Swiper是专门用来做图片轮播的插件,并且开源、免费、稳定、使用简单、功能强大,是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper的官网:https://www.swiper.com.cn/
1.安装依赖
npm install swiper vue-awesome-swiper --save
2.全局配置
在main.js中加上下面的代码
import VueAwesomeSwiper from 'vue-awesome-swiper'
// import style
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
3.在页面中的使用
<template>
<swiper ref="mySwiper" :options="swiperOptions" style="width:80%;margin:0 auto">
<swiper-slide v-for="o in 5" :key="o">
<img style="width:500px;height:500px" src="/static/test.jpg" />
<div class="swiper-button-prev"></div>
<!--左箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-next"></div>
<!--右箭头。如果放置在swiper-container外面,需要自定义样式。-->
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
export default {
data () {
return {
swiperOptions: {
//自动播放设置
autoplay: true,
//图片下面有小圆点,代表到哪一张图片
pagination: {
el: '.swiper-pagination'
},
//分页的切换设置
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
//下面这三个是图片的轮播展示效果
effect: 'coverflow',
slidesPerView: 3,
centeredSlides: true,
}
}
}
}
</script>
<style scoped>
.swiper-container {
--swiper-theme-color: #ff6600; /* 设置Swiper风格 */
--swiper-navigation-color: #00ff33; /* 单独设置按钮颜色 */
--swiper-navigation-size: 50px; /* 设置按钮大小 */
}
</style>
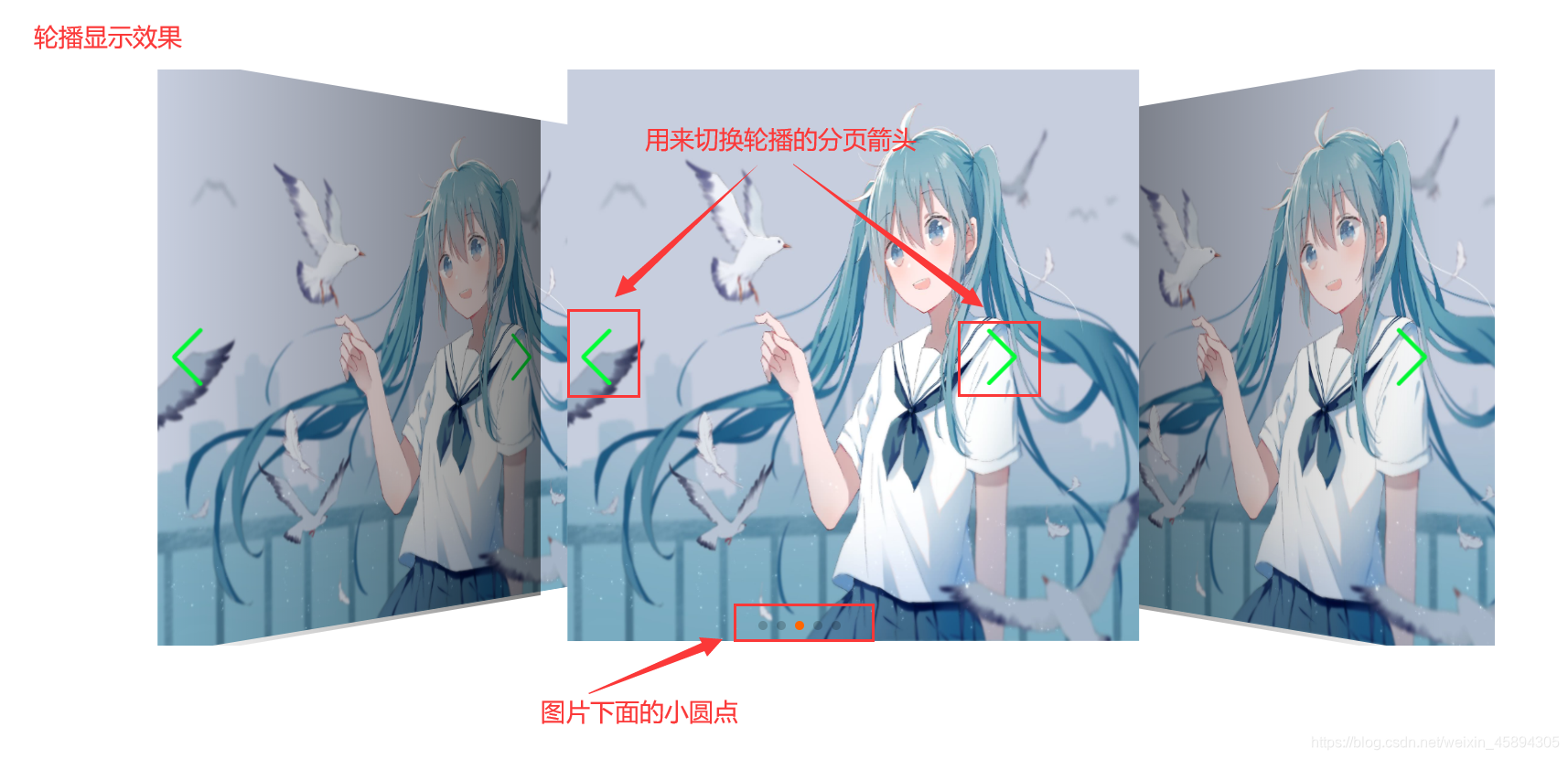
4.展示效果

5.自己搭配想要的页面
我上面的代码参考网站:https://github.com/surmon-china/vue-awesome-swiper(Swiper在vue中的使用)
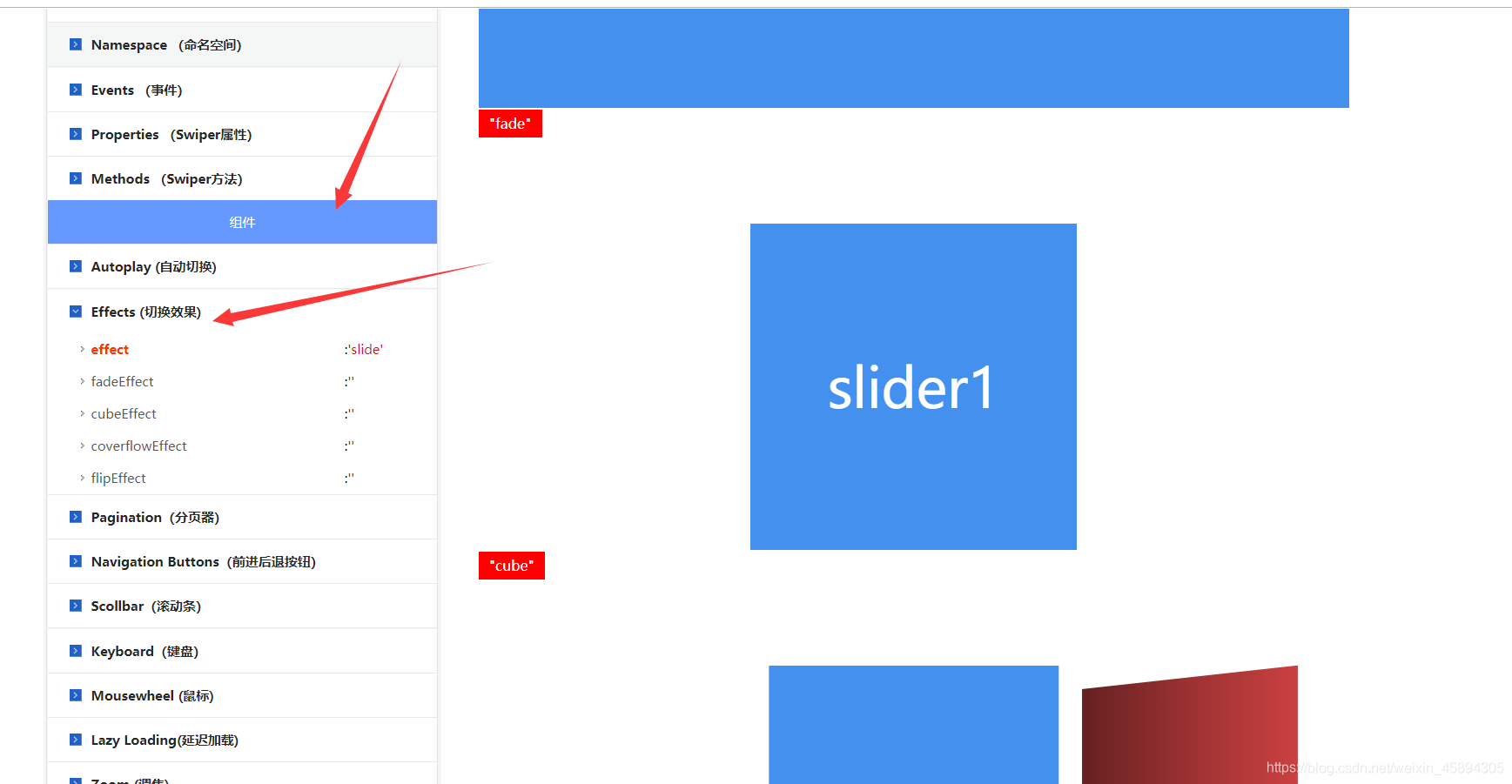
5.1 首先访问Swiper的API网站
网址:https://www.swiper.com.cn/api/index.html
找到左侧边栏可以找到组件,选择自己想要的属性点进去(我这里以切换效果为例子 )

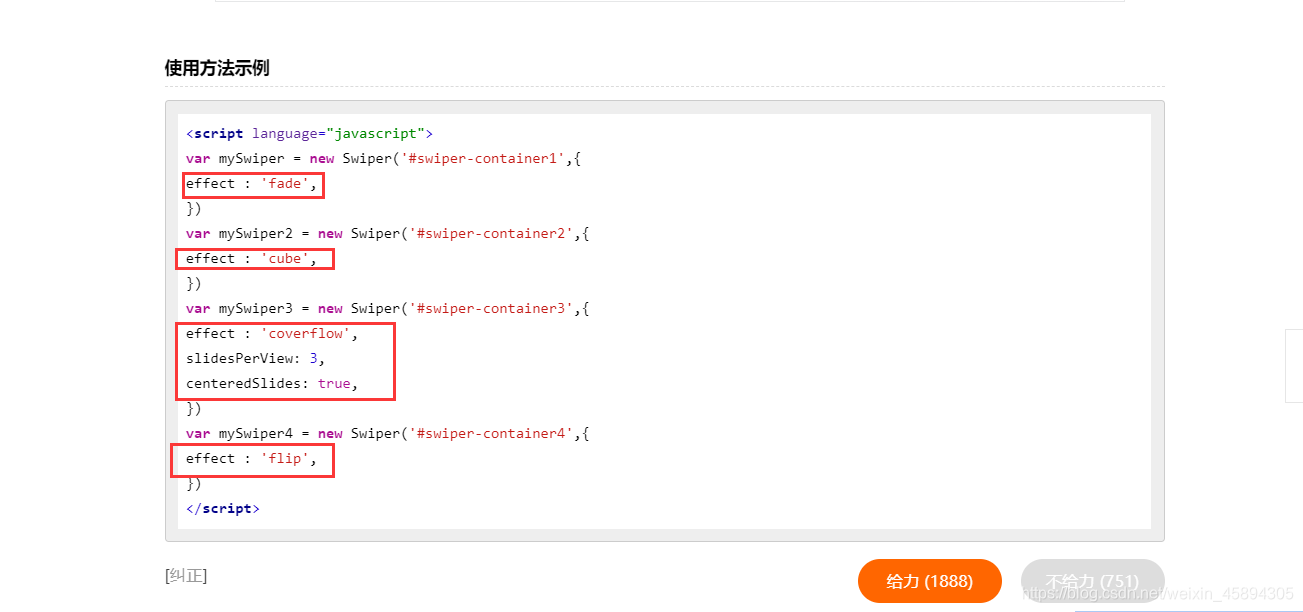
5.2 找到对应的配置属性代码
然后找到页面下面的代码,我们找到自己想要的切换效果,只要复制下面我框起来的代码就可以了。

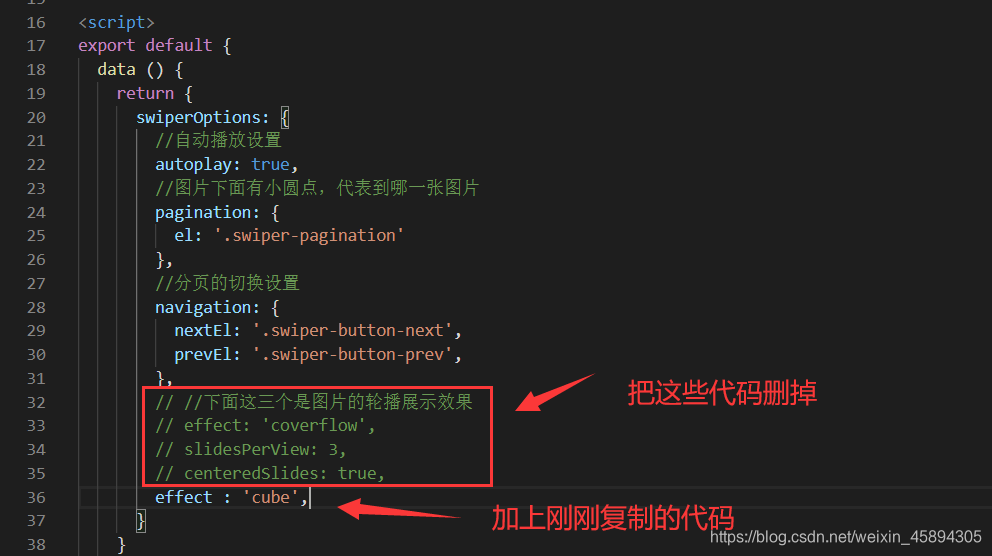
我上面的代码切换方法是第三种,那我现在改成第二种方块的切换方法

现在来看一下展示效果(我这里把swiper的style的width改成500px了一下,因为之前的width是80%,展示起来很难看)





















 6191
6191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








