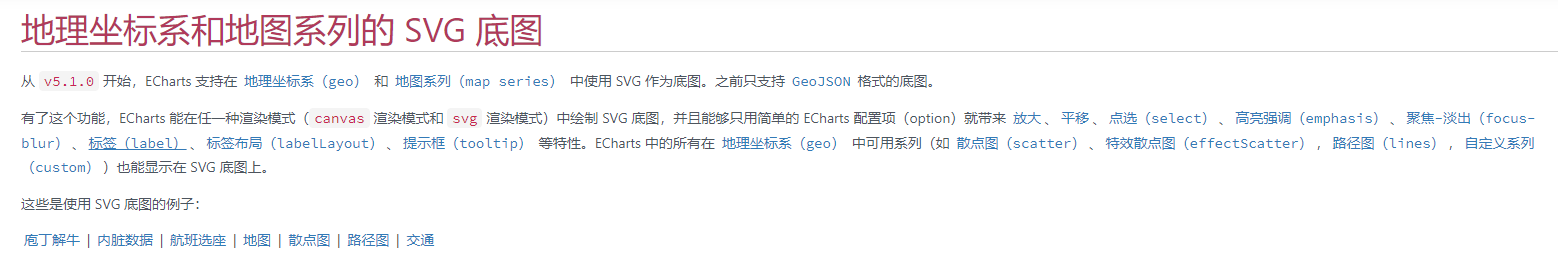
在开发大屏中,我们都有根据ui图开发地图的需求,然后我在最近的一个大屏项目中,在想去如何复现ui地图的样式时,发现了一个示例 是使用的svg,也没有其他什么特殊的配置,就实现了一个非常炫酷的地图,然后就又扭头去文档里面找了找,哦,从 v5.1.0 开始,ECharts 支持在 地理坐标系(geo) 和 地图系列(map series) 中使用 SVG 作为底图了。之前只支持 GeoJSON 格式的底图。 我要去看文档

然后我主要记录的不是去改配置啥的,而是如何去将ui图中的地图,制作成可供echarts使用的svg底图的思路。
如果ui导出的svg图可以直接使用的话,那就不需要后面的操作了
步骤
首先,去 阿里云数据可视化平台 下载相应地区的geojson数据,然后
下载 inkscape软件,Inkscape是一款自由及开源的矢量图形编辑软件,通过它来制作我们的svg底图。
主要思路就是:ui样式图片放在图层的底部,做展示用,geojson数据放在图片上层,调低透明度,做调整与图片上的区域对应起来,供echarts中交互数据使用。
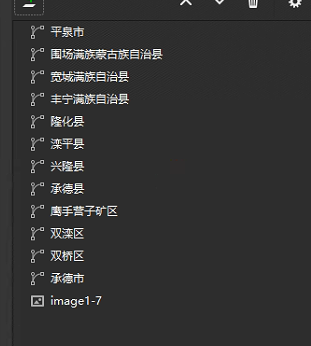
将ui图中的地图进行导出图片,然后在inkscape软件中导入,将下载的geojson数据也拖入到软件中,然后根据图片上每个区县的形状区域去调整geojson数据的每个区域,并把透明度调低,将设计好的ui图片放在最底层

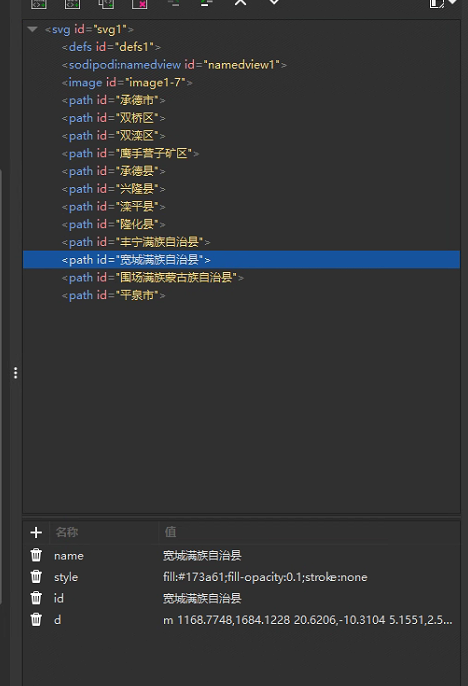
打开xml编辑器,然后对每个图层进行编辑,将多余的属性删掉就行,添加上name,对应区县名称,style设置如下就行,颜色根据ui图进行修改
fill: #173a61;
fill-opacity: 0.1;
stroke: none;

将ui图中的地图进行导出svg,然后在每个区块的path上添加上相对应的name,可以实现高亮等效果
简单实现代码
// 导入svg
// 注册svg底图
echarts.registerMap('organ_diagram', { svg: svg });
const option = {
backgroundColor: '#fff',
title: {
text: '地图系列的 SVG 底图-2',
left: 'center',
bottom: 10,
},
geo: {
left: 10,
right: 10,
map: 'organ_diagram',
},
};
myChart.setOption(option);























 1348
1348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








