层叠样式表 (Cascading Style Sheets)
CSS 是一种描述 HTML 文档样式的语言,用来描述应该如何显示 HTML 元素。
CSS 节省了大量工作。它可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
CSS语法
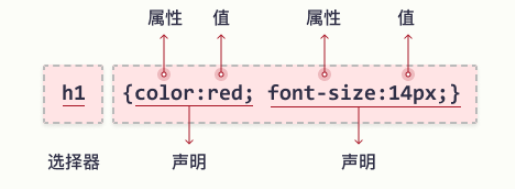
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS 选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
CSS选择器 及 CSS选择器优先级(权重) 深入了解===》 点击此处转二号线
CSS 选择器分为五类:
常用选择器
选择器根据名称、id、类来选取元素
| 选择器 | 功能描述 |
|---|---|
| .class | 选取所有class="class"的元素 |
| #id | 选取id=“id”的元素 |
| * | 选取所有元素 |
| element | 选取所有element标签的元素 |
| element1,element2 | 选取所有element1和element2标签的元素 |
| element1 element2 | 选取element1中element2标签的元素 |
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
层叠顺序
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
行内样式(在 HTML 元素中)
外部和内部样式表(在 head 部分)
浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
CSS颜色·
指定颜色是通过使用预定义的颜色名称,或 RGB、HEX、HSL、RGBA、HSLA 值。
RGB值(red, green, blue)
每个参数 (red,green ,blue) 定义了 0 到 255 之间的颜色强度。
例如,rgb(255, 0, 0) 显示为红色,因为红色设置为最大值(255),其他设置为 0。
要显示黑色,请将所有颜色参数设置为 0,如下所示:rgb(0, 0, 0)。
要显示白色,请将所有颜色参数设置为 255,如下所示:rgb(255, 255,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








