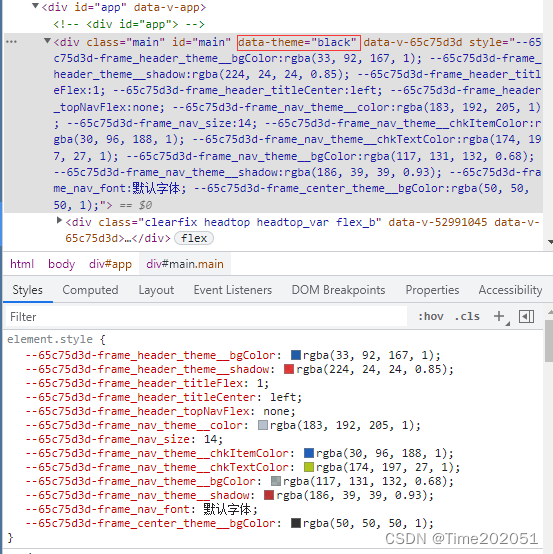
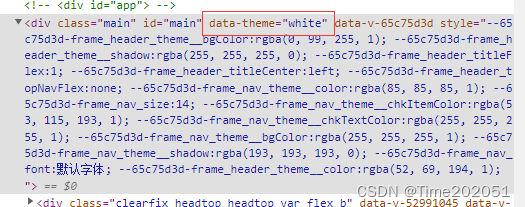
<div class="main" id="main" :data-theme="theme"></div>


[data-theme='black'] {
--content-bg-color: #040506; //中心区域背景色
--content-page-bg-color: #111216; //页面区域背景色
--header-icon-color: #fff; //头部图标
// 标尺
--ruler-shadow-color: rgba(0, 100, 255, .15); //标尺阴影色
--ruler-box-color: #040506; //标尺左上角方块色
--ruler-border-color: rgba(255, 255, 255, .15); // 标尺边框色
// 右侧面板
--right-bg-color: #111216; //右侧整体背景色
--right-tab-bg-color: #26292e; //右侧tab背景色
--right-tab-font-color: #9da2a7; //右侧tab字体颜色
--right-tab-active-font-color: #fff; //右侧tab字体高亮
--right-icon-color: #9da2a7; //图标颜色
--right-icon-active-color: #fff; //图标高亮颜色
--right-tool-active-color: #0064ff; //工具栏高亮背景颜色
--right-panel-border-color: #040506; //面板边框颜色
--right-item-font-color: #fff; //页面列表字体颜色
--right-item-border-color: rgba(62, 62, 62, 0.18); //页面列表边框颜色
--right-item-active-bg-color: #0064FF; //页面列表高亮背景颜色
--right-item-active-font-color: #fff; //页面列表高亮字体颜色
--right-header-bg-color: #26292E; //头部背景颜色
--right-header-font-color: #fff; //头部字体颜色
--right-compt-bg-color: #1b1d23; //组件列表背景颜色
--right-compt-font-color: #9da2a7; //组件列表字体颜色
--right-collapse-content-bg-color: #111216; //折叠框背景色
--right-collapse-header-bg-color: #26292E; //折叠框标题背景色
--right-collapse-header-text-color: #fff; //折叠框标题字体色
--right-collapse-border-color: #111216; //折叠框边框色
--right-map-collapse-border-color: #111216; //图库折叠框边框色
--right-map-collapse-header-bg-color: #26292e; //图库折叠框边框色
// 组件基本属性
--attr-label-font-color: #9da2a7; //基本属性label字体颜色
--attr-input-font-color: #fff; //基本属性输入框字体颜色
--attr-slider-btn-bg-color: #404753; //slider组件按钮背景
--attr-slider-btn-font-color: #fff; //slider组件字体
--attr-slider-main-bg-color: #0064ff; //slider组件背景
--attr-slider-runway-bg-color: #9da2a7; //slider组件背景
--attr-checkbox-input-border-color: #9DA2A7; //checkbox边框色
--attr-checkbox-bg-color: #26292E; //checkbox背景色
--attr-checkbox-checked-bg-color: #0064ff; //checkbox选中背景色
--attr-checkbox-checked-input-border-color: #9da2a7; //checkbox选中边框
--attr-checkbox-checked-text-color: #9DA2A7; //checkbox选中文本
--attr-checkbox-text-color: #9DA2A7; //checkbox文本
--attr-button-bg-color: #0064ff; //button背景
--attr-button-hover-bg-color: #409fff; //button hover背景
--attr-button-hover-text-color: #fff; // button hover字体颜色
--attr-button-text-color: #fff; // button 字体颜色
--attr-button-active-bg-color: #0064ff; //button active背景
// 中心区域组件
--compt-input-border-color: #404753; // 输入框默认边框色
--compt-input-disabled-border-color: #404753; //输入框不可用边框色
--compt-input-border-hover-color: #404753; // 输入框hover边框色
--compt-input-text-color: #b2ddff; //输入框内文字颜色
--compt-input-focus-border-color: #b2ddff; //输入框focus边框颜色
// 系统页面
--system-input-border-color: #404753; // 输入框默认边框色
--system-input-disabled-border-color: #404753; //输入框不可用边框色
--system-input-border-hover-color: #404753; // 输入框hover边框色
--system-input-text-color: #b2ddff; //输入框内文字颜色
--system-input-focus-border-color: #b2ddff; //输入框focus边框颜色
}
[data-theme='white'] {
--content-bg-color: #dddfe3; //中心区域背景色
--content-page-bg-color: #f0f2f5; //页面区域背景色
--header-icon-color: #fff; //头部图标
// 标尺
--ruler-shadow-color: rgba(0, 100, 255, .15); //标尺阴影色
--ruler-box-color: #dddfe3; //标尺左上角方块色
--ruler-border-color: #B1B7BD; // 标尺边框色
// 右侧面板
--right-bg-color: #F0F2F5; //右侧整体背景色
--right-tab-bg-color: #e0e1e5; //右侧tab背景色
--right-tab-font-color: #686868; //右侧tab字体颜色
--right-tab-active-font-color: #0064FF; //右侧tab字体高亮
--right-icon-color: #686768; //图标颜色
--right-icon-active-color: #fff; //图标高亮颜色
--right-tool-active-color: #0064ff; //工具栏高亮背景颜色
--right-panel-border-color: #D5D7DB; //面板边框颜色
--right-item-font-color: #686868; //页面列表字体颜色
--right-item-border-color: rgba(62, 62, 62, 0.18); //页面列表边框颜色
--right-item-active-bg-color: #0064FF; //页面列表高亮背景颜色
--right-item-active-font-color: #fff; //页面列表高亮字体颜色
--right-header-bg-color: #E0E1E5; //头部背景颜色
--right-header-font-color: #202020; //头部字体颜色
--right-compt-bg-color: #dddfe3; //组件列表背景颜色
--right-compt-font-color: #686868; //组件列表字体颜色
--right-collapse-content-bg-color: #f0f2f5; //折叠框背景色
--right-collapse-header-bg-color: #E0E1E5; //折叠框标题背景色
--right-collapse-border-color: #f0f2f5; //折叠框边框色
--right-collapse-header-text-color: #202020; //折叠框标题字体色
--right-map-collapse-border-color: #D5D7DB; //图库折叠框边框色
--right-map-collapse-bg-color: #E0E1E5; //图库折叠框边框色
--right-map-collapse-header-bg-color: #E0E1E5; //图库折叠框边框色
// 组件基本属性
--attr-label-font-color: #9da2a7; //基本属性label字体颜色
--attr-input-font-color: #9da2a7; //基本属性输入框字体颜色
--attr-slider-btn-bg-color: #e4e5e6; //slider组件按钮背景
--attr-slider-btn-font-color: #C7C9CE; //slider组件字体
--attr-slider-main-bg-color: #0064ff; //slider组件背景
--attr-slider-runway-bg-color: #C7C9CE; //slider组件背景
--attr-checkbox-input-border-color: #D5D7DB; //checkbox边框色
--attr-checkbox-bg-color: transparent; //checkbox背景色
--attr-checkbox-checked-bg-color: #0064ff; //checkbox选中背景色
--attr-checkbox-checked-input-border-color: #D5D7DB; //checkbox选中边框
--attr-checkbox-checked-text-color: #9DA2A7; //checkbox选中文本
--attr-checkbox-text-color: #9DA2A7; //checkbox文本
--attr-button-bg-color: #0064ff; //button背景
--attr-button-hover-bg-color: #409fff; //button hover背景
--attr-button-hover-text-color: #fff; // button hover字体颜色
--attr-button-text-color: #fff; // button 字体颜色
--attr-button-active-bg-color: #0064ff; //button active背景
// 中心区域组件
--compt-input-border-color: #404753; // 输入框默认边框色
--compt-input-disabled-border-color: #404753; //输入框不可用边框色
--compt-input-border-hover-color: #404753; // 输入框hover边框色
--compt-input-text-color: #b2ddff; //输入框内文字颜色
--compt-input-focus-border-color: #b2ddff; //输入框focus边框颜色
// 系统页面
--system-input-border-color: #404753; // 输入框默认边框色
--system-input-disabled-border-color: #404753; //输入框不可用边框色
--system-input-border-hover-color: #404753; // 输入框hover边框色
--system-input-text-color: #b2ddff; //输入框内文字颜色
--system-input-focus-border-color: #b2ddff; //输入框focus边框颜色
}
#main {
.icon_box,
.icon_box_img {
color:var(--right-compt-font-color) ;
}
// 画布背景
>.content {
background-color: var(--content-bg-color);
}
// 标尺
.ruler {
.guide-shadow {
background-color: var(--ruler-shadow-color);
}
&.box {
background-color: var(--ruler-box-color);
}
&.horizontal {
border-bottom-color: var(--ruler-border-color);
}
&.vertical {
border-right-color: var(--ruler-border-color);
}
}
/* 左侧导航菜单 =================*/
.left_container {
/* background-color: rgba(156, 52, 194, 1); */
background-color: var(--left_left_container_bgColor);
box-shadow: inset 0 0 10px 0px var(--left_left_container_boxShadow);
}
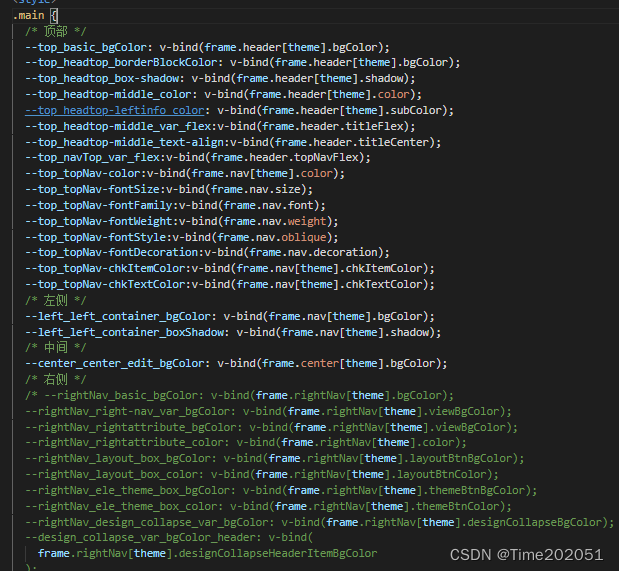
/* 顶部 ========================= */
.headtop_var {
background-color: var(--top_basic_bgColor) !important;
border-block-color: var(--top_headtop_borderBlockColor) !important;
box-shadow: inset 0 0 10px 0px var(--top_headtop_box-shadow) !important;
.headtop-middle_var {
color: var(--top_headtop-middle_color) !important;
flex: var(--top_headtop-middle_var_flex) !important;
text-align: var(--top_headtop-middle_text-align) !important;
}
.navTop_var {
flex: var(--top_navTop_var_flex) !important;
}
.headtop-leftinfo {
color: var(--top_headtop-leftinfo_color) !important;
}
.headtop-rightinfo {
.svg-icon {
color: var(--header-icon-color);
}
.login-name:hover .svg-icon {
color: #409eff;
}
}
}
/* 中间画布================= */
.edit-center {
background-color: var(--center_center_edit_bgColor, var(--content-page-bg-color));
}
/* 右侧=============== */
.right-nav {
background-color: var(--right-bg-color);
// tabs
.title_box {
background-color: var(--right-tab-bg-color);
color: var(--right-tab-font-color);
.active_div {
color: var(--right-tab-active-font-color);
}
}
// 图标
.svg-icon {
color: var(--right-icon-color);
}
.sys {
>div {
background-color: var(--right-bg-color);
}
}
// 内容面板
.rightAttr {
border-right: 1px solid var(--right-panel-border-color);
border-left: 1px solid var(--right-panel-border-color);
}
// 二级导航
.tabMenus_box {
.righttop li {
&:hover {
background-color: var(--right-item-active-bg-color);
.svg-icon {
color: var(--right-item-active-font-color);
}
}
.active {
background-color: var(--right-item-active-bg-color);
}
}
}
// 保存 运行按钮
.save_run_btn {
li {
&:hover {
background-color: var(--right-item-active-bg-color);
.svg-icon {
color: var(--right-item-active-font-color);
}
}
}
}
// 页面列表
.pageList_container {
.li_box {
color: var(--right-item-font-color);
border-bottom-color: var(--right-item-border-color);
&.isActive {
background-color: var(--right-item-active-bg-color);
color: var(--right-item-active-font-color);
}
}
}
// 组件列表
.layer_container {
.item_box {
color: var(--right-item-font-color);
border-bottom-color: var(--right-item-border-color);
&.active {
color: var(--right-item-active-font-color);
.svg-icon {
color: var(--right-item-active-font-color);
}
}
}
}
// 面板头部标题
.header_box {
background-color: var(--right-header-bg-color);
color: var(--right-header-font-color);
border-bottom-color: var(--right-item-border-color);
}
// 组件图标面板
.components_container {
//icon_box_img是图库的 icon_box是非图库
.icon_box,
.icon_box_img {
background-color: var(--right-compt-bg-color);
color: var(--right-compt-font-color);
}
// 图库
&.map_container {
.el-collapse {
--el-collapse-border-color: var(--right-map-collapse-border-color);
--el-collapse-header-bg-color: var(--right-map-collapse-header-bg-color);
}
}
}
// 应用设计
.design_container {
.ele_title_box {
color: var(--right-compt-font-color);
}
.ele_theme_box {
color: var(--right-compt-font-color);
background-color: var(--right-compt-bg-color);
}
.layout_box {
color: var(--right-compt-font-color);
background-color: var(--right-compt-bg-color);
}
}
.layout_item {
border-bottom: 1px solid var(--right-collapse-border-color);
.el-checkbox__label {
color: var(--attr-label-font-color);
}
}
.text-layout {
select,
input {
color: var(--attr-input-label-color);
}
}
.el-collapse {
--el-collapse-content-bg-color: var(--right-collapse-content-bg-color);
--el-collapse-header-bg-color: var(--right-collapse-header-bg-color);
--el-collapse-header-text-color: var(--right-collapse-header-text-color);
--el-collapse-border-color: var(--right-collapse-border-color);
}
}
// 基本属性
.rightattribute {
--el-border-color: transparent;
--el-border-color-hover: transparent;
--el-fill-color-blank: transparent;
--el-color-primary: transparent;
--el-text-color-regular: var(--attr-input-font-color);
--el-checkbox-font-size: 13px;
// 标题
.baseattr-tab {
background-color: var(--right-tab-bg-color);
color: var(--right-tab-font-color);
}
.text-compsName {
color: var(--right-collapse-header-text-color);
border-bottom: 1px solid var(--right-collapse-border-color);
}
.el-input__inner {
font-size: 13px;
border-bottom: 1px solid transparent;
&:focus {
border-bottom: 1px solid #0064ff;
}
border-radius: 0;
}
.el-select .el-input__inner {
text-align: center;
}
.el-textarea__inner {
text-align: left;
border: 1px solid #0064ff;
color: var(--right-tab-font-color);
}
.el-slider {
--el-slider-main-bg-color: var(--attr-slider-main-bg-color);
--el-slider-runway-bg-color: var(--attr-slider-runway-bg-color);
.el-slider__button {
--el-color-white: var(--attr-slider-btn-font-color);
}
}
.el-input__wrapper {
--el-input-focus-border-color: transparent;
--el-disabled-bg-color: transparent;
--el-disabled-border-color: transparent;
}
.el-input-number {
--el-fill-color-light: var(--attr-slider-btn-bg-color);
--el-color-primary: var(--attr-slider-btn-font-color);
}
.el-checkbox {
--el-checkbox-border-radius: 0; // 圆角
--el-checkbox-input-border: 1px solid var(--attr-checkbox-input-border-color); //边框
--el-checkbox-bg-color: var(--attr-checkbox-bg-color); // 背景
--el-checkbox-checked-bg-color: var(--attr-checkbox-checked-bg-color); // 选中时的背景
--el-checkbox-checked-input-border-color: var(--attr-checkbox-checked-input-border-color); // 选中的边框
--el-checkbox-input-border-color-hover: var(--attr-checkbox-checked-input-border-color);
--el-checkbox-checked-text-color: var(--attr-checkbox-checked-text-color);
--el-checkbox-text-color: var(--attr-checkbox-text-color);
}
.el-button {
--el-border-radius-base: 0;
--el-button-bg-color: var(--attr-button-bg-color);
--el-button-hover-bg-color: var(--attr-button-hover-bg-color);
--el-button-hover-text-color: var(--attr-button-hover-text-color);
--el-color-white: var(--attr-button-text-color);
--el-button-active-bg-color: var(--attr-button-active-bg-color);
}
}
// 编辑区(组件)
.edit-area {
--el-fill-color-blank: transparent; // 输入框默认背景色
--el-disabled-bg-color: transparent; // 输入框不可用背景色
--el-border-color: var(--compt-input-border-color); // 输入框默认边框色
--el-disabled-border-color: var(--compt-input-disabled-border-color); //输入框不可用边框色
--el-border-color-hover: var(--compt-input-border-hover-color); // 输入框hover边框色
--el-text-color-regular: var(--compt-input-text-color); //输入框内文字颜色
--el-text-color-primary: var(--compt-input-focus-border-color); //输入框focus边框颜色
.el-input__wrapper {
box-sizing: border-box;
width: 100%;
}
}
// 系统页面
.system-page {
--el-fill-color-blank: transparent; // 输入框默认背景色
--el-disabled-bg-color: transparent; // 输入框不可用背景色
--el-border-color: var(--system-input-border-color); // 输入框默认边框色
--el-disabled-border-color: var(--system-input-disabled-border-color); //输入框不可用边框色
--el-border-color-hover: var(--system-input-border-hover-color); // 输入框hover边框色
--el-text-color-regular: var(--system-input-text-color); //输入框内文字颜色
--el-text-color-primary: var(--system-input-focus-border-color);
}
}
响应式数据赋值给样式中使用
























 6021
6021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








