目录
🍓VUE实例从创建到销毁的过程就是声明周期
🍓什么是生命周期?
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数
🍓生命周期的作用
- 创建后发起axax请求
- 挂载后操作dom
- 添加事件监听
- 销毁前移除间隔调用,事件监听
- 说明:并不是每个生命周期都必须使用
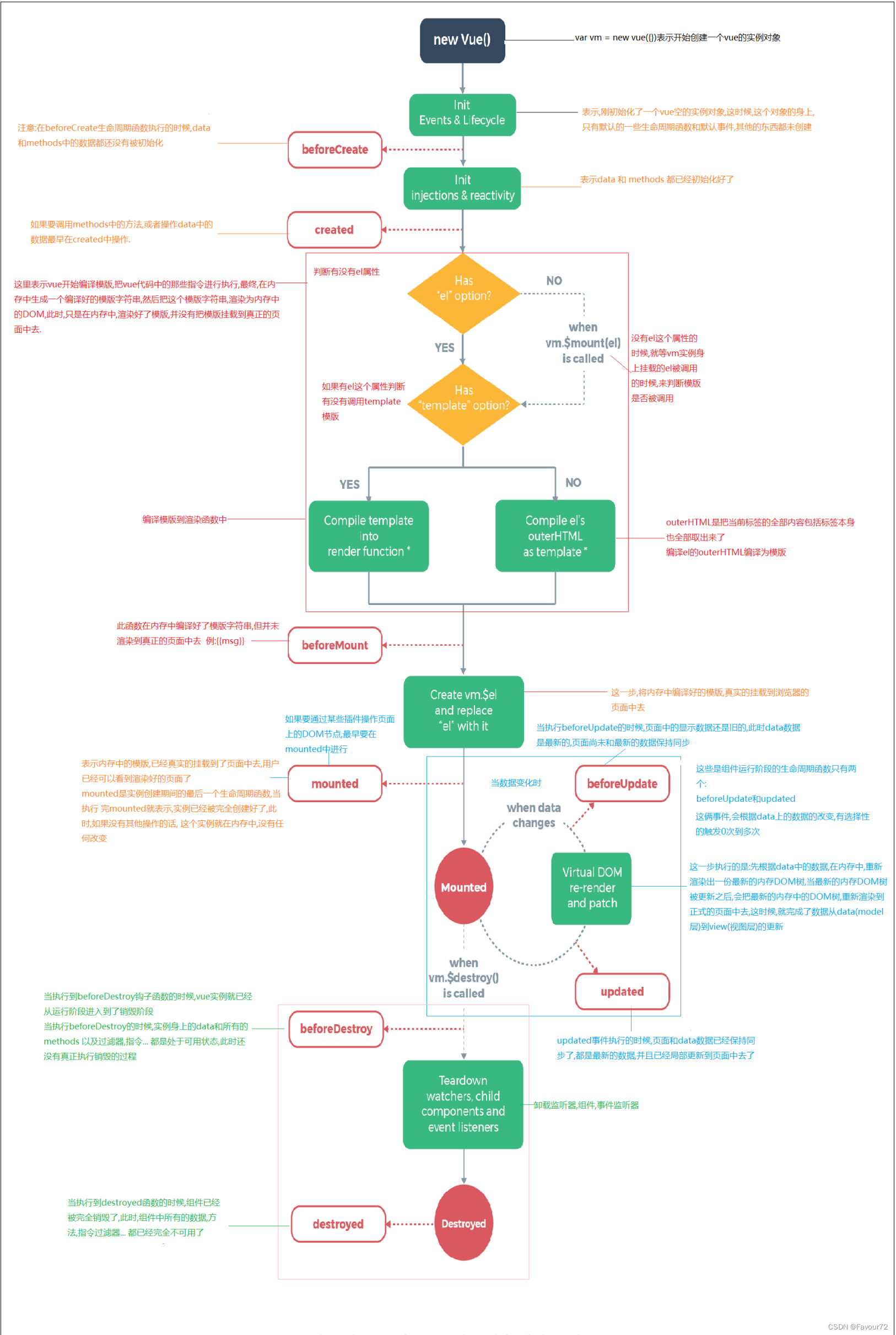
🍓vue生命周期有哪些?
如下图(记不住就抄八百遍)

🍓Vue 生命周期总共分为几个阶段?
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载 Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
创建前后
🐇1)beforeCreate 创建前
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
特点: 有this,没有data,methods,dom节点
beforeCreate() {
// 创建前,有this,没有data,methods,dom节点
console.log("beforeCreate",this.num ,this)
},🐇2)created 创建后
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
特点: 有this,没有$els,dom节点
用处: 发起ajax请求,开启定时器,监听事件(window)
created() {
// 创建完毕,有data,没有el
console.log("created",this.num ,this.$el)
// 作用发起ajax请求,开启定时器,监听事件(window)
// 开启定时器
this.stopId = setInterval(() => {
this.num++;
console.log("滴答")
}, 1000)
// 监听事件
window.addEventListener("resize",this.showWin)
},
挂载前后
🐇3)beforeMounte 挂载前
特点: 有$el,没有渲染数据在挂载开始之前被调用:相关的 render 函数首次被调用。
beforeMount() {
// dom挂载前,有el,没有渲染数据
// beforeMount 访问&el 为什么是 undefined
// 因为使用的脚手架,动态更新造成的(在非脚手架状态下可以)
console.log("beforeMount", this, document.querySelector("#btn"))
},🐇4)mounted 挂载后
特点: 有dom节点,数据也渲染
用处: 操作dom节点,发起ajax请求,开启定时器,监听事件,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
mounted() {
// 挂载完毕
console.log("*mounted", this, document.querySelector("#btn"))
// this 当前组件的实例
// this.$el 当前组件的dom节点
// this.num当前组件的 属性
// console.log(this,this.$el,"组件的实例this",this.num)
// 作用:作用发起ajax请求,开启定时器,监听事件,操作dom节点
},
更新前后
🐇5)beforeUpdate 更新前
特点: 会执行多次,数据更新,dom节点没有更新数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
// 更新前后
beforeUpdate() {
// 组件的更新前,数据更新,视图没有更新
console.log("beforeUpdate", this.num, document.querySelector("#btn").innerText)
},🐇6)updated 更新后
特点: 会执行多次,数据更新,dom节点也更新由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
updated() {
// 组件更新后,数据更新,视图已经更新
console.log("updated", this.num, document.querySelector("#btn").innerText)
},
销毁前后
🐇7)beforeDestroy 销毁前
特点: 数据更新,视图没有更新
用处: 移除事件监听,停止计时器实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
// 卸载前后
beforeDestroy() {
// 结束定时器
clearInterval(this.stopId);
//移除事件监听
window.removeEventListener("resize", this.showWin)
// 数据可以更新,视图已经不响应
// this.num++;
// console.log( "卸载前","beforeDestroy")
// alert("卸载前")
},🐇8)destroyed 销毁后
特点: 没有this,切换视图与vue实例的联系Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
destroyed() {
// 切断视图与vue实例的联系
// this.num++;
console.log("卸载后", "destroyed")
}效果如下:

🍓第一次加载页面会触发哪几个钩子函数?
当页面第一次页面加载时会触发 beforeCreate, created, beforeMount,mounted 这几个钩子函数





















 8725
8725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








