一、期望效果:
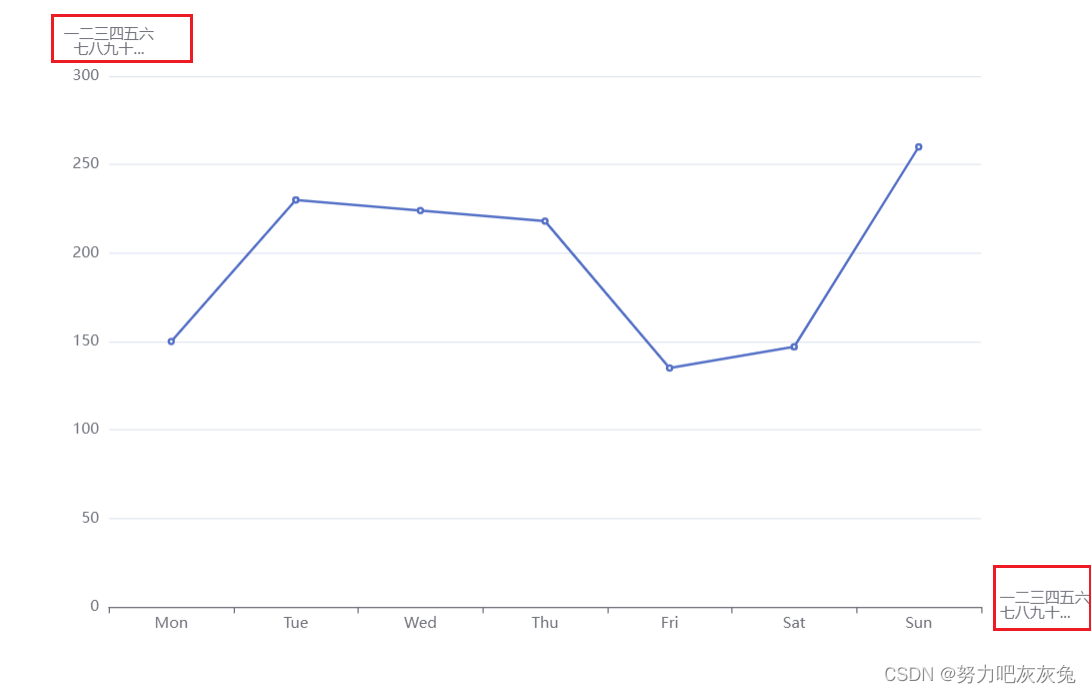
期望超过6个字换行,最多可显示十个字
如图:

二、踩坑:
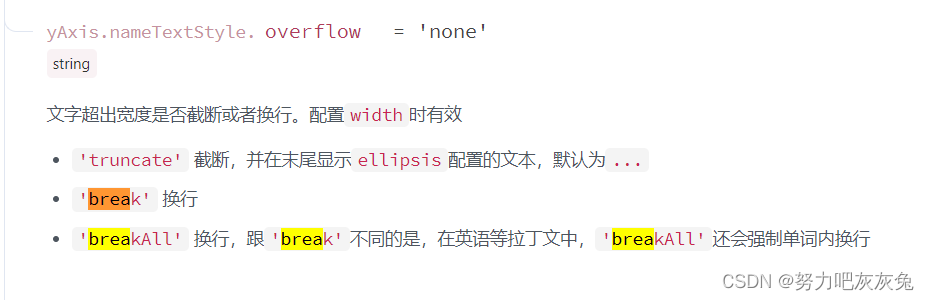
echarts的width和overflow设置后换行无效。(如果其他人有设置有效的 还请说明下)


三、解决方案:
用\n换行,这里写的returnName函数处理
简单案例:
// 将要显示的名字 用此函数处理下即可
const returnName = (name => {
const len = name.length
if(len > 6 && len <= 10){
return name.substring(0, 6) + '\n' +name.substring(6, 10)
}else if(len > 10){
return name.substring(0, 6) + '\n' +name.substring(6, 10) + '...'
}else{
return name
}
})
option = {
xAxis: {
name: returnName('一二三四五六七八九十哈'),
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
name: returnName('一二三四五六七八九十哈'),
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};























 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








