JSday12
文章目录
this指向问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的thi指向window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
JS执行队列
JS是单线程
JavaScript语言的一大特点就是单线程,同时一个时间只能做一件事。单线程就意味着所有任务都需要排队,前一个任务结束,才会执行后一个任务。
同步和异步
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的。
异步
基于一件事情花费的时间较久,可以利用这些时间去处理其他事件。
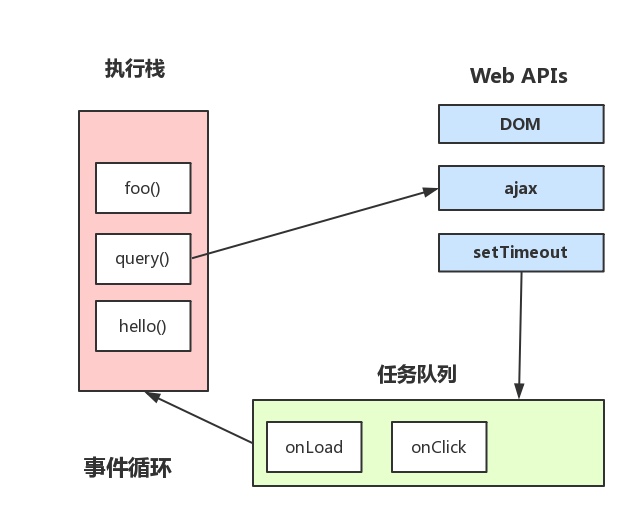
JS执行机制(事件循环even loop)
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 执行栈中所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
主线程不断的重复获得任务、执行任务、再获取任务、执行、所以这种机制被称为事件循环(even loop)。

location对象
window对象提供的一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,故称为location对象。
location对象属性:
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或设置整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号 若未写返回 空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于锚点、链接 |
location对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 与href一样,可以跳转页面(也称为重定向页面),记录历史,可以后退。 |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5 若参数为true强制刷新 Ctrl + f5 |
history对象
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数是1前进一个页面 若是-1则后退一个页面 |






















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








