element-ui中的table可分页多选功能-记住上一页勾选数据
vue中使用el-table,常需要记住上一页所勾选的数据,批量删除操作,或者弹窗分页勾选,进行第一页勾选,在调后端接口选择第二页勾选其他数据,要批量的操作的话就得用到了。
<el-table
ref="multipleTable"
:data="dictData"
stripe
size="mini"
tooltip-effect="dark"
class="tableClass"
:default-sort="{ prop: 'lastUpdateTime', order: 'descending' }"
@sort-change="sort"
@selection-change="handleSelectionChange"
:row-style="iRowStyle"
:row-key="getRowKeys"
:cell-style="iCellStyle"
:header-row-style="iHeaderRowStyle"
1.添加 :row-key=“getRowKeys”
<el-table-column
header-align="left"
align="left"
type="selection"
width="55"
:reserve-selection="true"
>
2.添加 :reserve-selection=“true”
含义:仅对 type=selection 的列有效,类型为 Boolean,为 true 则会在数据更新之后保留之前选中的数据(需指定 row-key)
methods: {
getRowKeys(row){
return row.id
},
3.methods里添加getRowKeys方法
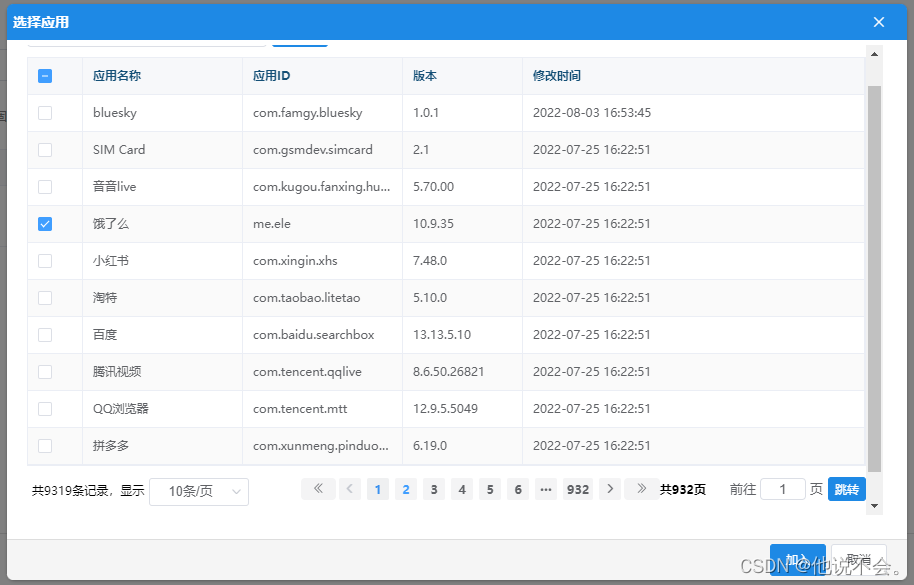
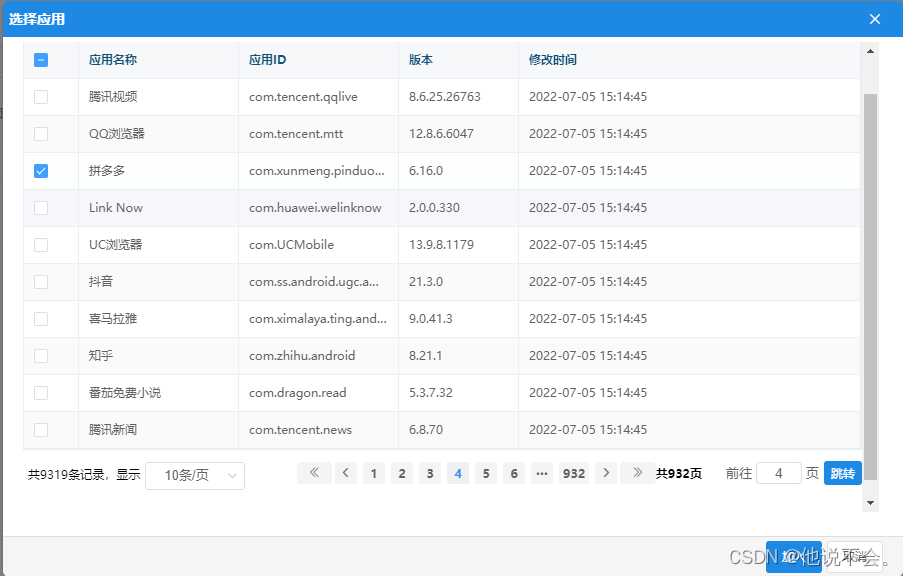
4.用例



功能就可以实现了
























 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








