工作原因,现在需要学react,每天记录一点学习心得
组件化思想
react把页面划分为一个个组件,也就是,一个页面是由一个个组件组成的,比如button,就是一个按钮组件。
组件的创建
第一种方式
// 1.函数定义组件
function HelloMessage(props) {
return <h1>Hello {
props.name}!</h1>;
}
第二种方式
// 2.类定义组件
class hs2 extends React.Component{
render(){
return <h1>组件测试2</h1>
}
}
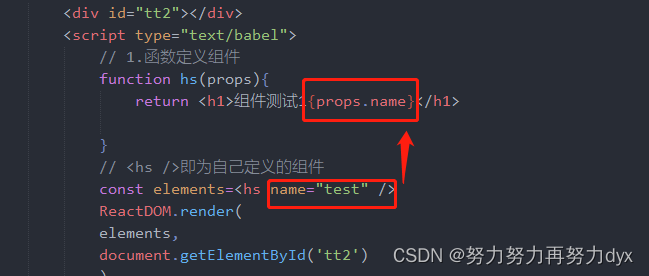
使用演示全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>react组件</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="tt2"></div>
<script type="text/babel">
// 1.函数定义组件
function HelloMessage(props) {
return <h1>Hello {
props.name}!</h1>;
}
const element = <HelloMessage name="test" />;
ReactDOM.render(
element,
document.getElementById('tt2')
);
</script>
</body>
</html>
运行:
注意:组件名内不能直接使用style,但是视图层可以,所以可以把style定义在视图层而不是,组件名内。
如果我们需要向组件传递参数,可以使用this.props对象
直接用上面这个代码

注意:在添加属性时,class属性要写成className属性,for属性要写成htmlFor,因为class和for是JavaScript的保留字、
复合组件
复合组件就是把不用的组件合成一个组件,这样做可以把组件的不同功能点分离
示例
function Name(props){
return <h1> 名字 {
props.name}</h1>;
}
function Url(props){
return <h1> 住址{
props.url}</h1>;
}
function Pickname(props){
return <h1> 小名 {
props.picknae}</h1>;
}
function App(){
return(
<div>
<Name name="喜洋洋"/>
<Url url="https://github.com/marktext/marktext"/>
<Pickname pickname="喜羊羊"/>
</div>
)
}
ReactDOM.render(
<App/>,
document.getElementById('tt2')
)
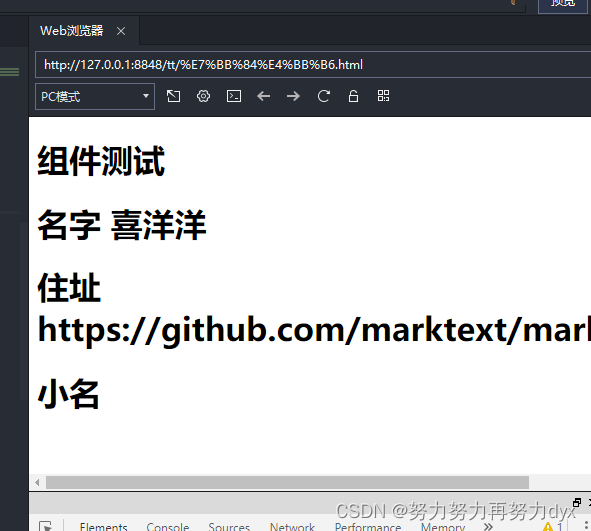
运行

props
一个组件可以接受外界的props,组件自身相当于一个函数,props可以作为一个参数传递
,旨在将任意数据传给组件。
下面是示例,state定义的是props的默认值,当组件没有name的时候,就会采用默认值
注意,组件的命名一定要符合大驼峰命名方式,也就是首字母大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>组件</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Sayname extends React.Component{
static defaultProps={
name:'props 的默认值'
}
render(){
return(
// 不要忘记this
<h1>hello{
this.props.name}</h1>
);
}
}
ReactDOM.render







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








