一、需求:在后台管理系统中,删除及批量删除功能是必不可少。那么table最后一页所有数据批量删除或者单个删除,怎么自动回到上一页?
二、解决方案如下:
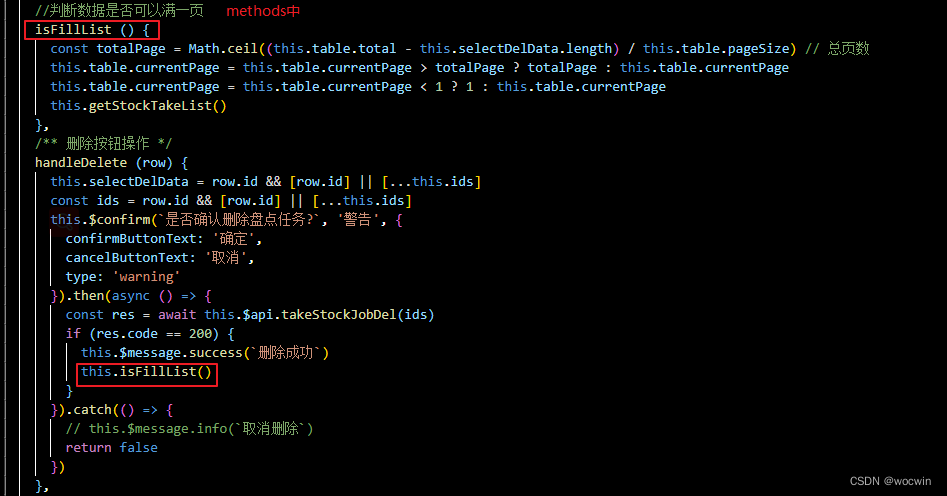
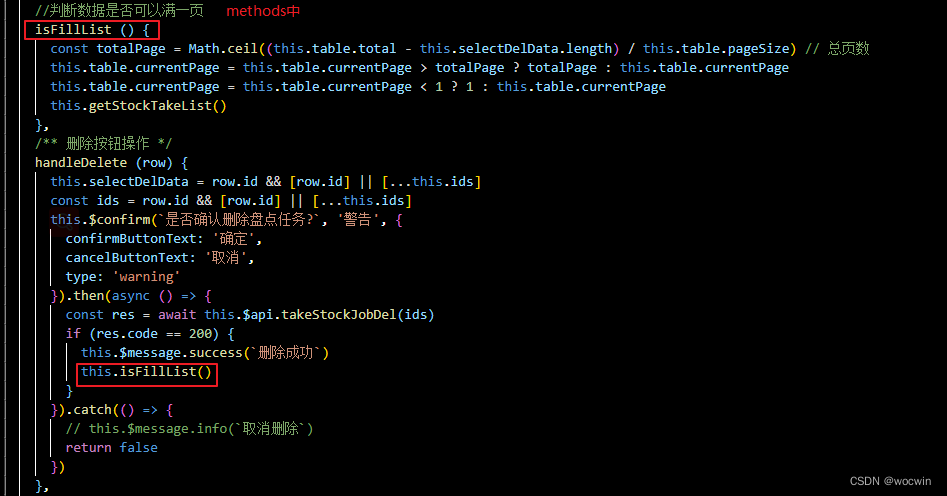
isFillList () {
const totalPage = Math.ceil((this.table.total - this.selectDelData.length) / this.table.pageSize)
this.table.currentPage = this.table.currentPage > totalPage ? totalPage : this.table.currentPage
this.table.currentPage = this.table.currentPage < 1 ? 1 : this.table.currentPage
this.getStockTakeList()
},
注释:
this.table.total:是获取列表的总条数
this.table.pageSize:每页展示多少条
this.table.currentPage:当前第几页
this.selectDelData.length:选择删除的数据集合
具体使用如下

相关文章
基于ElementUi再次封装基础组件文档
vue+element-ui的table组件二次封装
























 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










