一、页面回显,数据对应表格

代码
<div class="col-lg-12">
<div class="card alert">
<div class="card-header">
<a href="doc_add.jsp">添加</a>
</div>
<div class="card-body">
<table class="table table-responsive table-bordered">
<thead>
<tr>
<th>#</th>
<th>医生编号</th>
<th>医生姓名</th>
<th>医生性别</th>
<th>医生年龄</th>
<th>医生头衔</th>
<th>科室</th>
<th>医生费用</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="item" varStatus="vs">
<tr>
<th scope="row">${vs.count}</th>
<td>${item.docNumber}</td>
<td>${item.docName}</td>
<td>${item.docGender}</td>
<td>${item.docAge}</td>
<td>${item.docProTitle}</td>
<td>${item.deptId}</td>
<td>${item.docPrice}</td>
<td> <a href="DocShowByIdServlet?id=${item.docId}">修改</a>
<a href="DocDelServlet?id=${item.docId}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div><!-- /# column -->
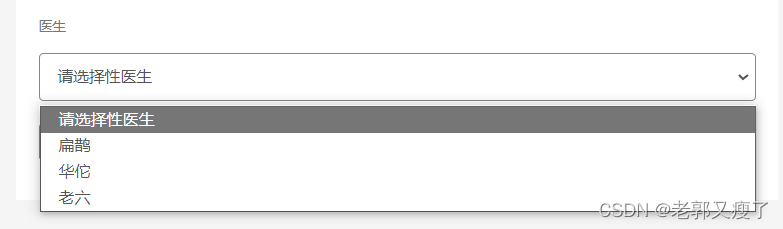
二、页面回显,下拉框显示数据

代码
<div class="form-group">
<p class="text-muted m-b-15 f-s-12">医生</p>
<select name="doc_id" class="form-control input-default">
<option value="=-1">请选择性医生</option>
<c:forEach items="${pat}" var="item" varStatus="vs" >
<option value="${item.docId}"> ${item.docName} </option>
</c:forEach>
</select>
</div>





















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








