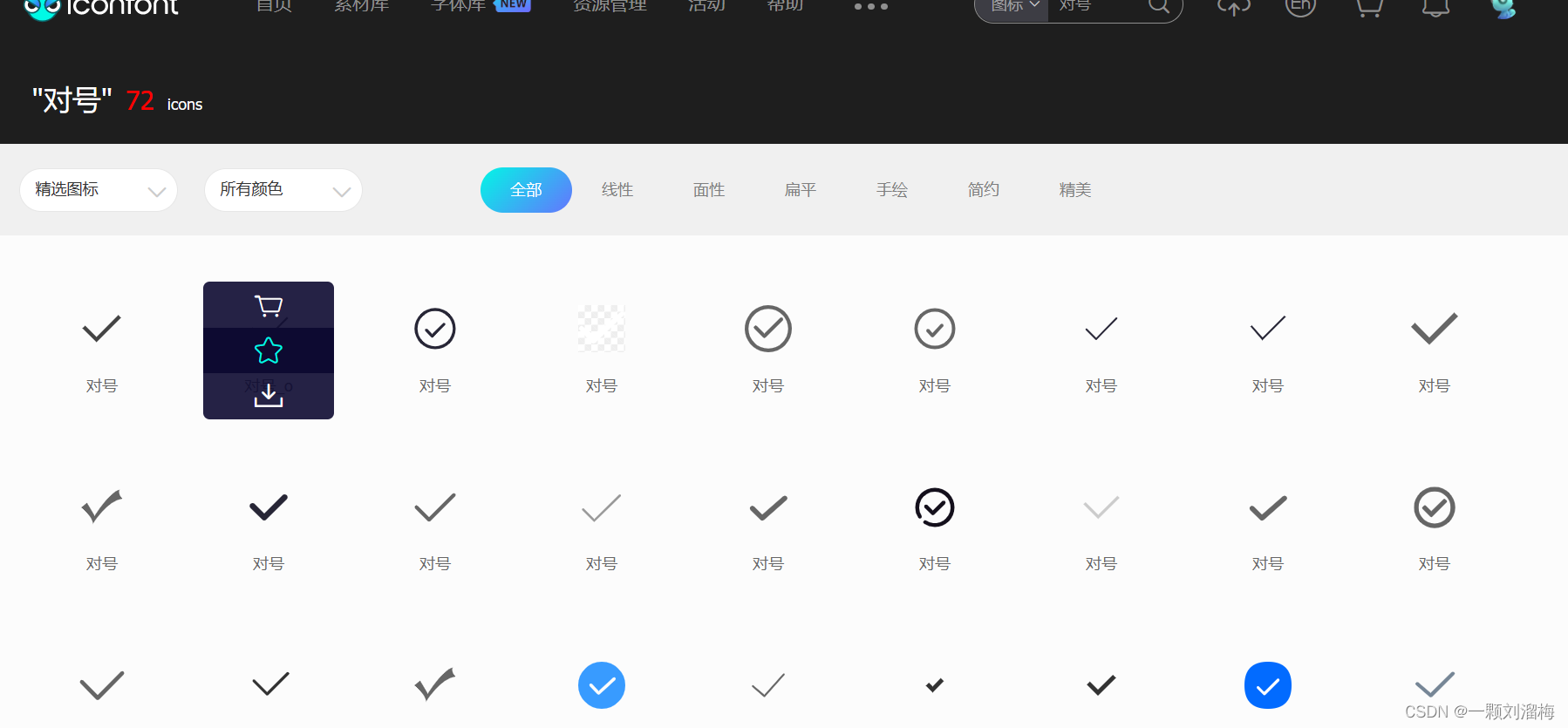
在阿里巴巴矢量图界面搜索自己需要的图形,将鼠标移入上面,就会出现下图中的三个标,点击购物车

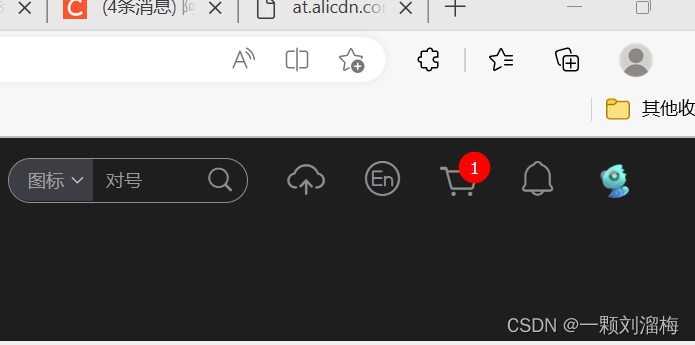
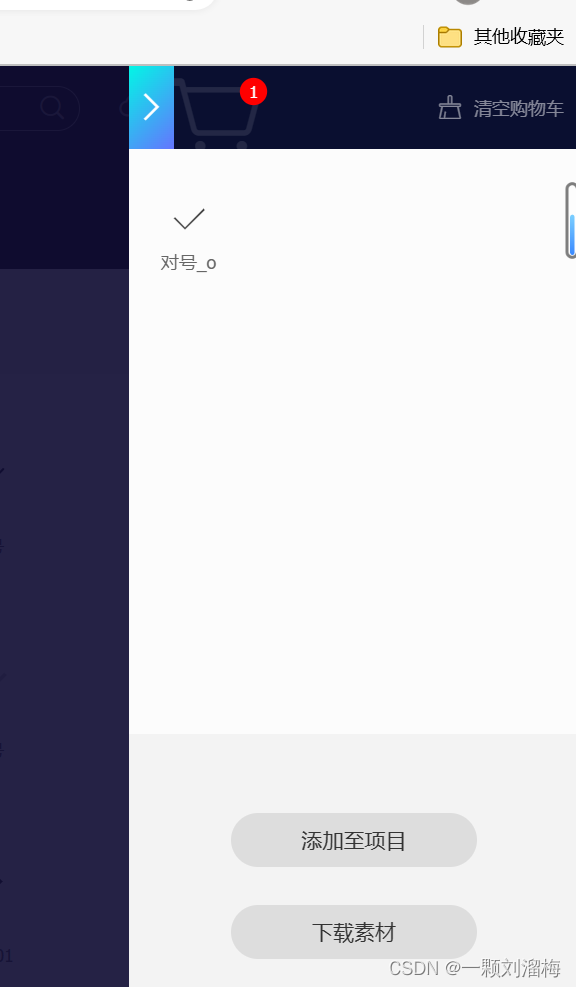
右上角的购物车就会有红色小标,点击购物车,选择下方的添加至项目


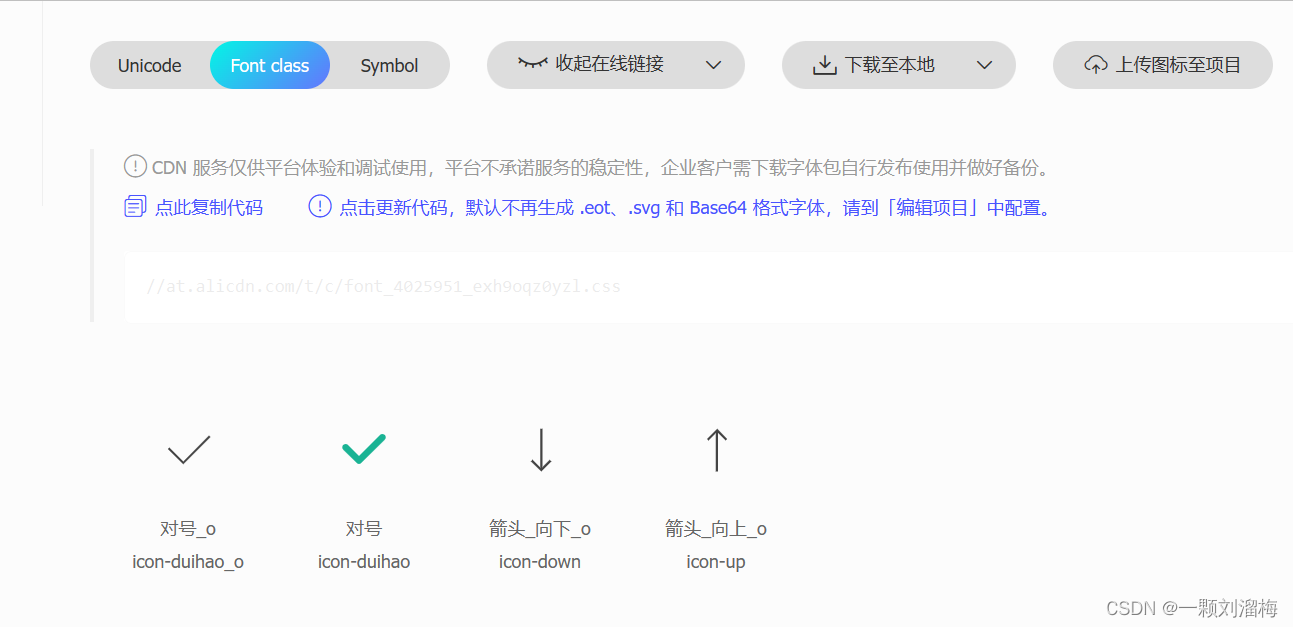
添加到你自己的项目,没有的话可以新建,然后点击更新代码,然后复制,如果之前没有的话就可以不用更新,直接复制


复制成功后,在public下的index.html中引入
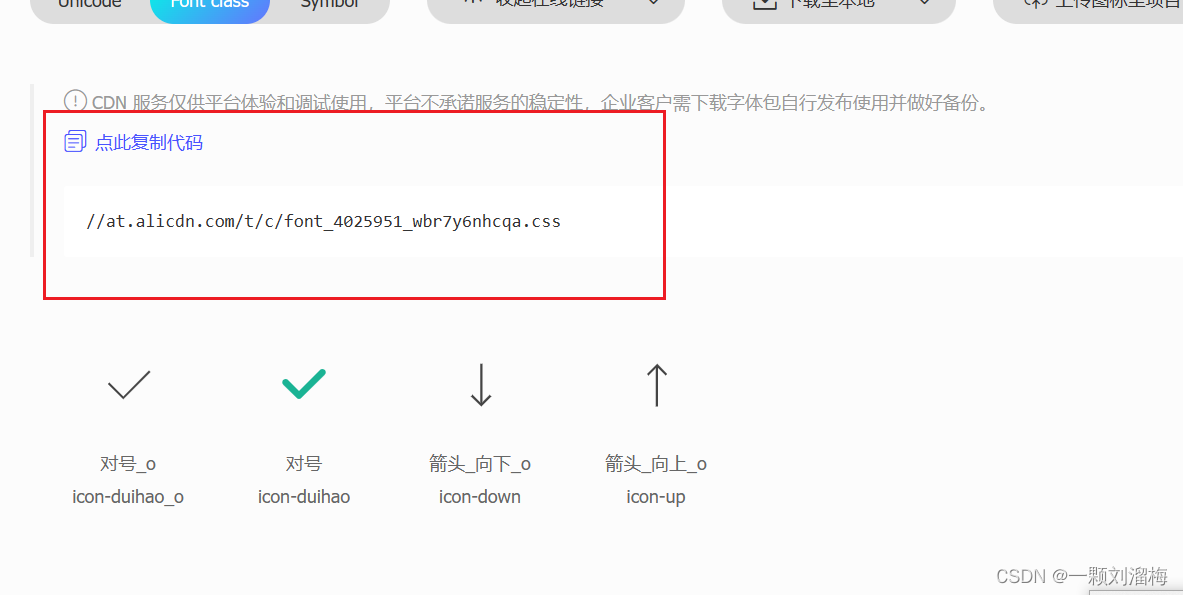
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4025951_exh9oqz0yzl.css">
在需要的地方直接使用:icon-duihao是你的图标名字,可以自行修改
<i class="iconfont icon-duihao"></i>
颜色大小都可以修改






















 4217
4217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








