Grid布局
Grid容器和项目
- 跳转链接:阮老师的Grid 网格布局教程
- 容器即最外层的div框(方便理解)
- 项目即容器内部的最外层子元素
<div class="container">
<div class="item"></div>
<div></div>
<div></div>
</div>
/* container即容器
* 内部的item即项目
*/
<style>
.container {
display: grid; // 设置grid布局,默认块级元素,也可以自行设置行内。
}
</style>
行row、列column
- grid-template-columns
- grid-template-rows
- auto-full(单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充)
- 为了方便表示比例关系,网格布局提供了
fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
// 一个三行三列的网格,列宽和行高都是100px.
.container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
// 也可以用repeat,效果一样
// repeat()接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。
.container{
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
}
设置行列间距gap
.container{
// gap: <grid-row-gap> <grid-column-gap>
gap: 20px 20px
// 省略了第二个值,浏览器认为第二个值等于第一个值
}
项目填充顺序grid-auto-flow
// 默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
.container{
grid-auto-flow: row; // 行填充
grid-auto-flow: column; // 列填充
}
设置单元格内容位置
- justify-items水平
- align-items竖直
- place-items竖直 + 水平
容器属性
- justify-content
- align-content
- place-content
项目属性
- grid-column-start属性:左边框所在的垂直网格线
- grid-column-end属性:右边框所在的垂直网格线
- grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
简写:
- grid-column
- grid-row
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
元素在容器内均匀分布可拉伸附代码
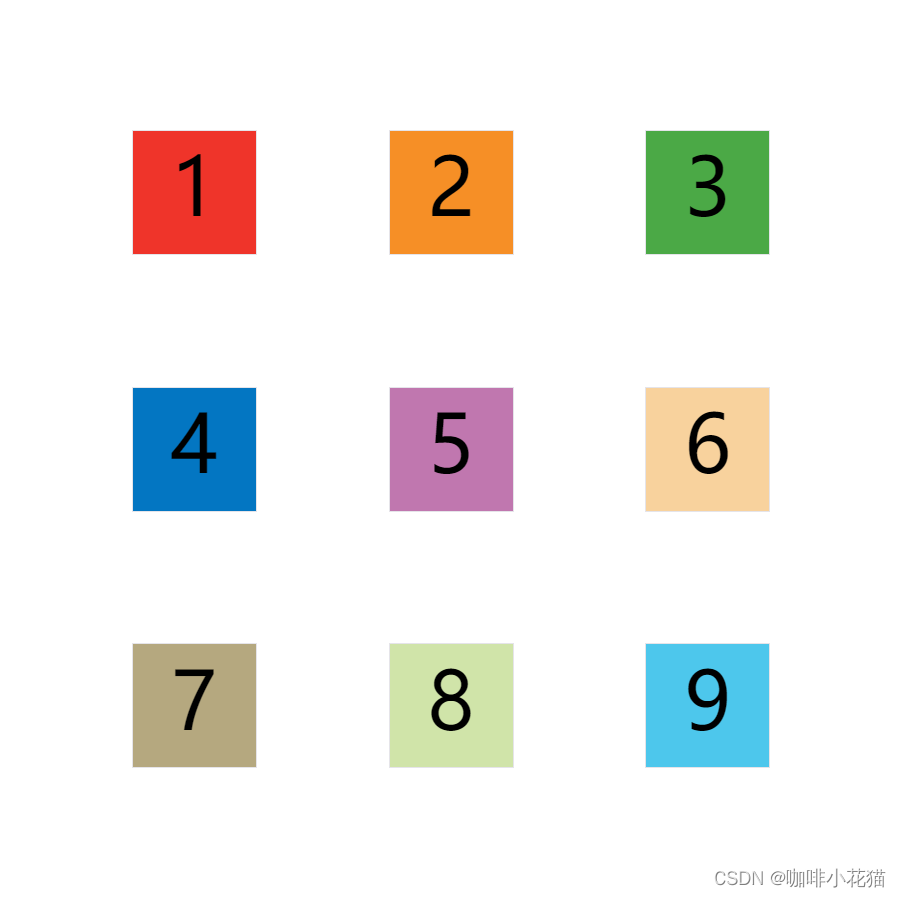
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Grid</title>
</head>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
html,body{
height: 100%;
}
.container {
height: 100%;
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3, 100px);
place-content: space-evenly;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
</style>
<body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
</body>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








