首先,echarts中自带的滚动效果dataZoom 会改变echarts图表本身,不符合所需要的要求。
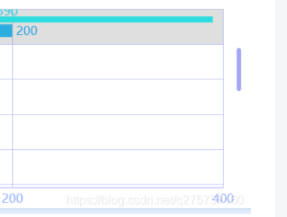
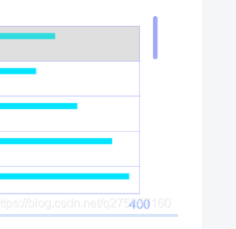
所需展示效果如下:


实现方式:使用两个盒子,内层盒子高度需要溢出,外层高度固定且设置滚动条。
-
通过elememtPlus实现滚动盒子
<el-scrollbar style="height:235px;"> <div id="barchart"></div> </el-scrollbar> -
给
#barchart设置样式#barchart{ width: 1920px; hright:1000px; }图表高度与宽度设置。
由于图表是根据div宽高自适应生成的,所以滚动条出现时看不到图表的X轴。业务需求又要求既要能滚动又要能看到X轴。
于是就想到在图表上手动加上一个自定义X轴,但X轴的数值是根据配置项的数据自动计算来的,又搜不到Echarts的内置X轴数值生成算法。而且也不会动态变化。
所以就想顺水推舟用Echarts来解决Echarts。此时的想法是再生成一个配置项数据一样的图表,但是只显示X轴,将其固定。
这样就解决了所有问题。
又想通过设置barWidth为0来隐藏生成的柱状图。但是发现不行。
灵机一动设置颜色为rgba(x,x,x,0) 即颜色透明。就看不到拉。完美隐藏掉所有不想要的图表组件。
这时候只需要将X轴固定在希望的位置即可。
.el-scrollbar{
position: absolute;
top: 72px;
left: 24px;
z-index: 999
}






















 1509
1509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








