animate() 方法执行 CSS 属性集的自定义动画。
该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 “margin:30px”)。字符串值无法创建动画(比如 “background-color:red”)。
提示:请使用 “+=” 或 “-=” 来创建相对动画。
语法:
$(selector).animate({styles},speed,easing,callback)
实例:
css:
div{
width: 100px;
height: 100px;
position: absolute;
background-color: red;
}
html:
<div id='div'></div>
js:
<script src="js/jquery-1.8.3.min.js"></script>
<script>
// 通常animate带4个参数
// 1、要改变的对象名
// 2、运动所用的时间
// 3、运动形式 默认是缓冲swing,匀速是linear 一般只有2种方法 ,可扩展
// 4、回调函数
$('#div').animate({//css样式
width: '150',
height: '150',
left: '300',
top: '20'
},2000,//毫秒数
'swing'’//运动方式
);
</script>

在JQuery源码的8341行, optall做了这件事,他把运动转成了配置写法
animate第一个参数是一个对象,这个对象可以接收width,height,opacity这样的值,
也可以接收left, right, marginTop, paddingRight这样的值
在源码内部的8326行,我们看到了一个叫做genFx的函数,他的作用就是收集第一个参数传进来的值

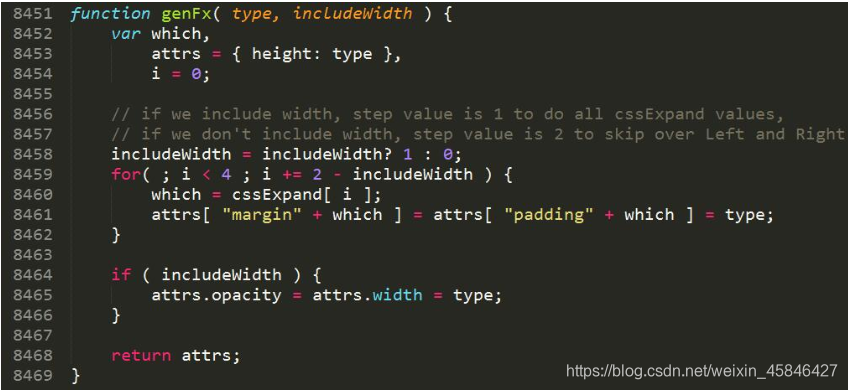
我们一起来看看这个函数内部是怎么实现的,在8451行

我们看到genFx函数接受2个参数,其中第二个参数是一个布尔值

你传参,这个值就是1,不传就是0
而变量attrs是一个对象,他接受了你传进来的值,比如height,width等等,最后把这个值返回出去
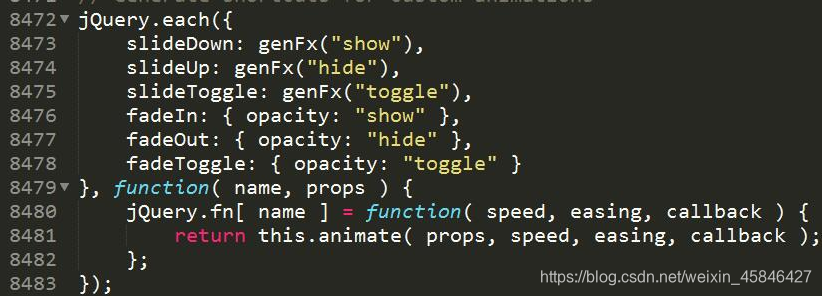
所以我们回头再看第一个demo的时候,不难发现,其实JQuery内部是这样调用的,都是调用genFx函数,只是用参数控制执行

我们继续,在源码的8344行,我们看到这样一句,其实这句才真正实现了运动






















 2679
2679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








