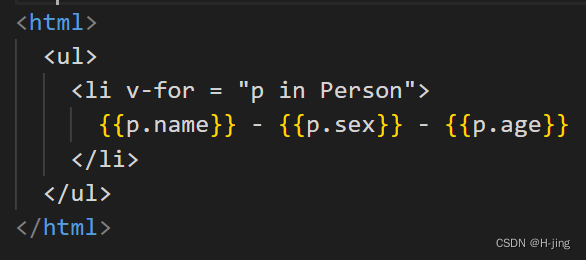
2.声名式编辑,让程序员无需直接操作DOM,提高开发效率

直接可以进行循环输出,不需要一步步教机器去做
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
数据 --> 虚拟DOM --> 真实DOM
举例:
有三条数据,转变成虚拟DOM,在转变成真实DOM
之后,新增了一条数据
转变成虚拟DOM之后,会有一个优秀的Diff算法,与之前的虚拟DOM进行比对,一样的话
则,在下方新增一个真实DOM的显示,之前的三条真实DOM不动。






















 5798
5798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








