
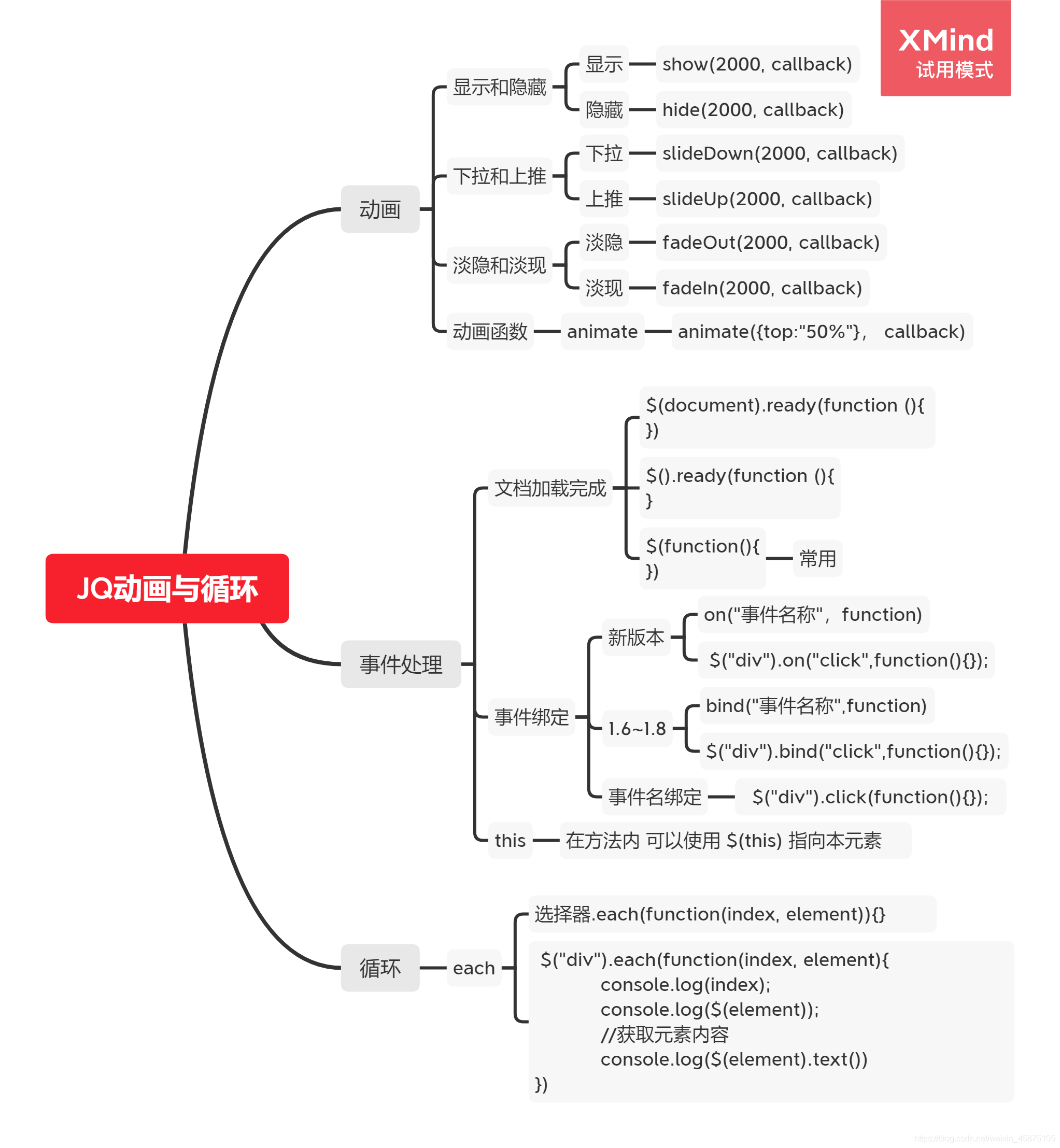
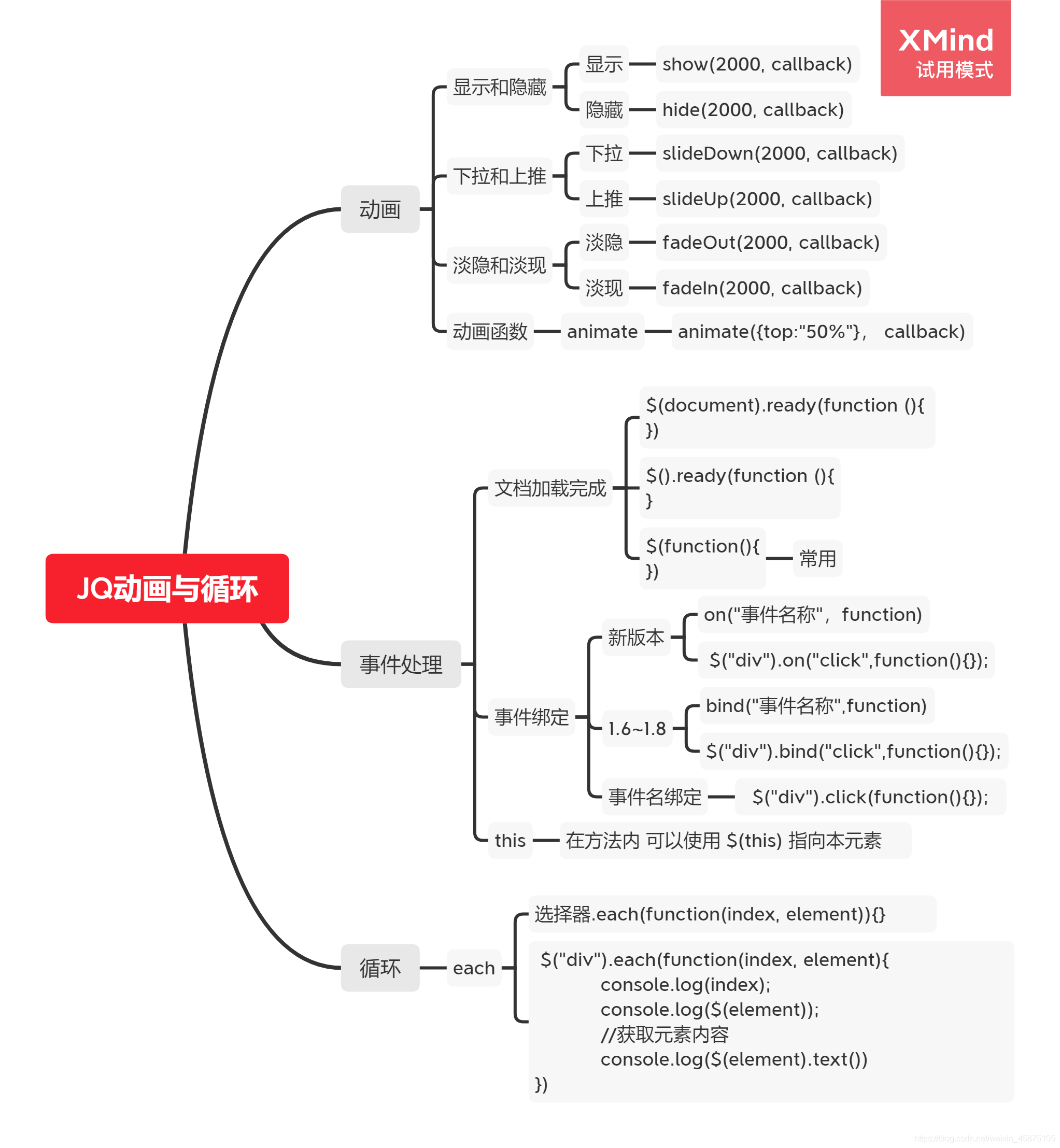
动画的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画的展示</title>
<style>
#ball {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: gold;
position: absolute;
top: 50%;
left: 50%;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<img id="img" src="imgs/头像.jpg" alt="">
</div>
<button id="btn">隐藏</button>
<div id="ball">
</div>
<button id="move">移动</button>
<script>
$("#btn").on("click", function () {
if ($(this).text() == "隐藏") {
$("#img").fadeOut(1000, function () {
$("#btn").text("显示");
});
}
else {
$("#img").fadeIn(1000, function () {
$("#btn").text("隐藏");
});
}
})
$("#move").on("click", function () {
$("#ball").fadeIn(1000);
$("#ball").animate({ left: "60%" });
setTimeout(function () {
$("#ball").animate({ top: "30%" })
}, 100);
setTimeout(function () {
$("#ball").animate({ left: "50%" })
}, 200);
setTimeout(function () {
$("#ball").animate({ top: "50%" }, function () {
$("#ball").fadeOut(1000);
})
}, 300);
})
$(function () {
alert("页面加载完成");
})
</script>
</body>
</html>
循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>abc</div>
<div>def</div>
<div>ggg</div>
<script>
$("div").each(function(index, element){
console.log(index);
console.log($(element));
console.log($(element).text())
})
</script>
</body>
</html>

























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










