一、情景说明
1.1 说明
- 当一个项目分为前端页面和后端管理页面时,需要根据请求路径区分访问不同的页面时,则需要配置Nginx进行转发
- 也相当于,Nginx配置同一个域名端口,根据不同的请求路径来实现访问不同的页面的功能
- 实现如下效果:
- 访问
www.xxx.top到展示页面 - 访问
www.xxx.top/admin到后端管理页面
- 访问
注意: 该配置只做了前后端分离项目的测试。单体项目未做测试,有兴趣的码友们可自行套用!
1.2 实现效果
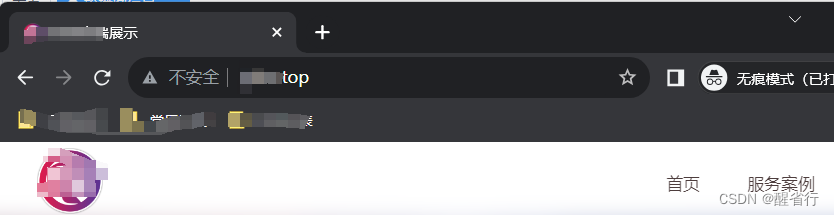
展示页面(www.xxx.top):

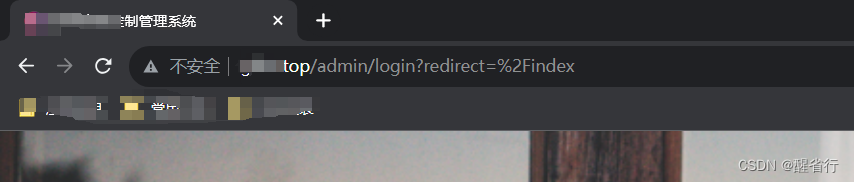
后端管理页面(www.xxx.top/admin):

二、准备材料
2.1 材料说明
页面展示的前端文件(如:bussweb)后端管理页面的前端文件(如:bussui)Nginx服务器- 后端服务(
Jar包)
三、配置路径参数
3.1 说明
www.xxx.top的bussweb项目不用修改,正常配置即可
www.xxx.top/admin的bussui需要修改配置信息
3.2 配置router.js文件
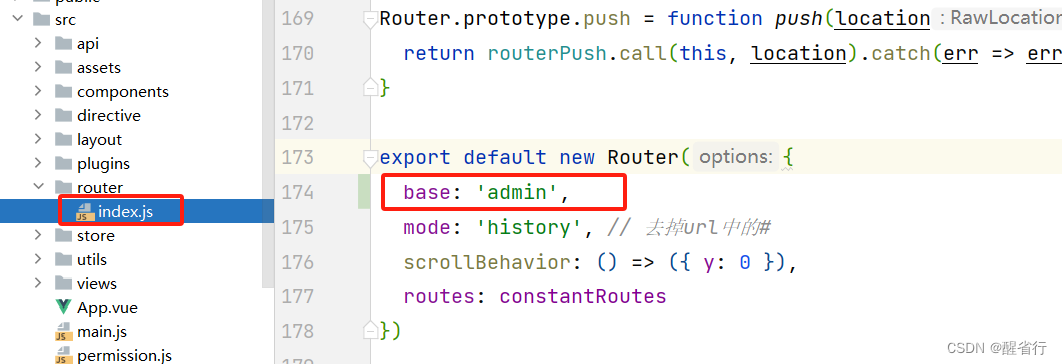
在src/router/index.js文件中
增加一行base: 'admin', 如下所示
export default new Router({
base: 'admin',
mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})

3.3 配置vue.config.js文件
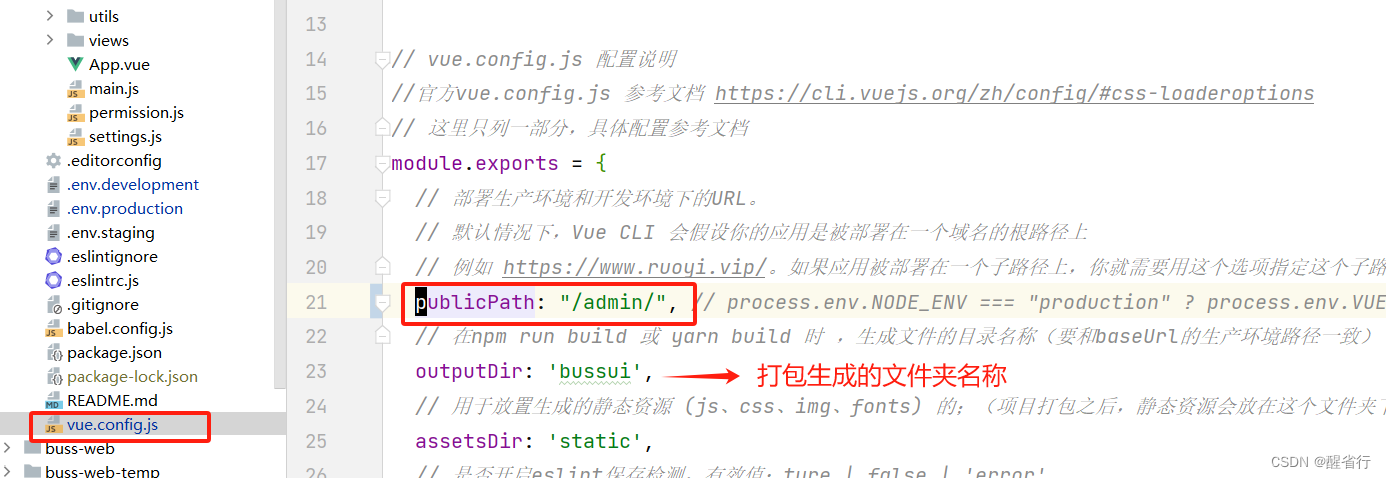
在vue.config.js文件中
修改publicPath: "/admin/", 如下所示:

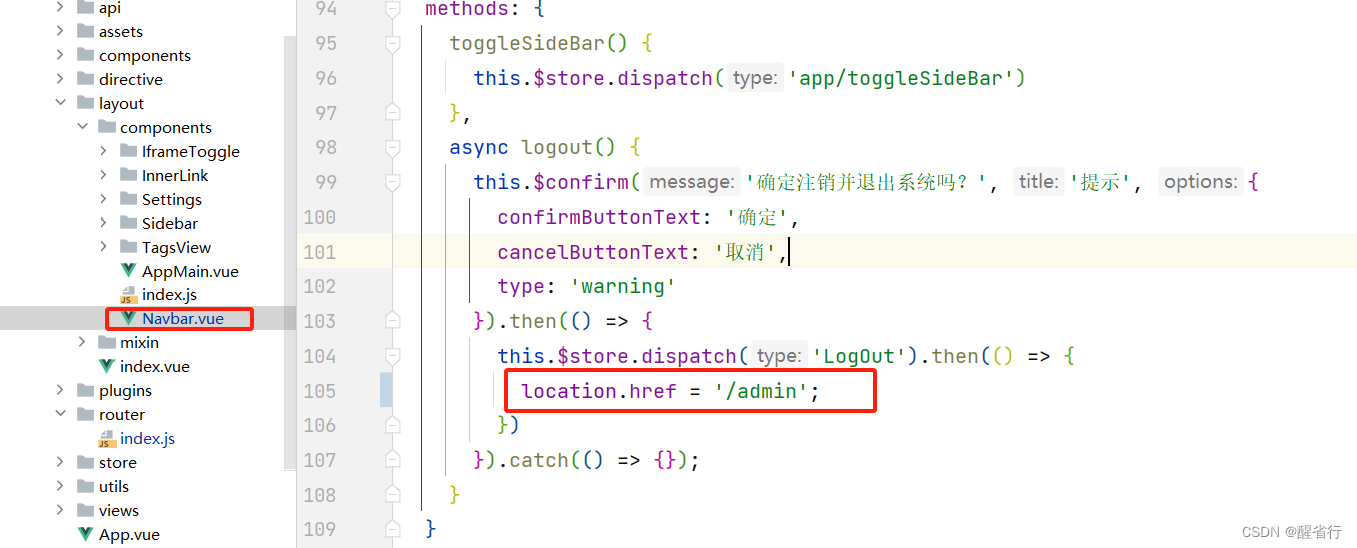
3.4 配置注销访问的地址(navbar组件中)
如果点击注销时提示404,则需要在navbar组件中配置注销后跳转到的页面地址,如图所示:

四、配置Nginx
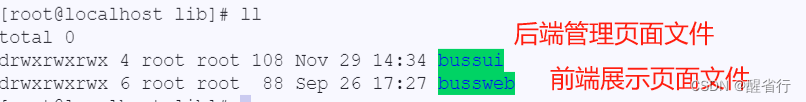
4.1 上传前端静态文件到服务器
- bussweb和bussui前端文件上传到服务器中,如图所示:

4.2 配置nginx.conf文件
www.xxx.top部署的前端文件是busswebwww.xxx.top/admin部署的前端文件是bussui
www.xxx.top路径使用root,www.xxx.top/admin路径使用alias即可
4.3 配置方案1
在一个server中进行配置,该server中需要配置以下四个功能(‘展示页面,展示页面后端服务 —> www.xxx.top’,‘后端管理页面,后端管理页面后端服务 —> www.xxx.top/admin’)
配置信息如下:
server {
listen 80;
server_name localhost;
# 展示页面的静态文件(前端文件bussweb)
location / {
root /home/application/distDir/lib/bussweb;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 展示页面的后端服务
location /dev/ {
proxy_pass http://localhost:8080/; # 后端服务
}
# 后端管理页面静态文件(前端文件bussui)
location /admin {
alias /home/application/distDir/lib/bussui;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端管理页面的后端服务
location /ui/ {
proxy_pass http://localhost:8080/; # 后端服务
}
}
4.4 配置方案2(/admin 代理转发)
在一个server中进行配置(该server中再次调用另一个server),该server中需要配置以下三个功能(‘展示页面,展示页面后端服务 —> www.xxx.top’,‘后端展示页面及服务的代理转发-转发到两一个server中 —> www.xxx.top/admin’)
配置信息如下:
# server1
server {
listen 80;
server_name localhost;
# 展示页面的静态文件(前端文件bussweb)
location / {
root /home/application/distDir/lib/bussweb;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 展示页面的后端服务
location /dev/ {
proxy_pass http://localhost:8080/; # 后端服务
}
# 代理到后端管理的服务中
location /admin/ {
proxy_pass http://localhost:81/; # 对应到下面server2中
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
#server2
server {
listen 81;
server_name localhost;
# 后端管理页面静态文件(前端文件bussui)
location / {
root /home/application/distDir/lib/bussui;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端管理页面的后端服务
location /ui/ {
proxy_pass http://localhost:8080/; # 后端服务
}
}

























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










