1.ViewBinding:视图绑定
通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。在大多数情况下,视图绑定会替代 findViewById。
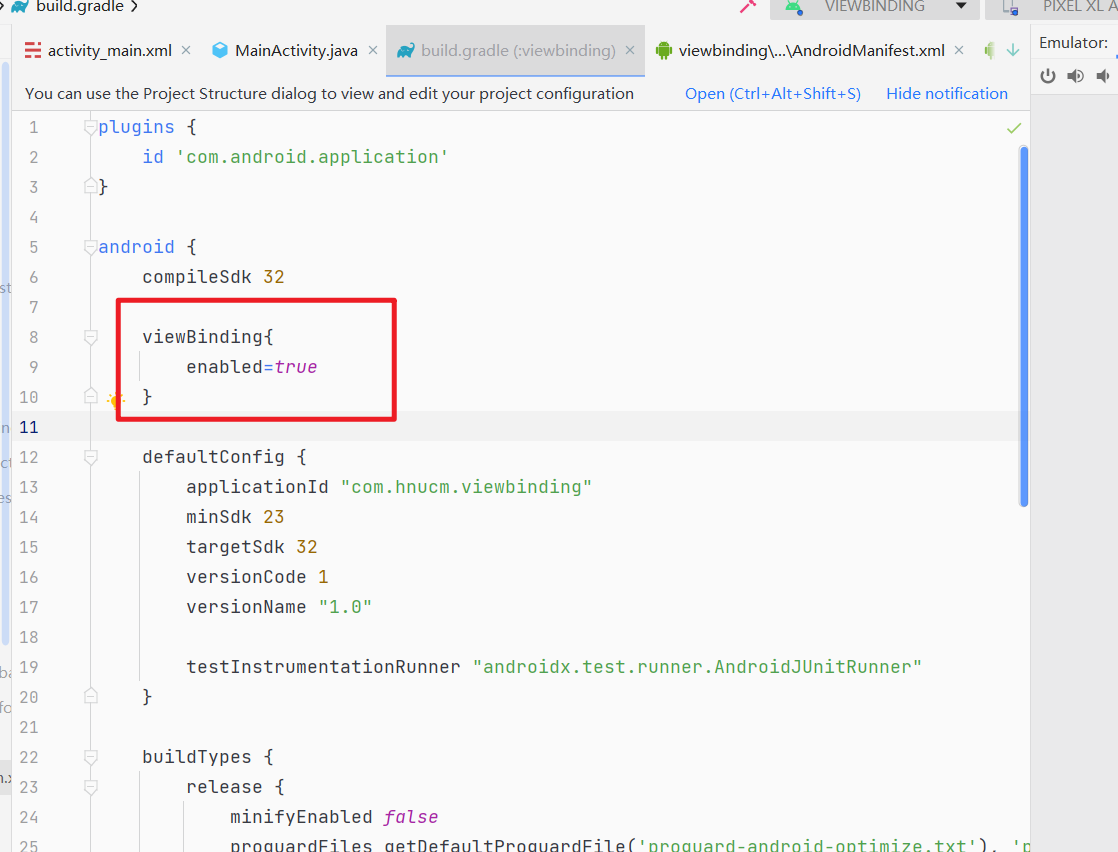
开启ViewBinding

为某个模块启用视图绑定功能后,系统会为该模块中包含的每个 XML 布局文件生成一个绑定类。每个绑定类均包含对根视图以及具有 ID 的所有视图的引用。系统会通过以下方式生成绑定类的名称:将 XML 文件的名称转换为驼峰式大小写,并在末尾添加“Binding”一词。
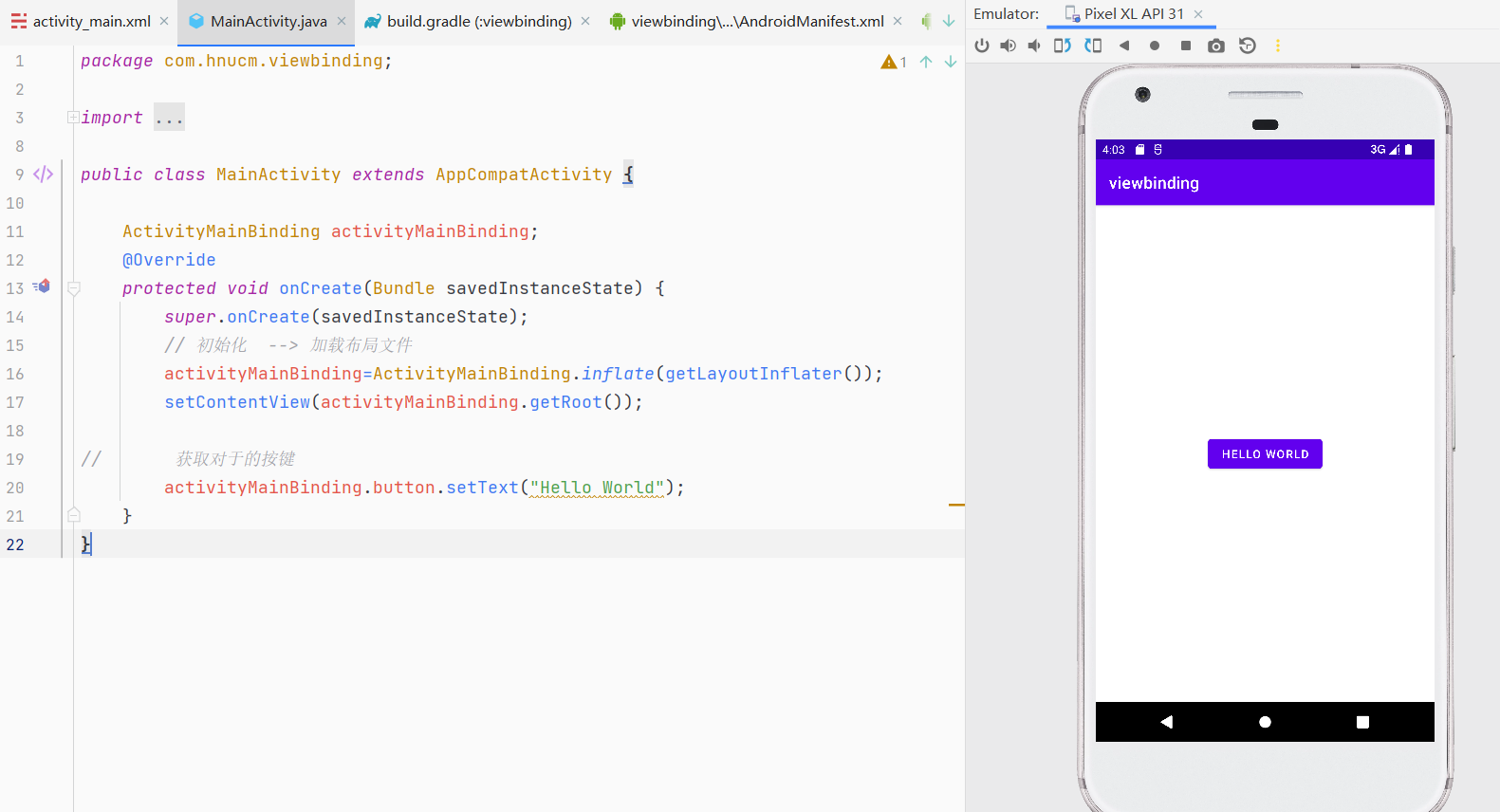
public class MainActivity extends AppCompatActivity {
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 初始化 --> 加载布局文件
activityMainBinding=ActivityMainBinding.inflate(getLayoutInflater());
setContentView(activityMainBinding.getRoot());
// 获取对于的按键
activityMainBinding.button.setText("Hello World");
}
}

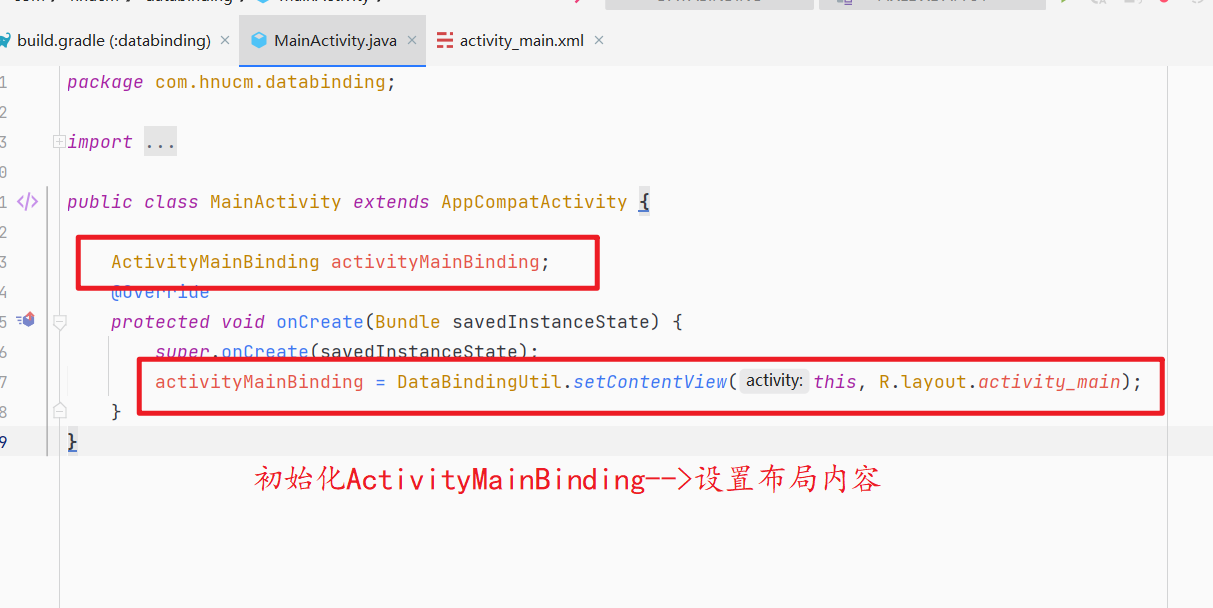
DataBinding:数据绑定库
可以使用声明性格式(而非程序化地)将布局中的界面组件绑定到应用中的数据源。是实现 view 和 data 绑定的工具,把数据映射到 view 的 xml中,可以在 xml 布局文件中实现 view 的赋值,方法调用。使用 DataBinding 后,我们不用再写 findViewById,不用再获取控件对象,不用再设置监听,可以节省我们 activity 中的很多获取控件,赋值,添加监听所需要的代码。
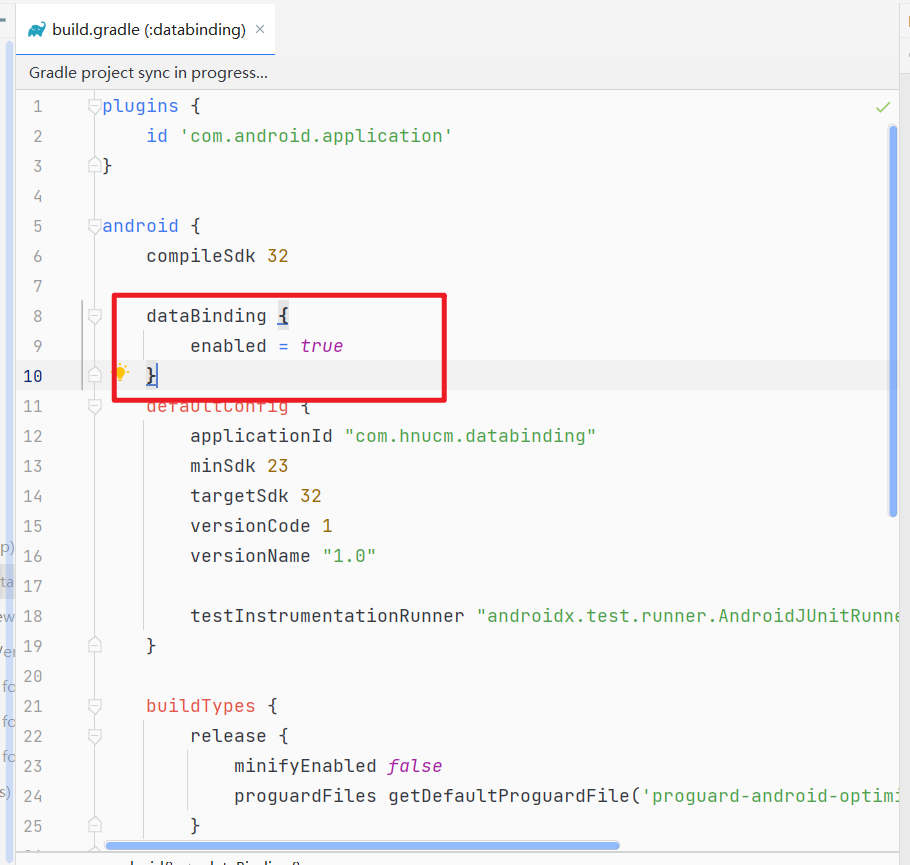
- 开启databinding

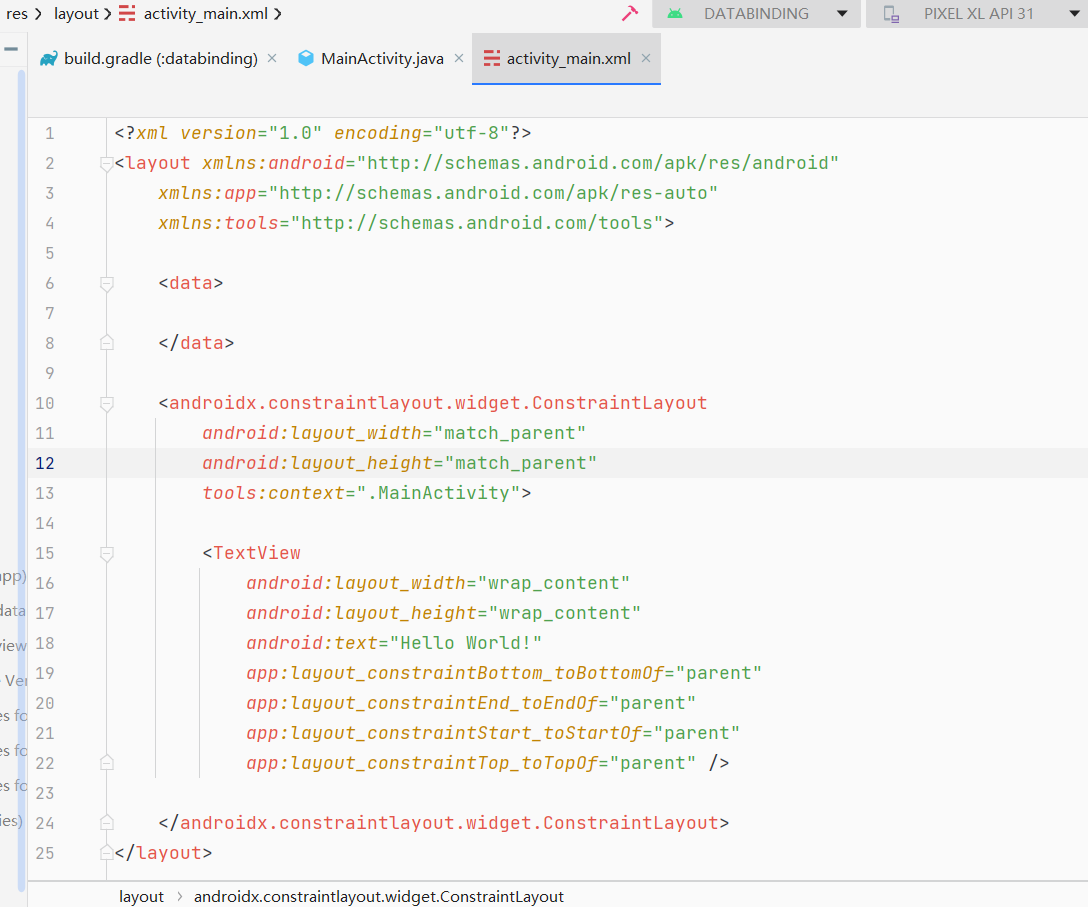
- 修改布局文件
选中布局文件的第一行,按alter+enter就会弹出提示,默认选中data binding layout


- 如果您要在 Fragment、ListView 或 RecyclerView 适配器中使用数据绑定项,您可能更愿意使用绑定类或 DataBindingUtil 类的 inflate() 方法,如以下代码示例所示:
ListItemBinding binding = ListItemBinding.inflate(layoutInflater, viewGroup, false);
// or
ListItemBinding binding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, viewGroup, false);
- 属性绑定:
data 中的 user 变量描述了可在此布局中使用的属性。
<variable name="user" type="com.example.User" />
布局中的表达式使用“@{}”语法写入特性属性中。在这里,TextView 文本被设置为 user 变量的 firstName 属性:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}" />


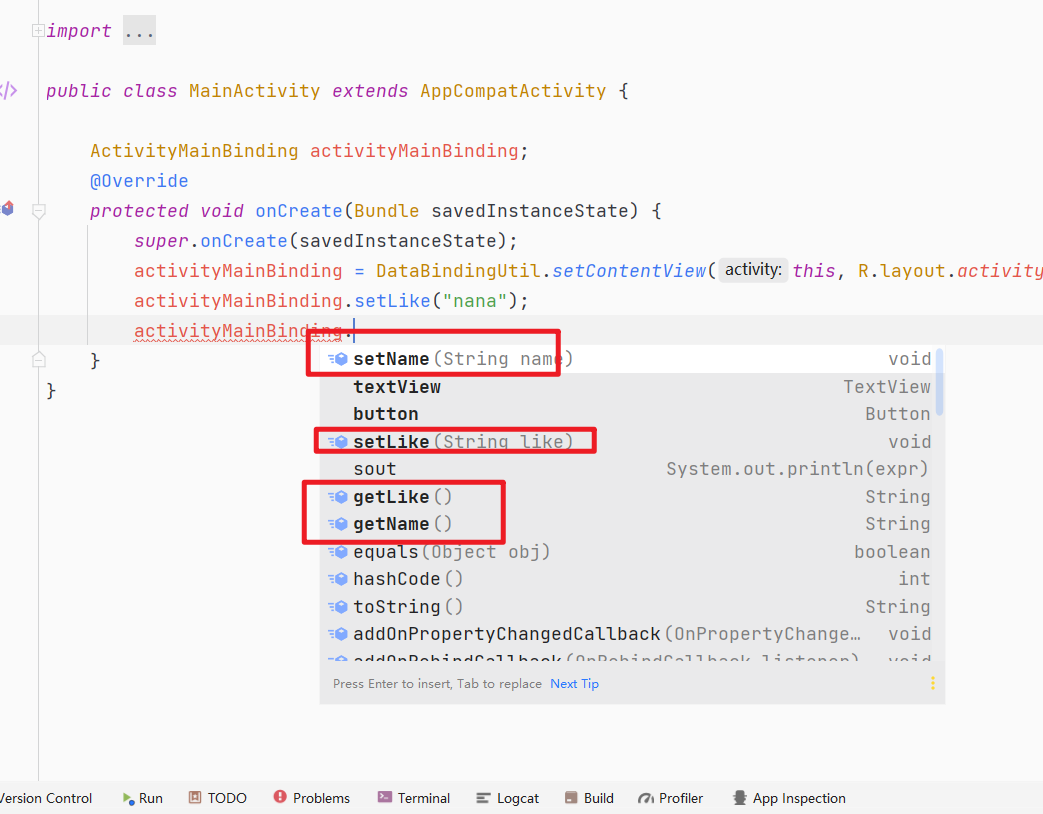
会生成对应的getter与setter方法
复杂数据的绑定
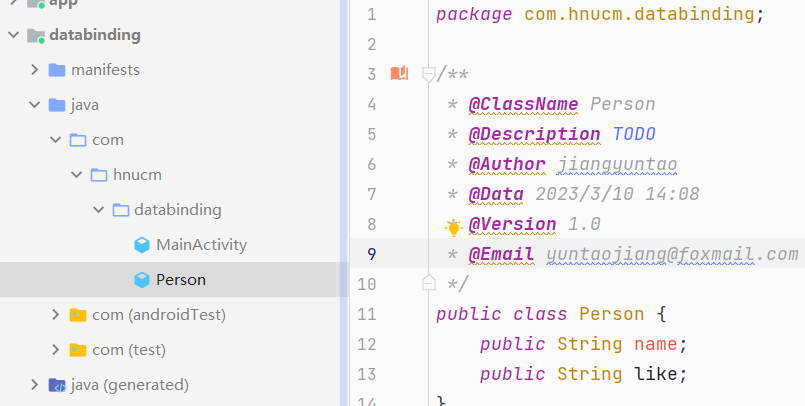
- 定义复杂数据

- 绑定数据
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
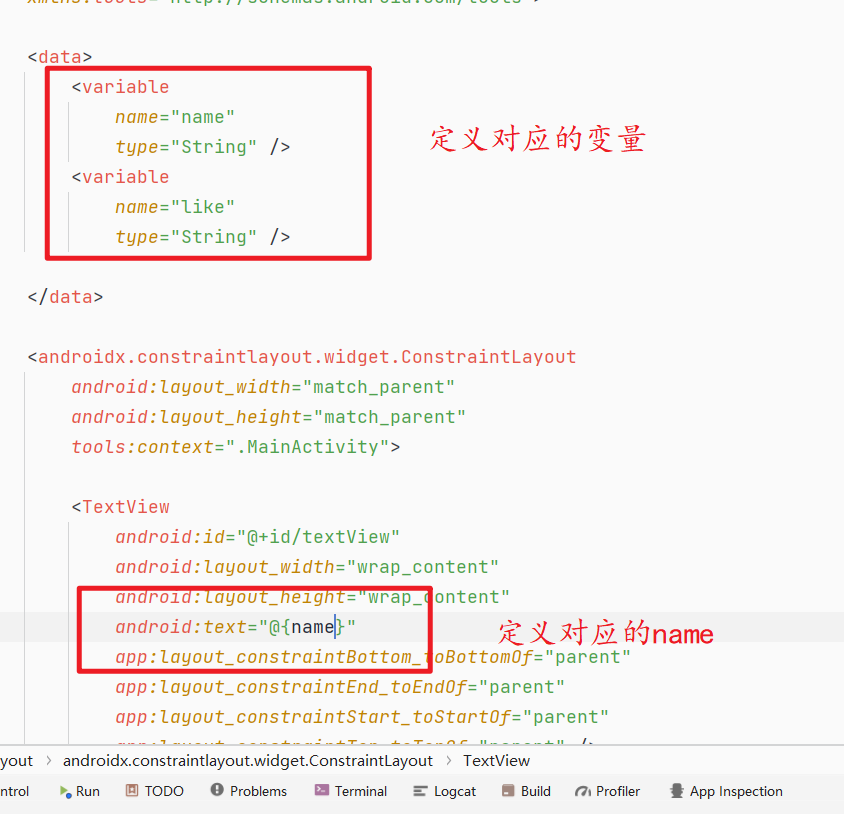
<data>
<variable
name="person"
type="com.hnucm.databinding.Person" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{person.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{person.like}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
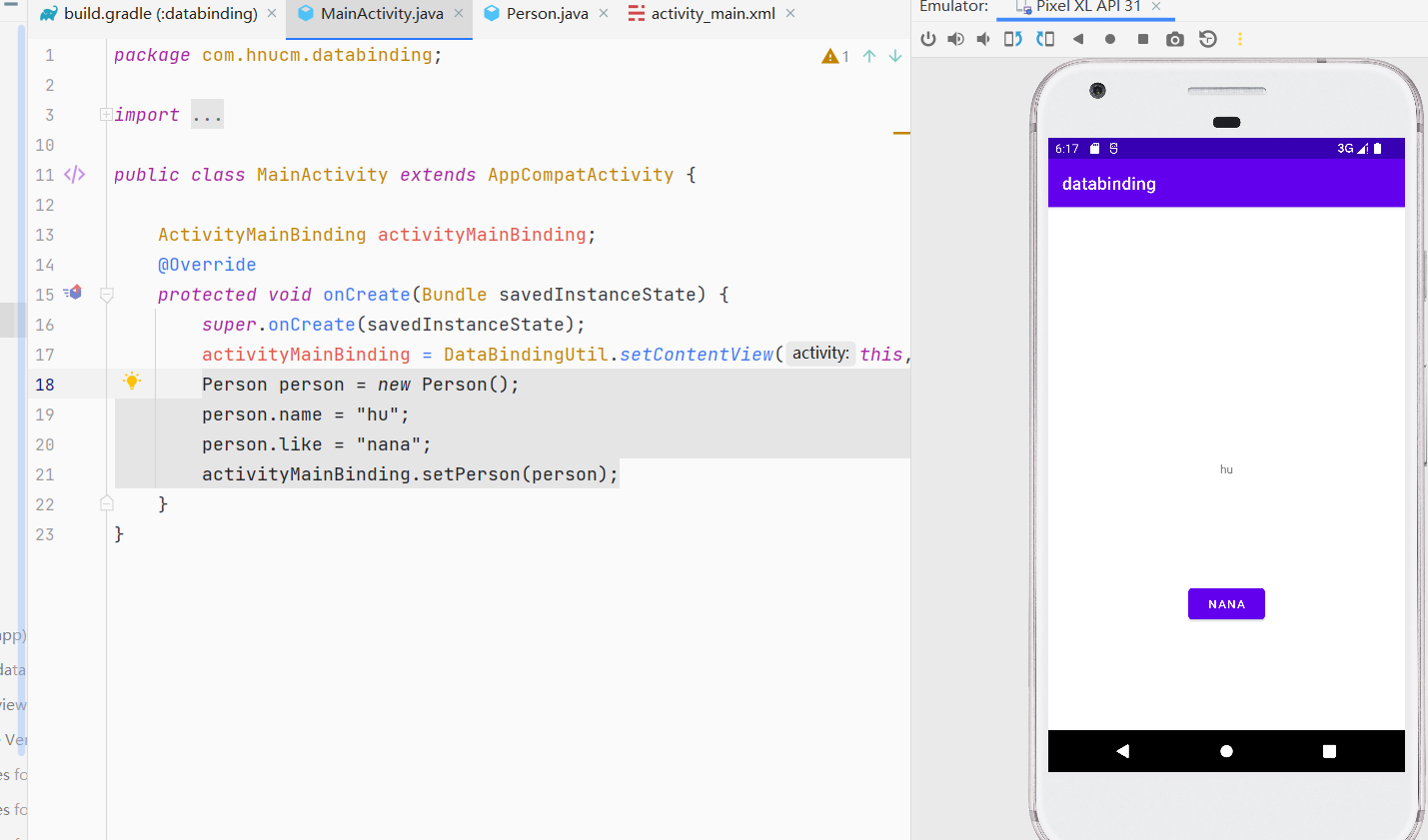
- 在代码中赋初值
Person person = new Person();
person.name = "hu";
person.like = "nana";
activityMainBinding.setPerson(person);

-
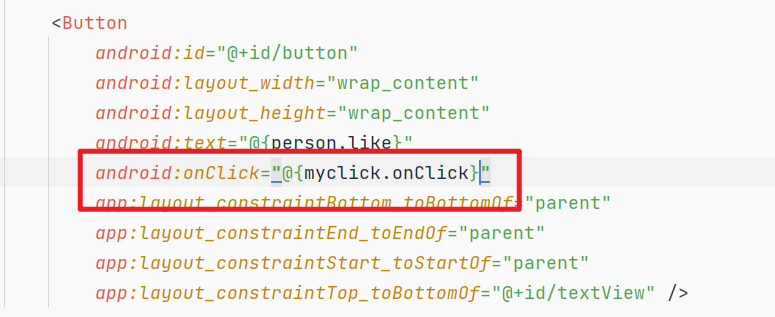
事件绑定
-
- databinding可以把事假当做数据绑定到内部文件中


activityMainBinding.setMyclick(new MyClick());
5 6. 点击事件回传数据
6. 点击事件回传数据
public void onClick(Person person){
Log.i("success",person.like+person.name);
}
----
android:onClick="@{()->myclick.onClick(person)}"























 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










