目录
🍓npm是什么?
javascript 项目包管理工具(管理插件与下载插件的)
🍓初始化项目四部曲
- 1.进入根目录
- 2.创建一个mynpm的文件夹
- 3.切换到mynpm
- 4.npm init
🐇npm init 初始化项目
创建package.json的文件(一路按回车即可)
🐇快捷初始化项目 npm init-y
(自定义选项都选yes)
安装好之后导入代码编辑器
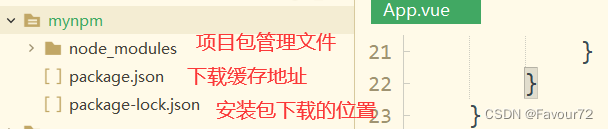
🍓目录解释
- 🐇 package.json 项目包管理文件
- 🐇 package-lock.json 下载缓存地址
- 🐇 node_modules 安装包下载的位置

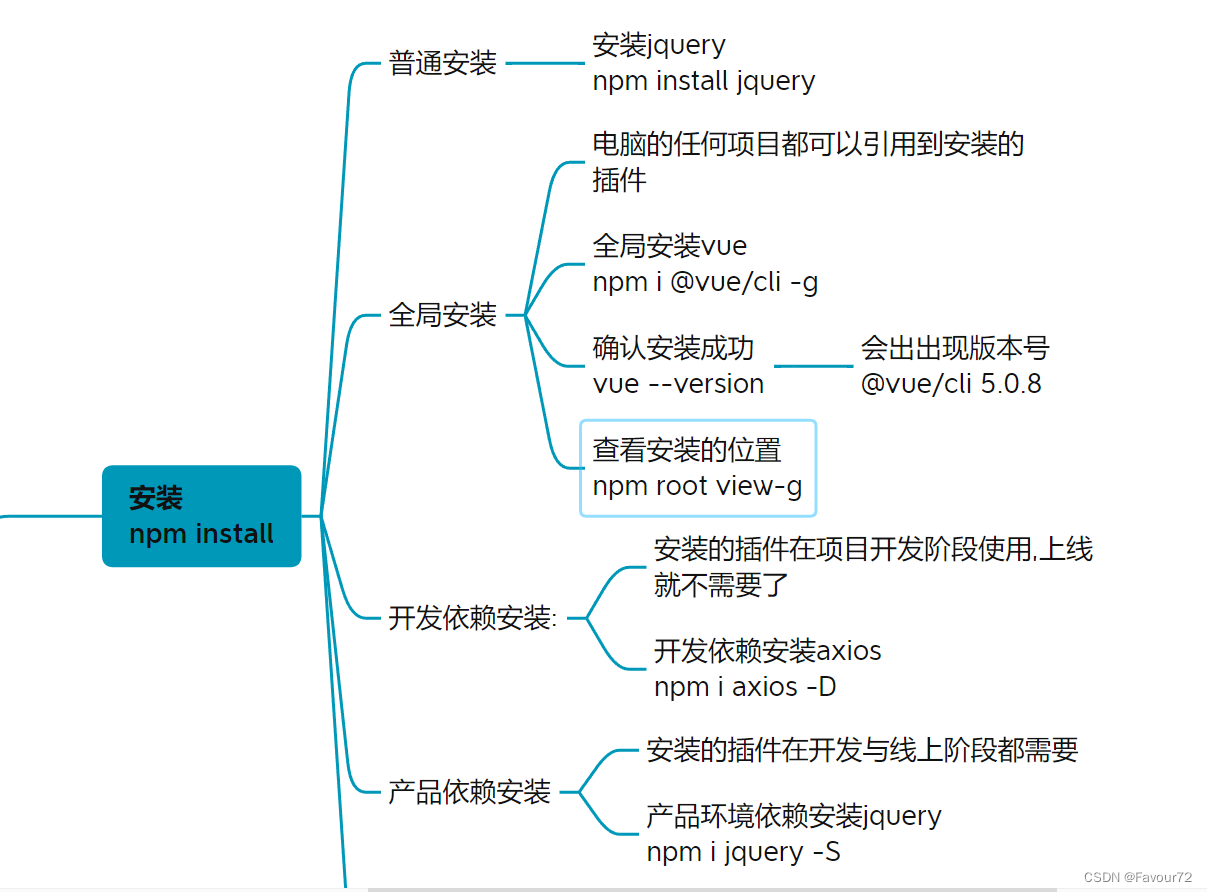
🍓安装

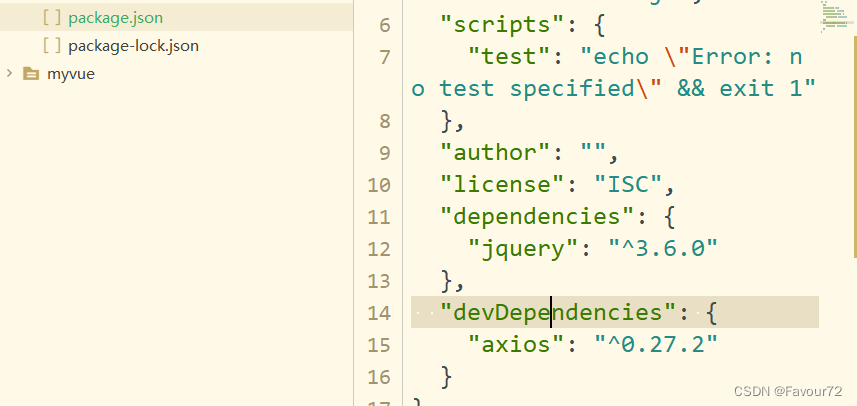
安装成功的jquery和axios可以在package.json中看到

🐇 别名(简写)
- install->i
- 全局:--global 简写为-g
- 开发:--save-dev 简写为-D
- 产品:--save 简写为-S
🍓卸载 npm uninstall
卸载jquery
npm uninstall jquery别名简写
uninstall->remove->r
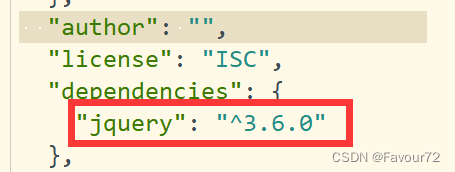
🍓版本号
举个栗子:
"jquery": "^3.6.0" 限定版本范围
项目使用jquery可以升级的方法不能大于等于4.0.0
"jquery": "2.1" 固定版本为2.1
X.Y.Z
X 大版本,X的升级时不兼容的
3.6.0-->4.0.1 使用3.6.0的项目和现在的4.0.1的项目是不兼容的
Y 中版本, Y的升级是代表有个新的内容增加(兼容的)
Z 小版本, 通常修复bug错误的

🍓安装固定版本
安装固定2.1版本jquery
npm i jquery@2.1 -S
🍓更新
更新jquery
npm update jquery
别名 update ->up






















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








