Nginx是什么?
- Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
- Nginx 是高性能的 HTTP 和反向代理的web服务器,处理高并发能力是十分强大的,能经受高负 载的考验,有报告表明能支持高达 50,000 个并发连接数。
- Nginx支持热部署,启动简单,可以做到7*24不间断运行。几个月都不需要重新启动。
Nginx的作用
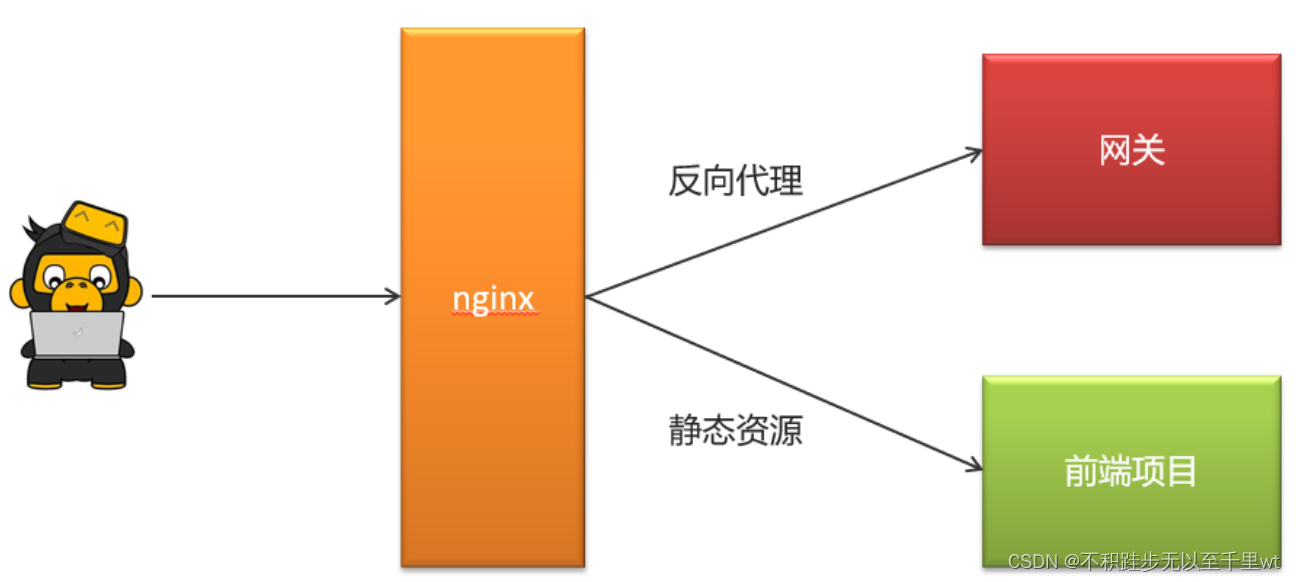
通过Nginx的反向代理功能访问后台的网关资源
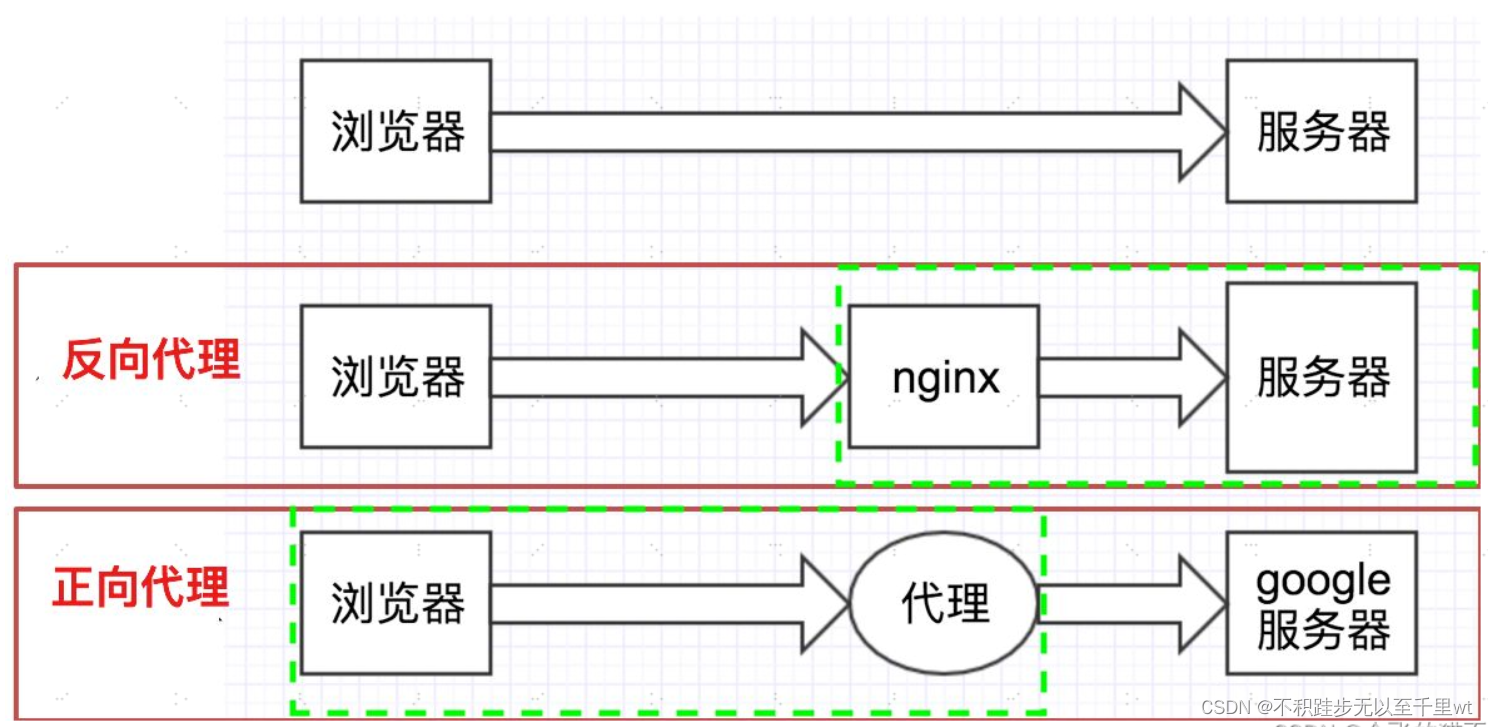
反向代理:将前端请求转发到后台不同的服务器上,实现资源的合理分发与均衡。
比如:我们访问淘宝的时候,淘宝内部肯定不是只有一台服务器,它的内部有很多台服务器,那我们进行访问的时候,因为服务器中间session不共享,那我们是不是在服务器之间访问需要频繁登录,那这个时候淘宝搭建一个过渡服务器,对我们是没有任何影响的,我们是登录一次,但是访问所有,这种情况就是 反向代理。对我们来说,客户端对代理是无感知的,客户端不需要任何配置就可以访问,我们只需要把请求发送给反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器的地址。(在服务器中配置代理服务器)
反向代理的优势:
- 实现多服务器下的负载均衡:nginx反向代理服务器介于客户端和服务器之间,当客户发的HTTP请求过来后会经过代理进行选择连接哪个服务器,客户端并没有和后台服务器发生直接联系,后台服务器如果有这个资源,会经过代理返回给客户端。代理也可以说成是有引流的作用,它会帮你做出更合理的选择!
- 前端访问IP、端口和后端具体实现IP、端口实现隔离,从而实现后台服务器信息不直接暴漏给客户端,保护后台安全。
延深:正向代理:我们平时需要访问国外的浏览器是不是很慢,比如我们要看推特,看GitHub等等。我们直接用国内的服务器无法访问国外的服务器,或者是访问很慢。所以我们需要在本地搭建一个服务器来帮助我们去访问。那这种就是正向代理。(浏览器中配置代理服务器)
反向代理和正向代理的关系图示:

通过Nginx的静态服务器功能访问前端静态资源
使用Nginx的静态服务器功能访问前端静态资源可以加速前端页面的响应速度,可以将前端的相关资源,如html,js,css或者图片放到nginx指定目录下。访问的时候只需要IP加路径就可以实现高效快速的访问。
Nginx如何实现加速前面页面的响应速度(下面仅仅是部分措施):
Day01通过Nginx实现前端项目部署
思路实现:

使用Nginx前端页面配置详细介绍参考:nginx配置静态资源访问 - 青衫执卷 - 博客园 (cnblogs.com)
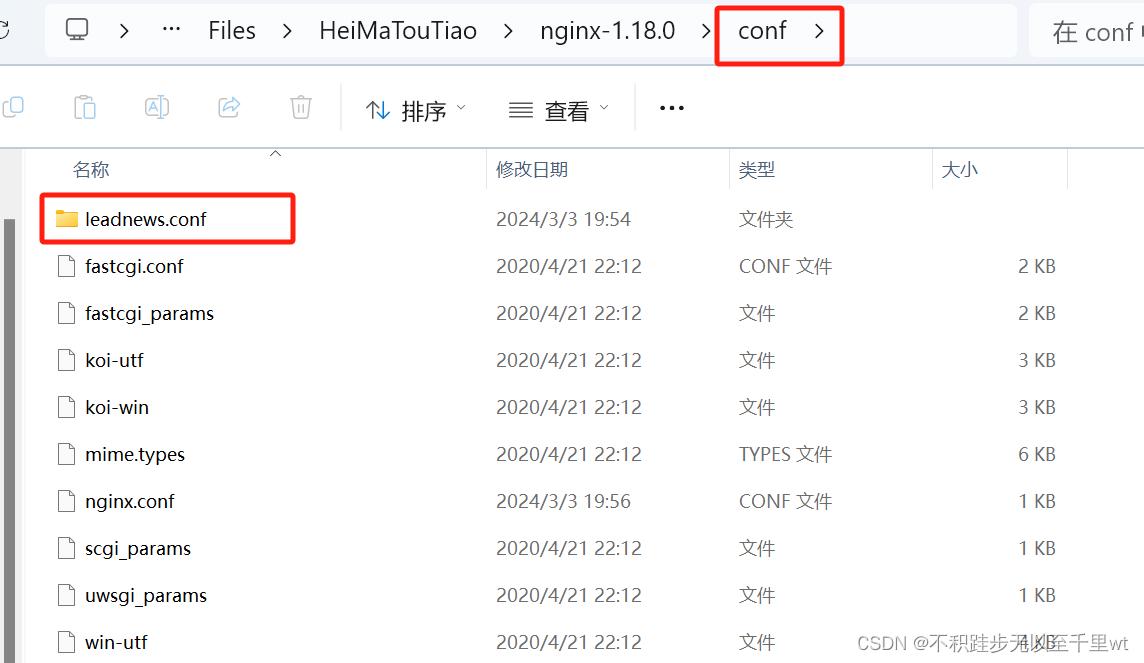
- 首先下载Nginx源码并在conf文件夹里创建leadnews.conf文件夹,【本项目是一个分布式项目,设涉及到多个前端页面,创建文件夹leadnews.conf防止单个微服务,随后在配置文件nginx.conf中配置属性加载leadnews.conf中所有配置文件】

- 在leadnews.conf文件夹中新建
heima-leadnews-app.conf文件,并将其配置如下:
upstream heima-app-gateway{
server localhost:51601;
}
server {
listen 8801;
location / {
root D:/workspace/app-web/;
index index.html;
}
location ~/app/(.*) {
proxy_pass http://heima-app-gateway/$1;
proxy_set_header HOST $host; # 不改变源请求头的值
proxy_pass_request_body on; #开启获取请求体
proxy_pass_request_headers on; #开启获取请求头
proxy_set_header X-Real-IP $remote_addr; # 记录真实发出请求的客户端IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #记录代理信息
}
}上图中location /{}中的root具体路径需要根据自己前端页面存储路径进行修改,使用root属性配置意思是将root后面的属性添加至index.html前面。
例子:
location /123/abc/ {
root /ABC;
}
当请求http://qingshan.com/123/abc/logo.png时,会返回 /ABC/123/abc/logo.png文件,即用/ABC 加上 /123/abc。
- 在Nginx目录文件夹下配置nginx.conf文件如下:
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 引入自定义配置文件
include leadnews.conf/*.conf;
}上图中的配置实现了前端页面静态资源映射以及反向代理。
- 启动nginx并重新加载配置文件:
nginx -s reload。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








