JSday10
文章目录
事件高级技巧(续)
删除事件(解绑事件)
传统注册方式
eventTarget.onclick = null;
方法监听注册方式
eventTarget.removeEventListener(type,listener[,useCapture]);
<div>0</div>
<div>1</div>
<script>
var divs = document.querySelectorAll('div');
div[0].onclick = function(){
alert(hello);
// 传统删除事件
div[0].onclick = null;
}
// removeEventListener删除事件
divs[1].addEventListener('click',fn);// 里面的fn 不需要调用加小括号
function fn(){
alert(hello);
div[1].removeEventListener('click',fn);
}
</script>
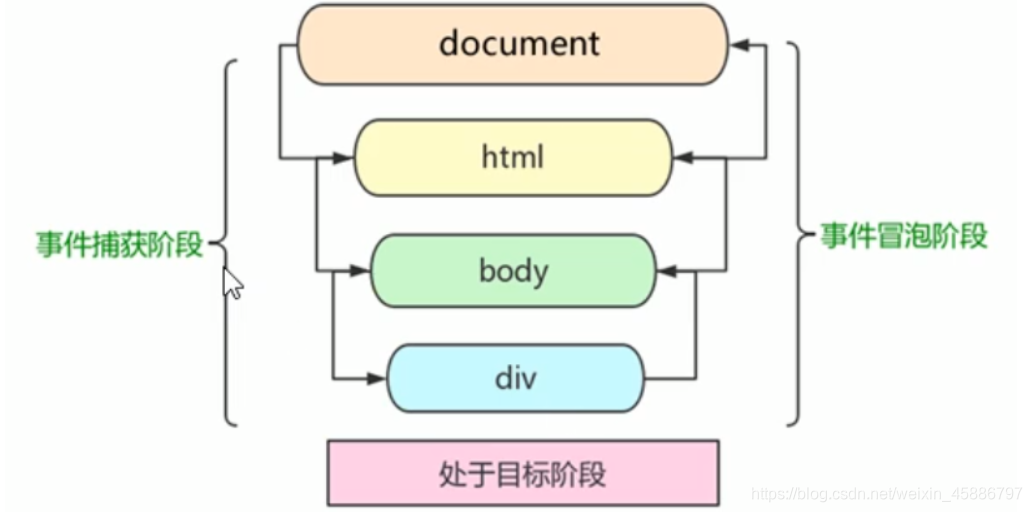
DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
例:给div注册了点击事件

DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick 和 attachEvent(ie) 只能得到冒泡阶段。
3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段
4. document -> html -> body -> father -> son
5. 如果是false(默认不写),则在事件冒泡阶段调用事件处理程序; son ->father ->body ->html ->document
6. 实际开发中很少用事件捕获,更关注的是事件冒泡
7. 有些事件是没有冒泡的,比如onblur onfocus onmouseenter onmouseleave
var father=document.querySelector(".father");
var son=document.querySelector('.son');
son.addEventListener("click",function(){
alert("son");
},true);
father.addEventListener("click",function(){
alert("father")
},true);
事件对象
1. e就是一个事件对象 写到我们侦听函数的小括号里 当做形参来看
2. 事件对象只有有了事件才会存在,它是系统自动创建的,不需要我们传递参数
3. 事件对象是我们事件的一系列相关数据的几个 跟事件相关的 比如鼠标点击就包含了鼠标的相关信息,鼠标的坐标等,也可通过键盘事件获得键盘事件里面的信息 如判断用户按下了哪个键
4. 这个事件对象我们可以自己命名 如 event、evt、e
5. 事件对象也有兼容性问题 ie678 通过window.event获取。
兼容性写法:
e = e || window.event;
console.log(e);
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
div{
width: 100px;
height: 30px;
background-color: aqua;
margin:200px 200px;
}
</style>
</head>
<body>
<div>
click me!
</div>
<script>
var divs = document.querySelector('div');
divs.addEventListener('click',function(e){
console.log(e);
})
</script>
</body>
</html>
事件发生后,跟事件相关的一系列信息数据的集合都被放到这个对象里面,这个对象就是事件对象event,具备很多属性和方法
事件对象常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象(标准) |
| e.srcElement | 返回触发事件的对象(非标准 ie6-8) |
| e.type | 返回事件的类型(如click mouseover) 不带on |
| e.cancelBubble | 该属性阻止冒泡(非标准 ie6-8) |
| e.returnValue | 该属性阻止默认事件(默认行为)(非标准 ie6-8) |
| e.preventDefault() | 该方法阻止默认事件(默认行为)(标准 比如不让链接跳转) |
| e.stopPropagation() | 阻止冒泡(标准) |
<ul>
<li>1</li>
<li>2</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
// e.target指向我们点击的对象
console.log(e.target); // 指向li
// 我们给ul绑定了事件 那么this就指向ul
console.log(this); // 指向ul
})
</script>
1. e.target返回的是触发事件的对象(元素)
2. this 返回的是绑定事件的对象(元素)
阻止默认行为
让链接不跳转、提交按钮不提交
<a href="http://www.baidu.com/"></a>
<script>
var a = document.querySelector('a');
a.addEventListener('click',function(e){
e.preventDefault(); //DOM标准写法
})
</script>
阻止事件冒泡
-
标准写法:利用事件对象里面的==stoppropagation()==方法
e.stoppropagation(); -
非标准写法:IE6-8 利用事件对象cancelBubble属性。
事件委托(代理、委派)
事件委托也称为事件代理,在JQuery里面称为事件委派
事件委托的原理:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
事件委托的作用:
只操作了一次DOM,提高了程序性能。
常用的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
-
禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu',function(e){ e.preventDefault(); }) -
禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart',function(e){ e.preventDefault(); })
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象 KeyboardEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标 IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
案例1:图片跟随鼠标移动
- 鼠标移动,使用鼠标事件:mousemove
- 在页面中移动,给document注册事件
- 图片移动距离,并且不占位置,使用绝对定位
- 原理:鼠标移动,获取新的鼠标坐标,将x和y坐标作为图片的top和left值就可以实现图片跟随鼠标。
常用的键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开始触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发 但不识别功能键 比如 ctrl shift 箭头等 |
三个事件的执行顺序:keydown -> keypress -> keyup
键盘事件对象
-
键盘事件对象中的keyCode属性可以得到相应的ASCII码值。
-
我们的keyup和keydown事件不区分大小写 a 和 A得到的都是65。
-
keypress事件区分大小写。
-
利用keyCode返回的ASCII码值来判断用户按下了哪个键。
<script>
document.addEventListener('keyup',function(e){
console.log('up:' + e.keyCode)
})
document.addEventListener('keypress',function(e){
console.log('press:' + e.keyCode)
})
</script>
























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








