我做毕设时候后台使用elemnt框架,直接去官网上获取他的代码:但是他们是一个界面的方式,而不是自己需要的模板,或者各个封装成组件,做成公共组件。
官网链接:链接: https://element-plus.gitee.io/zh-CN/component/container.html#%E4%BE%8B%E5%AD%90.
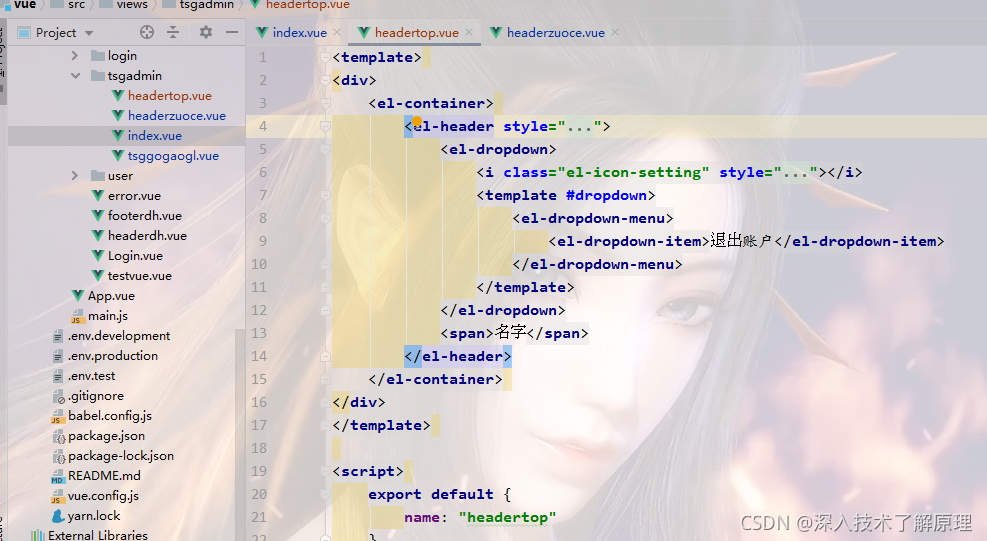
现在做成顶部导航(通过官网提供的代码,我们提取出来):

左侧导航:

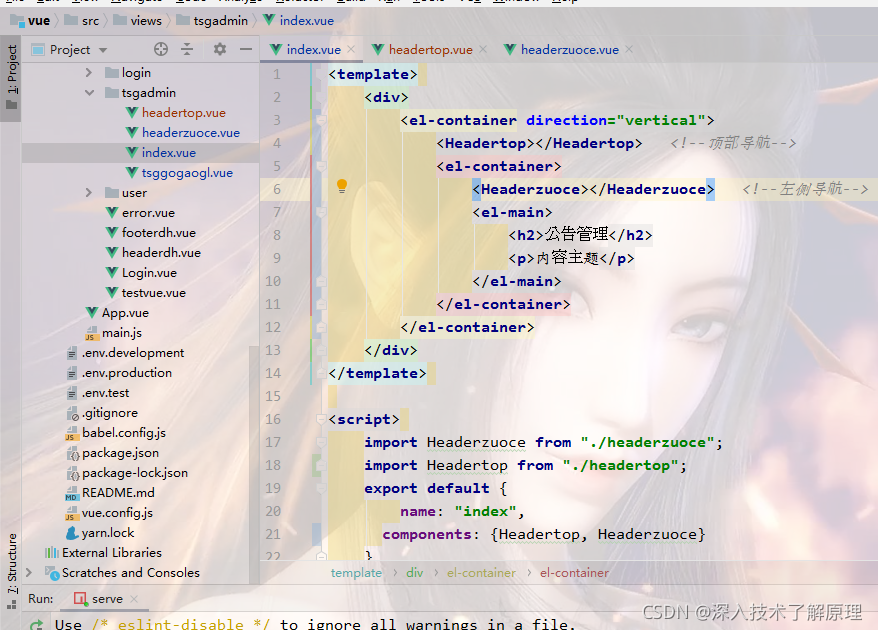
引用并与主体使用

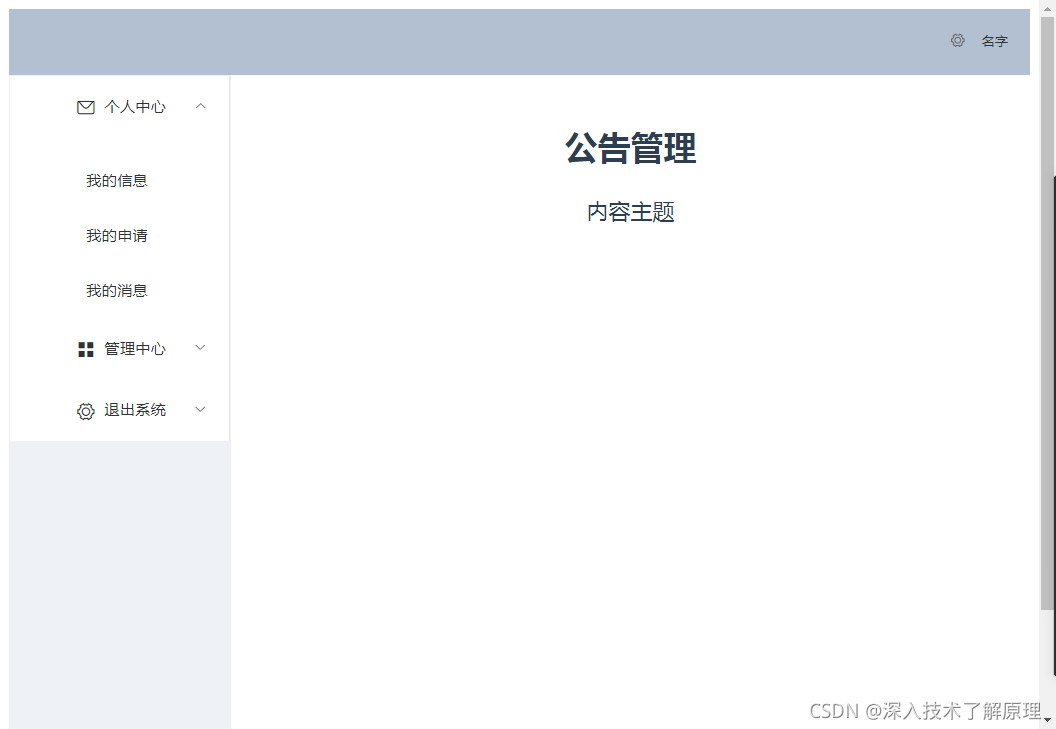
效果:大概思路就是这样,必要的样式我还没太多修改,毕竟是毕设,样式不可能这么别致。不能说人家的开发人员做的样式难看,开发一个东西出来,问题是比较多的。

可以去参考人家思考方式:
https://www.jianshu.com/p/909c6289d3e8























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








