font Class引入方式不支持彩色图标!
在线引用(可使用外网时)
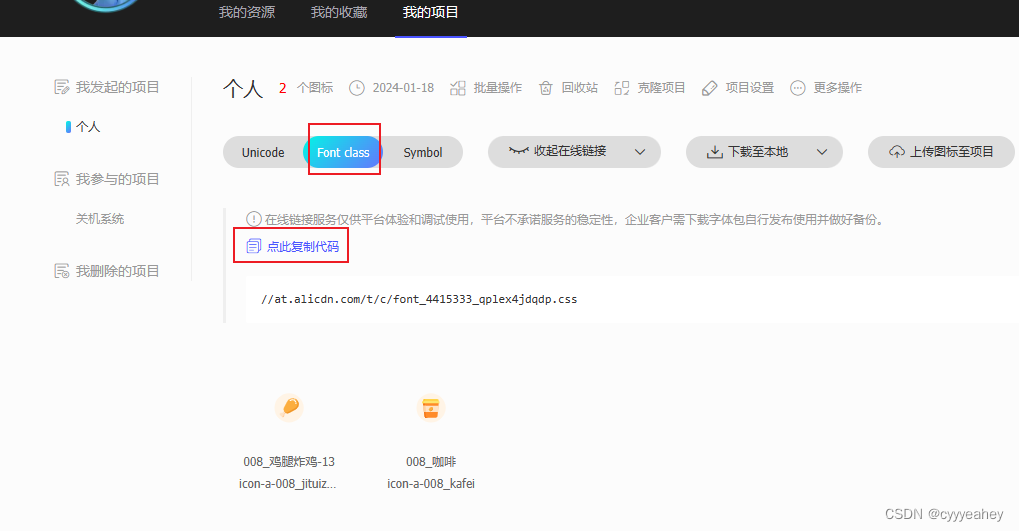
在iconfont中生成引用链接:

index.html中引用
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/c/font_4415333_qplex4jdqdp.css">
使用( class=“iconfont” 必写):
font-size设置大小
<i class="iconfont icon-a-008_kafei" style="font-size:60px"></i>
本地引用
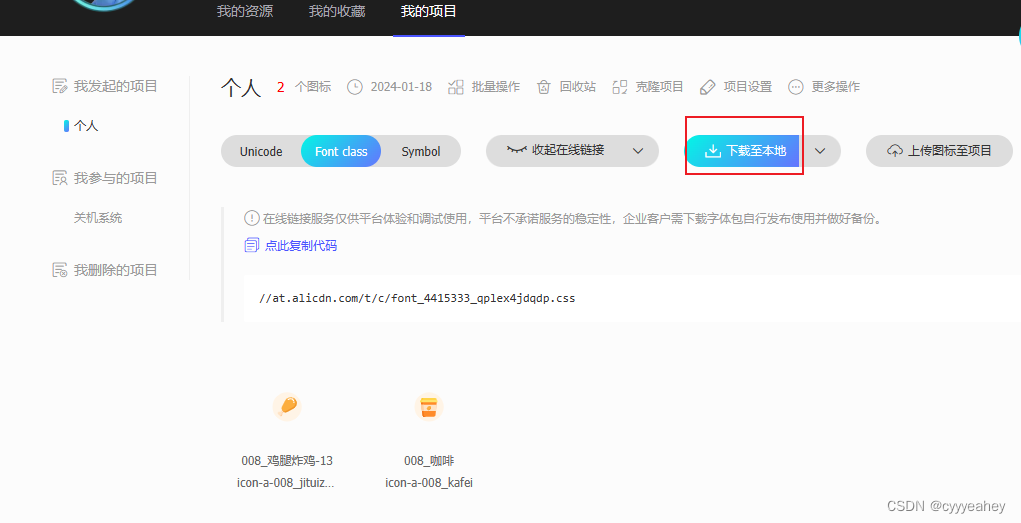
下载至本地:

解压压缩包:

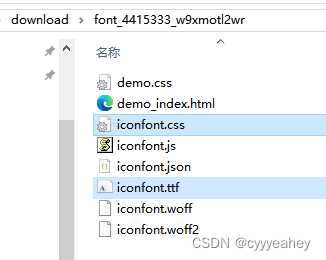
引入选中文件:


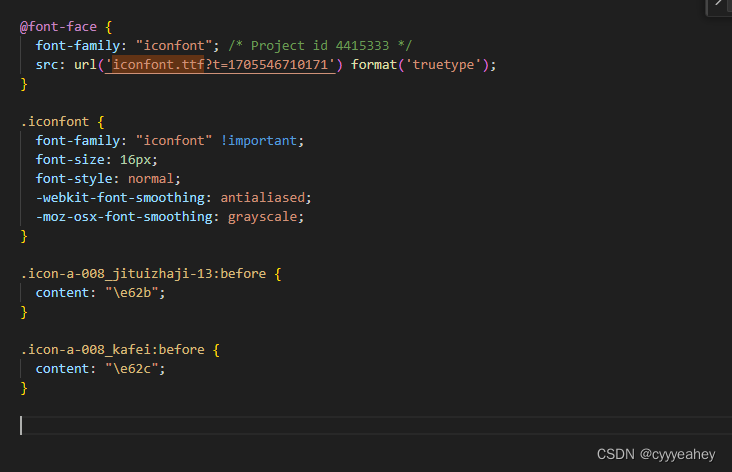
css中删除其他文件引入:

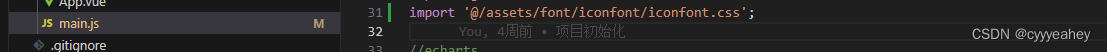
main.js中引入css文件:

使用( class=“iconfont” 必写):
font-size设置大小
<i class="iconfont icon-a-008_kafei" style="font-size:60px"></i>






















 3949
3949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








