
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css作业</title>
<style>
body{
height: 670px;
margin: 0px;
background: url(img/666.png) no-repeat center;
opacity: 0.7;
}
div{
width: 930px;
height: 500px;
border: 10px solid peachpuff;
background: url(img/999.png);
background-position: center center;
background-attachment: fixed;
margin: auto;
margin-top: 100px;
}
#d1{
float: left;
width: 250px;
height: 100px;
border: 0px solid red;
margin-top: 20px;
}
#d2{
float: left;
width: 420px;
height: 100px;
border: 0px solid red;
margin-top: 60px;
line-height: 30px;
}
#d2 input .in{
height: 50px;
widows: 20px;
padding-left: 10px;
}
#d3{
float: left;
width: 245px;
height: 100px;
border: 0px solid red;
margin-top: 20px;
}
</style>
</head>
<body>
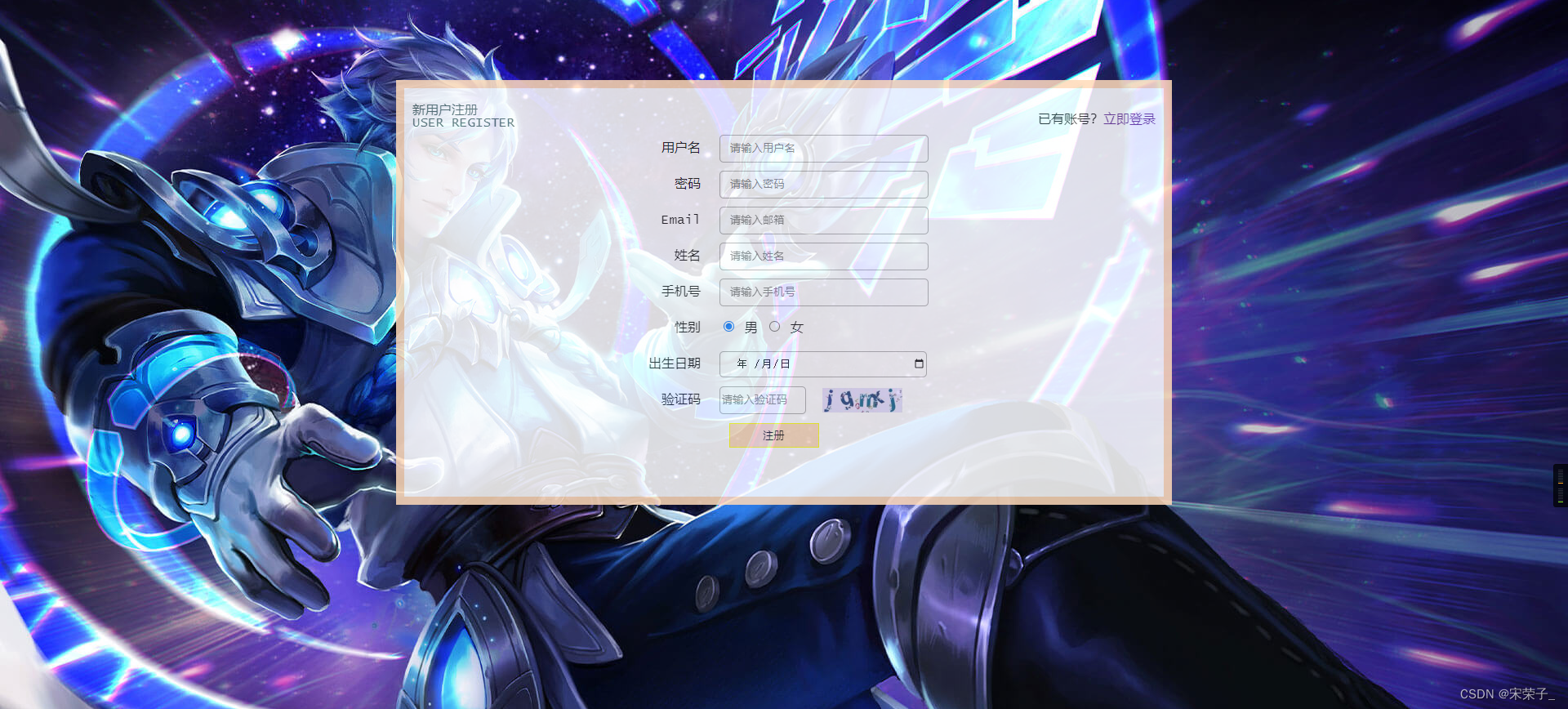
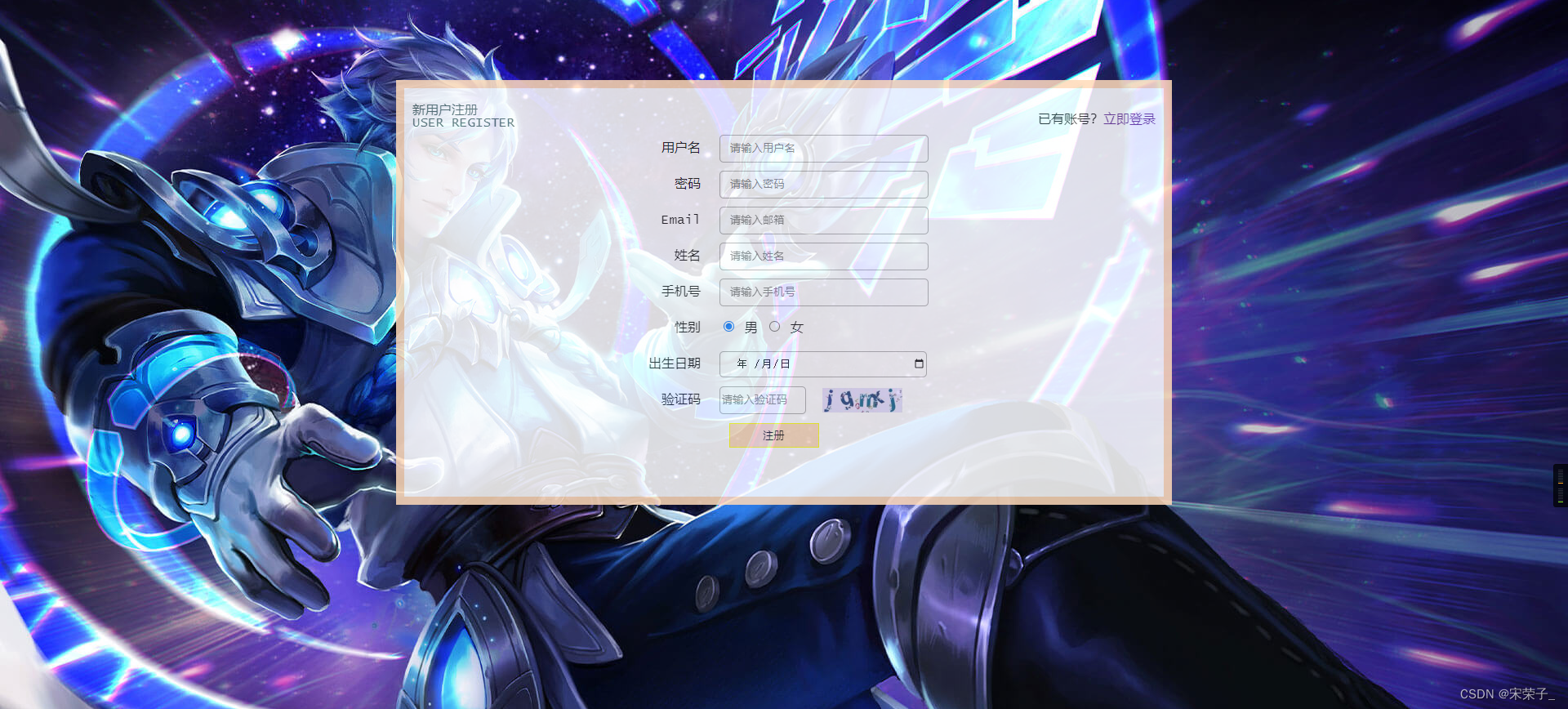
<div>
<div id="d1">
<img src="img/00000.png" />
</div>
<div id="d2">
<form action="test.html" method="get">
<table cellspacing="10" align="center">
<tr align="right">
<td width="100">用户名</td>
<td width="250" align="left"><input type="text" name="username" placeholder="请输入账号" class="in"> <br/> </td>
</tr>
<tr align="right">
<td>密码</td>
<td align="left"><input name="password" placeholder="请输入密码" class="in"> <br/> </td>
</tr>
<tr align="right">
<td>Email</td>
<td align="left"><input type="email" placeholder="请输入Email" class="in"/> </td>
</tr>
<tr align="right">
<td>姓名</td>
<td align="left"><input type="text" placeholder="请输入真实姓名" class="in"/> </td>
</tr>
<tr align="right">
<td>手机号</td>
<td align="left"><input type="number" placeholder="请输入手机号" class="in"/> </td>
</tr>
<tr align="right">
<td>性别</td>
<td align="left"><input type="radio" name="sex" />男 <input type="radio" name="sex"/>女 <input type="radio" name="sexx" id="yao"/><label for="yao">人妖</label> </td>
</tr>
<tr align="right">
<td>出生日期</td>
<td align="left"><input type="date" class="in"/> </td>
</tr>
<tr align="right">
<td>验证码</td>
<td align="left"><input /> <img src="img/verify_code.jpg" width="50" height="20" class="in"/> </td>
</tr>
<tr align="right">
<td colspan="2" align="center"> <input type="submit" value="注册"/> </td>
</tr>
</table>
</form>
</div>
<div id="d3">
<p align="right">已有账号?<a href="test.html" style="text-decoration: none;" target="_blank">立即登录</a></p>
</div>
</div>
</body>
</html>






















 2962
2962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








