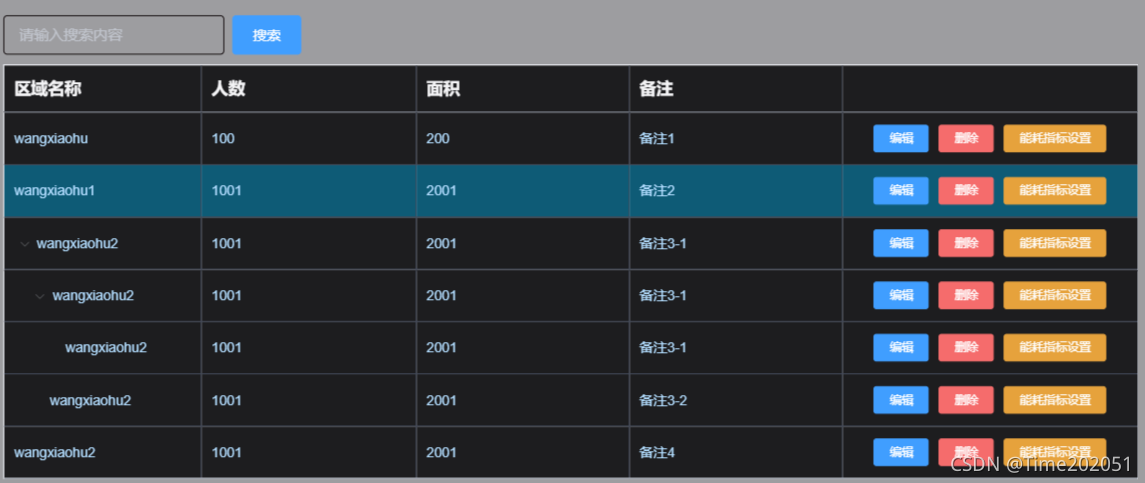
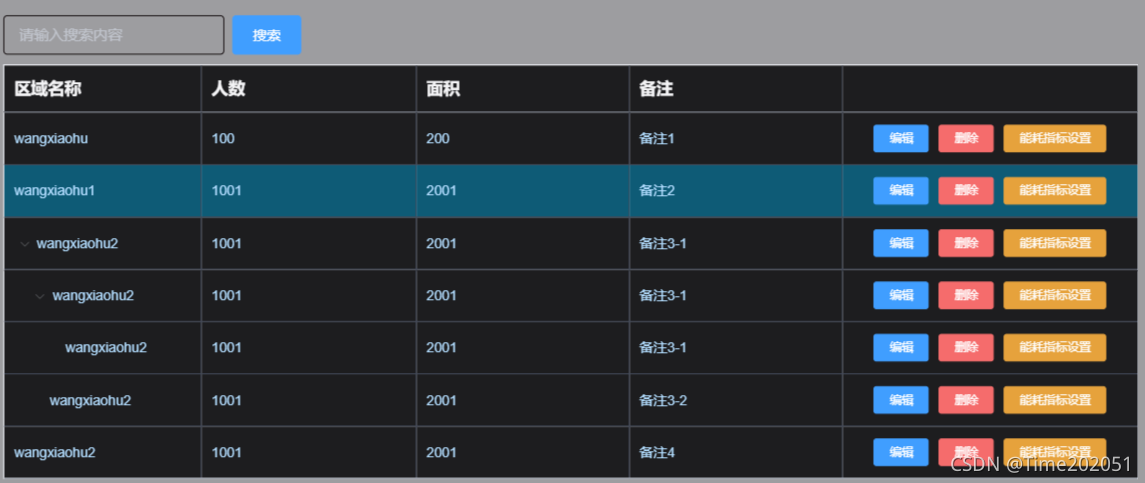
<el-table
:data="tableList"
row-key="id"
border
default-expand-all
:row-style="{
backgroundColor: themeData[theme].table.body.backgroundColor
}"
:cell-style="{
borderColor: themeData[theme].table.body.borderColor,
color: themeData[theme].table.body.color,
'--hoverColor': themeData[theme].table.body.hoverColor
}"
:header-cell-style="{
backgroundColor: themeData[theme].table.header.backgroundColor,
color: themeData[theme].table.header.color,
borderColor: themeData[theme].table.header.borderColor,
fontSize: themeData[theme].table.header.fontSize
}"
>
</el-table>
.el-table__body tr:hover > td {
background-color: var(--hoverColor) !important;
}
const theme = ref<string>('dark')
const themeData = ref()
themeData.value = {
dark: {
tree: {},
input: {
borderColor: '#130c0e'
},
table: {
header: {
padding: 0,
height: `50 + 'px'`,
borderColor: 'rgb(67, 74, 90)',
backgroundColor: '#1d1d1f',
color: '#f5f5f7',
fontSize: `17px`,
fontFamily: '微软雅黑'
},
body: {
padding: 0,
height: `40 + 'px'`,
backgroundColor: '#1d1d1f',
borderColor: 'rgb(67, 74, 90)',
color: 'rgb(178, 221, 255)',
fontSize: `14px`,
fontFamily: '微软雅黑',
hoverColor: 'rgba(0, 154, 205, 0.5)'
}
}
},
light: {}
}
























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








