在Vuex.Store默认把数据存到localStorage中,但如果想要同时存到sessionStorage中,可以借助createPersistedState 实现功能
1、安装createPersistedState
npm i createPersistedState
2、在new Vuex.Store对象中 添加 plugins 对象
export default new Vuex.Store({
state:{},
plugins: [
createPersistedState({ storage: {
getItem: key => {
return sessionStorage.getItem(key) || localStorage.getItem(key)
},
setItem: (key, value) => {
sessionStorage.setItem(key, value)
localStorage.setItem(key, value)
},
removeItem: key => {
sessionStorage.removeItem(key)
localStorage.removeItem(key)
}
}})
],
})
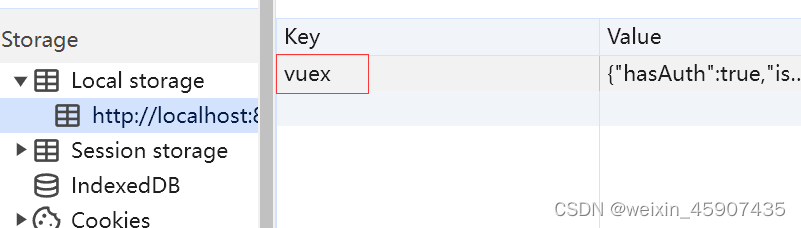
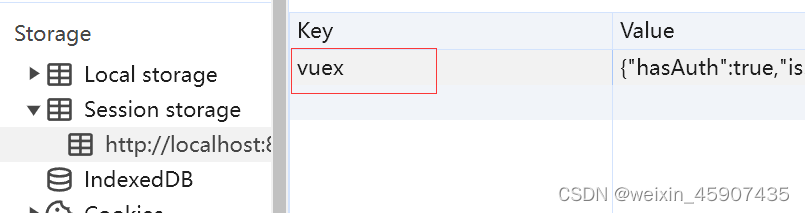
3、最后在控制台打开可以看到 sessionStorage 和 localStorage 中发现 vuex 对象























 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








