observer.js
export class Observer{
constructor(value){
this.value=value
if (Array.isArray(value)) {
}else{
this.walk(value)
}
}
walk(obj){
const keys= Object.keys(obj)
for(let i=0; i<keys.length;i++){
defineReactive(obj,keys[i])
}
}
}
function defineReactive(obj, key, val) {
if (arguments.length===2) {
val=obj[key]
}
if (typeof val==='object') {
new Observer(val)
}
Object.defineProperty(obj,key,{
enumerable:true,
configurable:true,
get(){
console.log(`${key}属性被读取了`)
return val
},
set(newVal){
console.log(`${key}属性被修改了 ,新值是${newVal}`)
val =newVal
}
})
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script type="module">
import { Observer } from "./observer.js";
let obj = new Observer({
name: "xiaomin",
age: 12,
demo: {
a: "aaa",
b: 12,
},
});
console.log(obj.value.name);
obj.value.age = 25;
obj.value.demo.a='aaa'
</script>
</body>
</html>
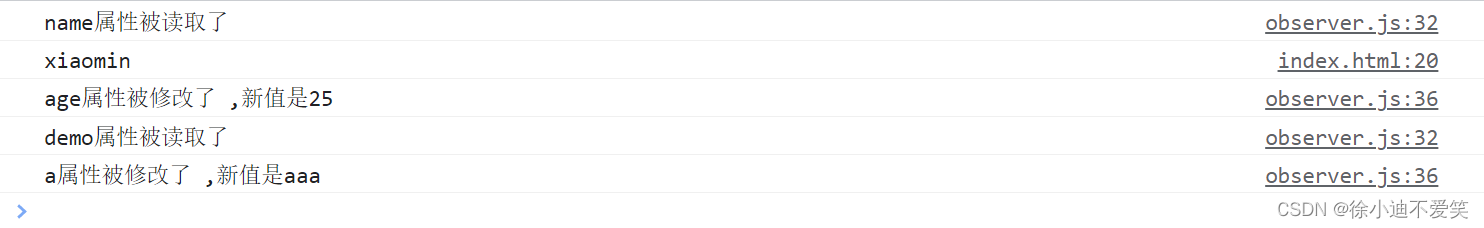
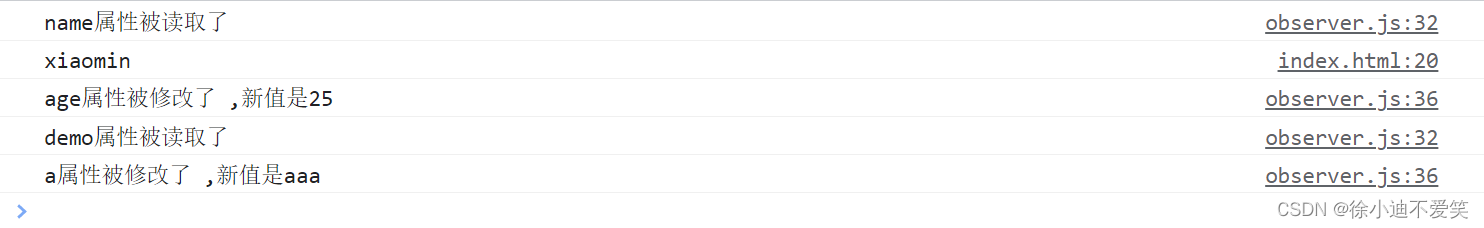
结果展示
























 3313
3313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








