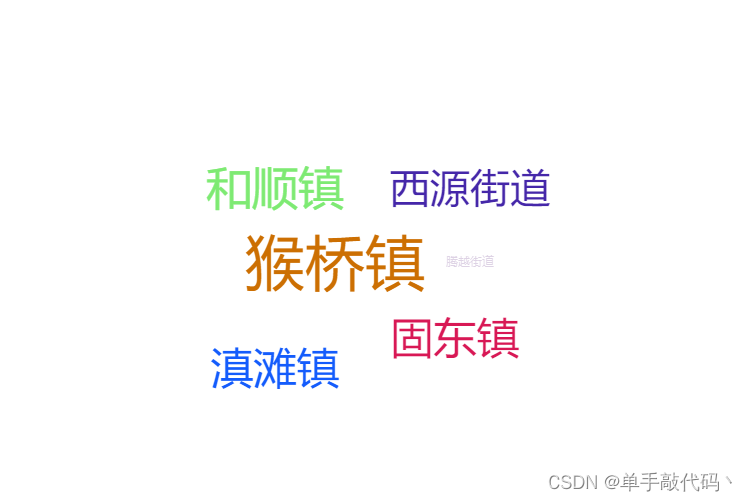
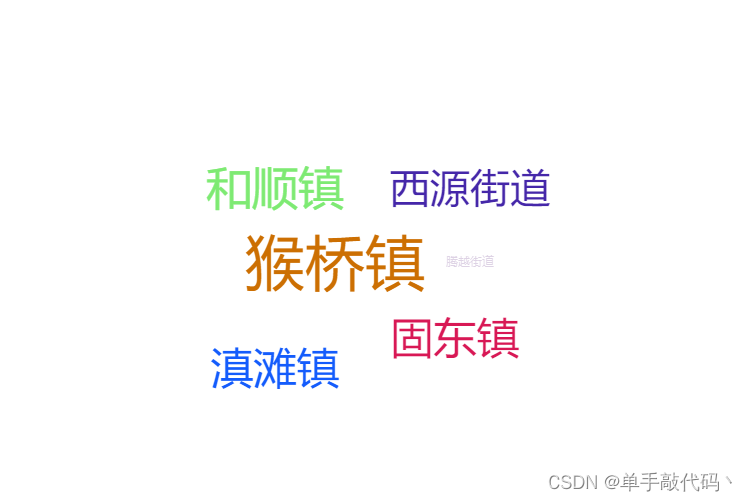
1、效果图

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="chartR2" style="width: 800px;height:600px;"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-wordcloud/dist/echarts-wordcloud.min.js"></script>
<script>
var myChart = echarts.init(document.getElementById('chartR2'));
// 数据源
var keyWords = [{
name: '腾越街道',
value: 1,
},
{
name: '西源街道',
value: 11,
},
{
name: '固东镇',
value: 12,
},
{
name: '滇滩镇',
value: 12,
},
{
name: '猴桥镇',
value: 18,
},
{
name: '和顺镇',
value: 13,
},
]
// 求出最大值用来计算透明度
var max = 0
// 方法一
for (let item of keyWords) {
if(item.value > max){
max = item.value
}
}
var option = {
tooltip: {
show: true
},
series: [{
type: 'wordCloud',
// 单词间隔的大小
gridSize: 30,
rotationRange: [0, 0],
rotationStep: 45,
// 字体大小范围
size: [8, 38],
textStyle: {
color: function(e) {
var a = [
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
(e.data.value / max) < 0.3 ? 0.3 : e.data.value
]
return 'rgba(' + a.join(',') + ')'
}
},
//设置显示区域的位置以及大小
left: 'center',
top: 'center',
width: '100%',
height: '100%',
// 源数据
data: keyWords,
// 鼠标放上样式
emphasis: {
textStyle: {
fontWeight: 'bold',
color: '#ff0000',
}
}
}]
}
myChart.setOption(option)
</script>
</html>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








