前言
昨天我们编写了一个后端的接口返回了一个树形结构的数据,今天我们讲一下前端是如何接收到这些数据,并且使用的
准备工作
介绍: 我们后端是使用gie上面的人人开源项目的脚手架工程,为什么使用脚手架工程呢,因为这可以大大提高我们的工作效率,并且可以借鉴别人的代码,丰富自己的知识面。
使用: 链接地址 https://gitee.com/renrenio/

前端
1 我们下好前端项目需要导入我们的前端编写工具 这里使用的 Visual Studio Code
2 导入以后需要初始化项目
3 初始化以后直接npm run dev

4.默认的账号密码都是admin
5.需要安装node.js 才能使用npm
6.初始化命令为npm install 需要下载我们的依赖
后端
1.直接下载以后导入我们的idea即可
2.配置我们这个项目需要的数据库
开始操作
在我们首页的系统管理里面点击我们的菜单管理,为我们的页面添加一个新的路由


现在我们的商品系统里面是没有任何东西的,我们需要在菜单管理为我们的商品系统新增菜单

我们添加成功刷新页面,发现已经有了页面了

vs code操作
1 我们的页面的路由编写完成以后,需要去编写我们的前端页面去请求我们的后端接口把我们的数据展示在这个页面中
2 在我们的前端的modules目录下新建文件夹product
3 在我们的product中编写我们的vue页面取名为 category
4 为什么要这样 以后人人开源这个项目为我们制定了一些规则 这样这个页面就会去找product下的category.vue为我们展示在页面中
5 我们开始编写我们的vue代码,我们代码使用Element ui里面的tree组件
<template>
<div>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
6 编写我们的方法返回我们的数据,就简简单单发送一个请求把我们所有的数据返回并且打印出来

7.查看我们的前端展示页面发现想要的并没有展示出来,这是为什么呢

我们发现我们请求的端口是8080的renren-fast下的这个请求而不是我们后端编写的http://localhost:10000/product/category/list/tree 这个请求
8 怎么解决我们的端口问题,这时候就可以使用到我们的gateway了,使用gateway管理,把我们的路径全部在gateway中配置,这样我们不同的端口的数据都可以通过gateway进行管理,我们前端的请求地址只需要写成我们的网关端口即可

需要在我们需要的模块中注册到我们的nacos中
需要依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-loadbalancer</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
<!-- 配置中心来做配置管理-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
9.因为我们使用renren-fast的后端页面和前端页面,我们修改了网关,我们也需要把我们的renren-fast配置到配置中心中

还要在我们的gateway配置文件中进行配置

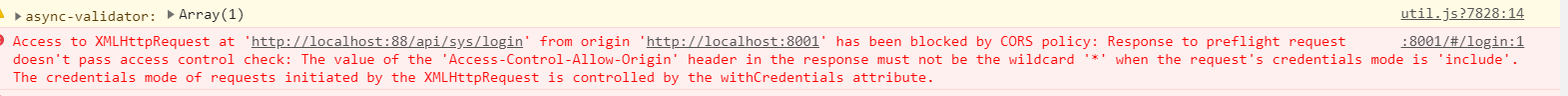
跨域怎么解决
前面我们把前端显示出来了
但是我们发送请求登录的时候,却出现了403错误

我们需要在我们的gateway中配置一下我们的跨域的配置
package com.atguigu.gulimall.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
import org.springframework.web.util.pattern.PathPatternParser;
/**
* <p>
* 处理跨域
* </p>
*
* @author qy
* @since 2019-11-21
*/
/**
* description:
*
* @author wangpeng
* @date 2019/01/02
*/
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
// 跨域配置信息
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 允许跨域的头
corsConfiguration.addAllowedHeader("*");
// 允许跨域的请求方式
corsConfiguration.addAllowedMethod("*");
// 允许跨域的请求来源
corsConfiguration.addAllowedOrigin("*");
// 是否允许携带cookie跨域
corsConfiguration.setAllowCredentials(true);
// 任意url都要进行跨域配置
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
第二种解决方法
就是在我们的controller上面加上注解@CrossOrigin
模块多和微服务项目不建议这么做
后端数据显示到前端
1 由于我们前端和后端存在我们的跨域的问题,我们后端提供数据的模块也需要注册nacos并且在gateway中编写配置


2.我们访问一下我们的88端口管理的这个URL地址查看数据是否得到
解释一下这里为什么url地址有一个api,因为我们在vs code的前端配置文件中设置了一个接口访问的地址

3.我们看一下我们前端请求这个地址是如何返回的

4.接下来就可以在前端页面中取出里面的值,进行展示了
我们前端页面进行了解构,只取我们的data里面的数据


5.只需要在我们的页面的方法中取到对应的值即可

把我们查询到内容赋值给这个menus


defaultProps中的chidren和label可以参照element-ui官网文档

看看我们的页面把

不会联系的本人QQ:495470602






















 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








