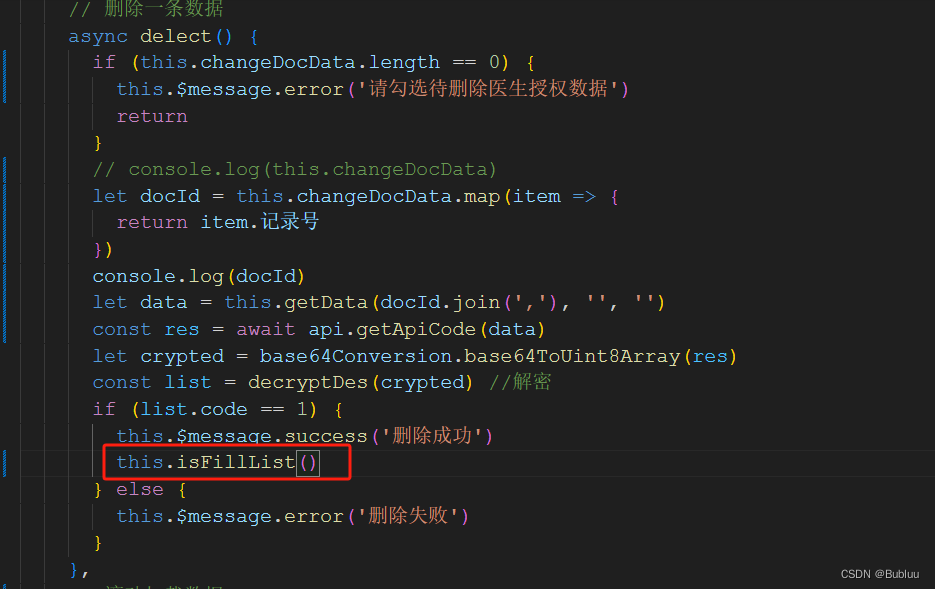
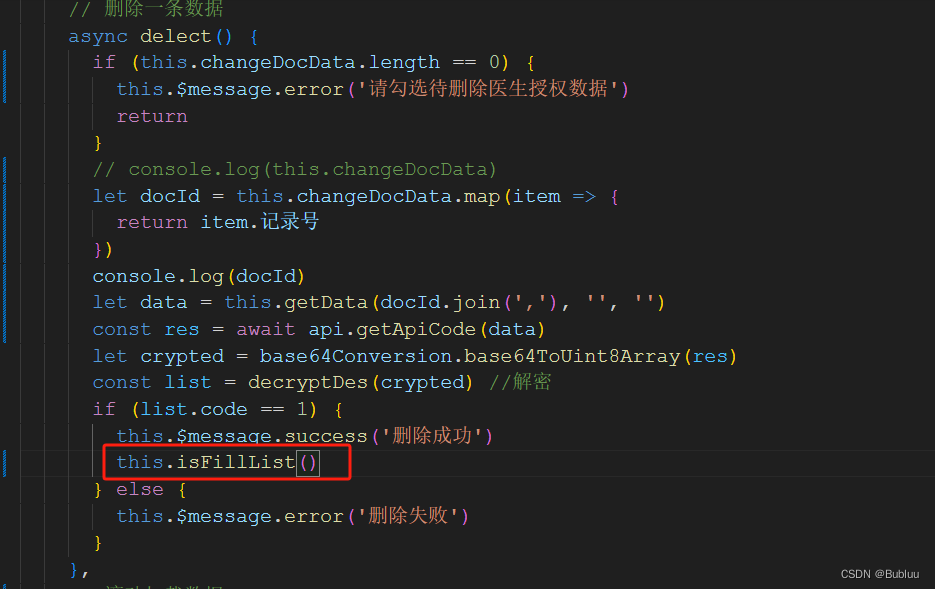
批量删除+单条删除
//判断数据是否可以满一页
isFillList () {
const totalPage = Math.ceil((this.docDateTotal - this.changeDocData.length) / this.docPageSize) // 总页数
this.docPage = this.docPage > totalPage ? totalPage : this.docPage
this.docPage = this.docPage < 1 ? 1 : this.docPage
await this.getDocDate()
},
注释:
this.docDateTotal :是获取列表的总条数
this.docPageSize:每页展示多少条
this.docPage :当前第几页
this.changeDocData.length:选择删除的数据集合

单条删除
删除 最有一条数据后 返回上一页
//总页数(每次删除计算总页数)AdminCount总数据
const totalPage = Math.ceil((this.AdminCount - 1) / this.PageSize)
//当前页大于总页数代表已经删除最后一条数据 将总页数赋值给当前页 会跳转到上一页
this.Page = this.Page > totalPage ? totalPage : this.Page
// //当页数小于为0 就给它为1页 否则就还是当前页
this.Page = this.Page < 1 ? 1 : this.Page
原文链接:https://blog.csdn.net/weixin_45859470/article/details/135240123






















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








