文章目录
前言
案例是三个组件之间进行传值,为了好区分,将父、子组件改名为:父组件、儿组件、孙组件,三代之间进行传值。
父组件:CreateTestPaper.vue
儿组件:editTestQue.vue
孙组件:singleAdd.vue
提示:以下是本篇文章正文内容,下面案例可供参考
一、引入组件
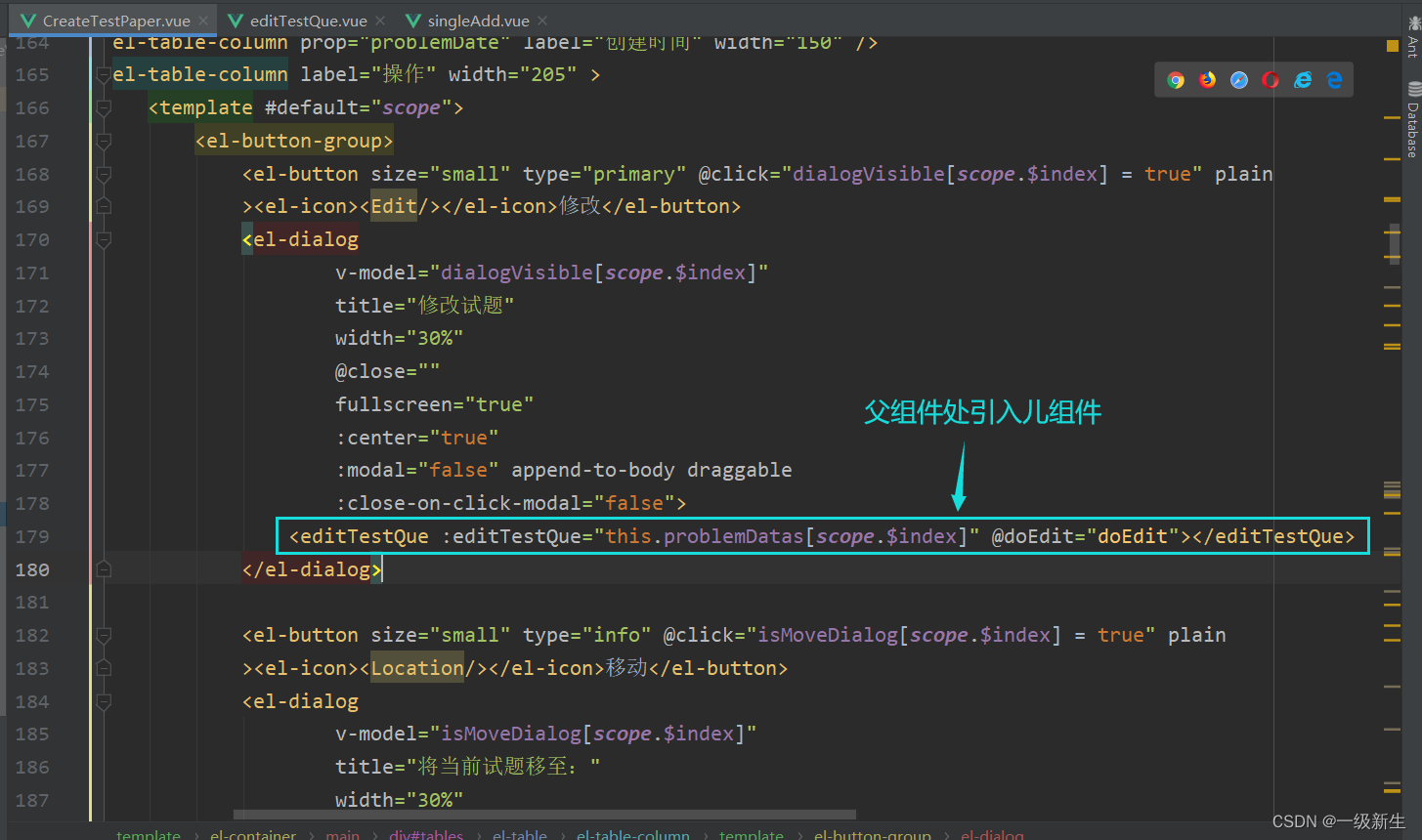
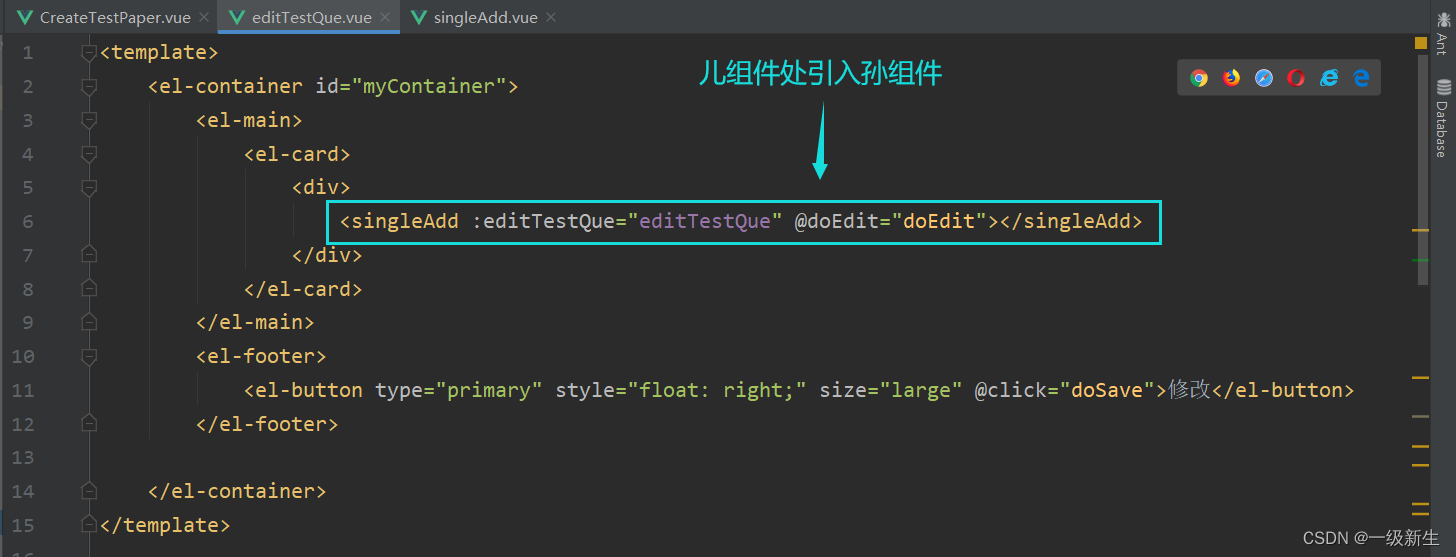
可参考《VUE基础知识》第六条“组件嵌套显示”,分别在父组件处引入儿组件,在儿组件处引入孙组件。


注意:在index.js中该三个组件之间并非是父子关系,父、子组件的关系是因组件被引入才形成的,被引入的是子组件,对于两个组件在index.js中的关系没有要求
二、父传子
传值顺序:CreateTestPaper.vue(父) -> editTestQue.vue(儿) -> singleAdd.vue(孙)
1. CreateTestPaper.vue(父) -> editTestQue.vue(儿)
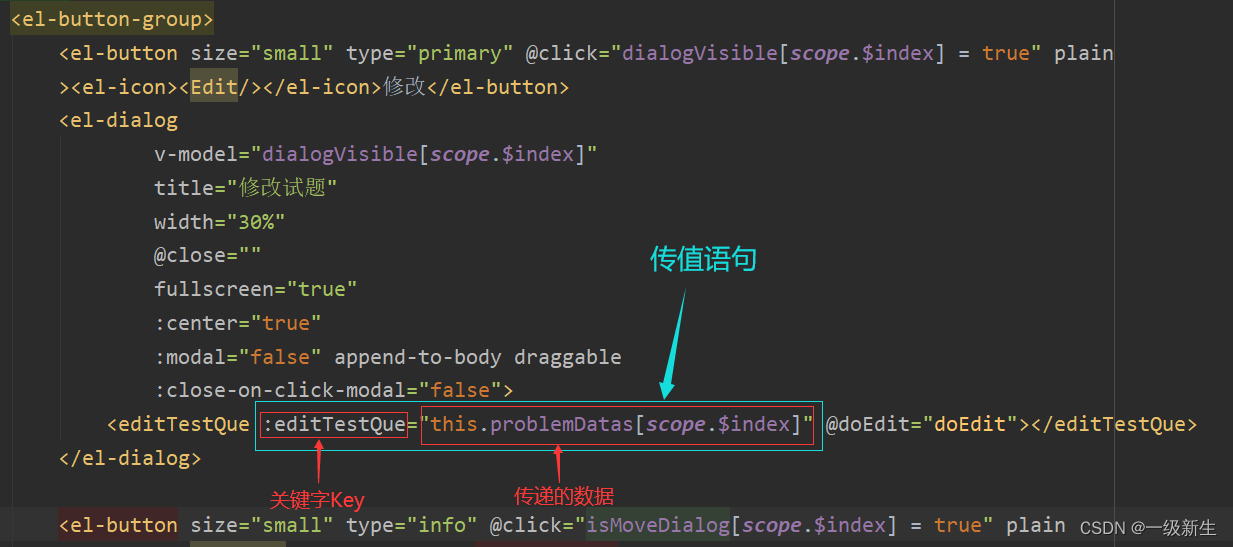
- 在父组件中,引入子组件的位置上,写传值语句

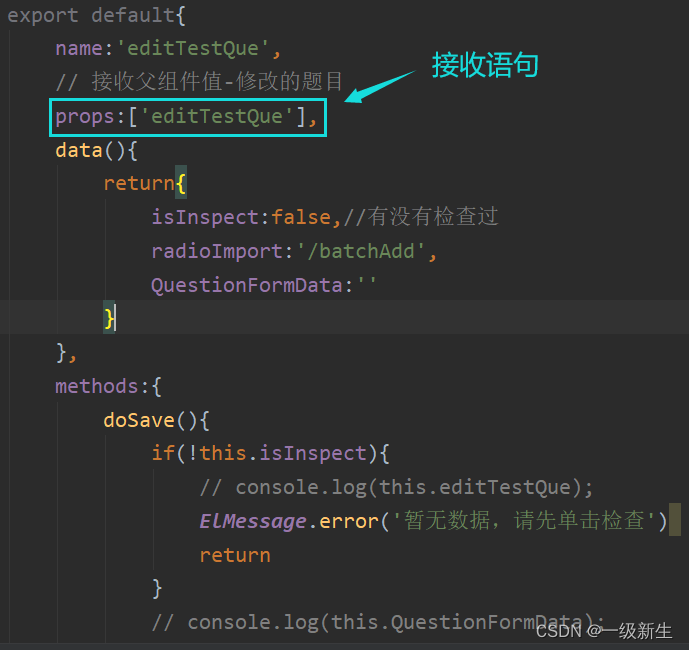
- 儿组件中,根据父组件的关键字Key,定义接收变量,接收父组件的值。之后就可以直接当作变量editTestQue调用了

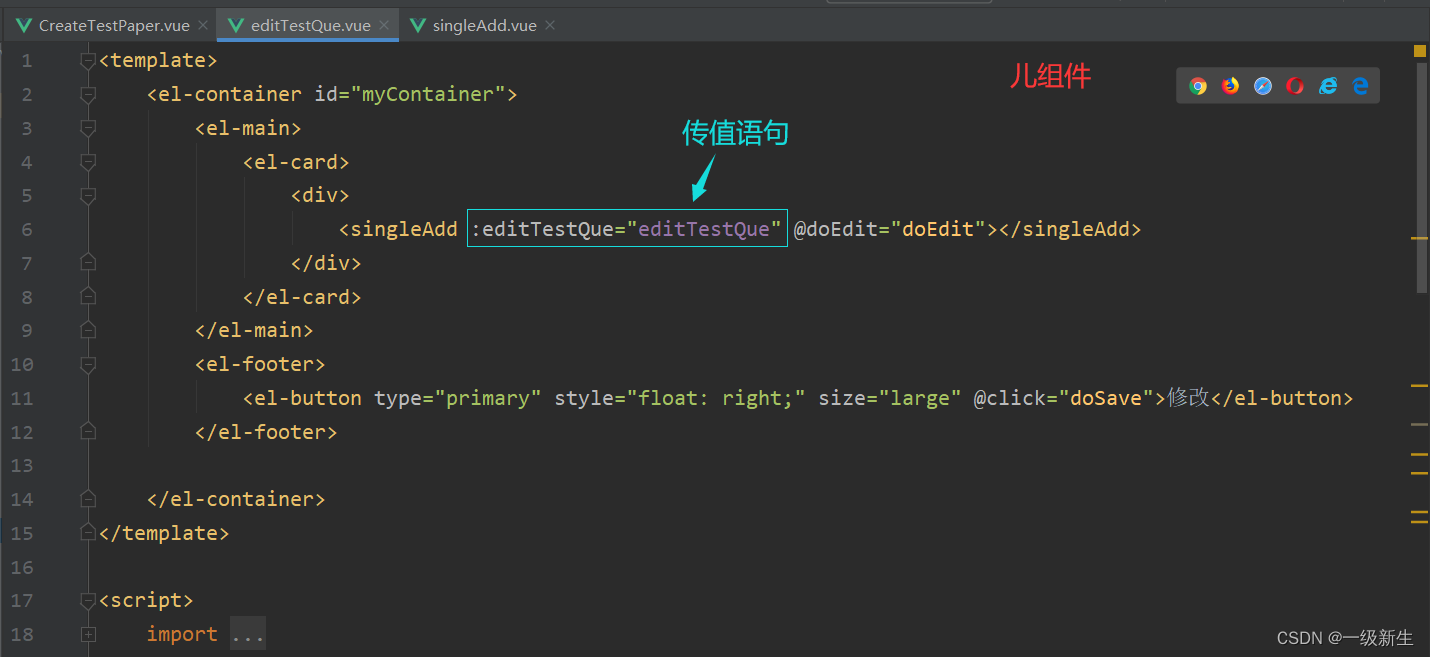
2. editTestQue.vue(儿) -> singleAdd.vue(孙)
与父传儿同理:
- 儿组件传值

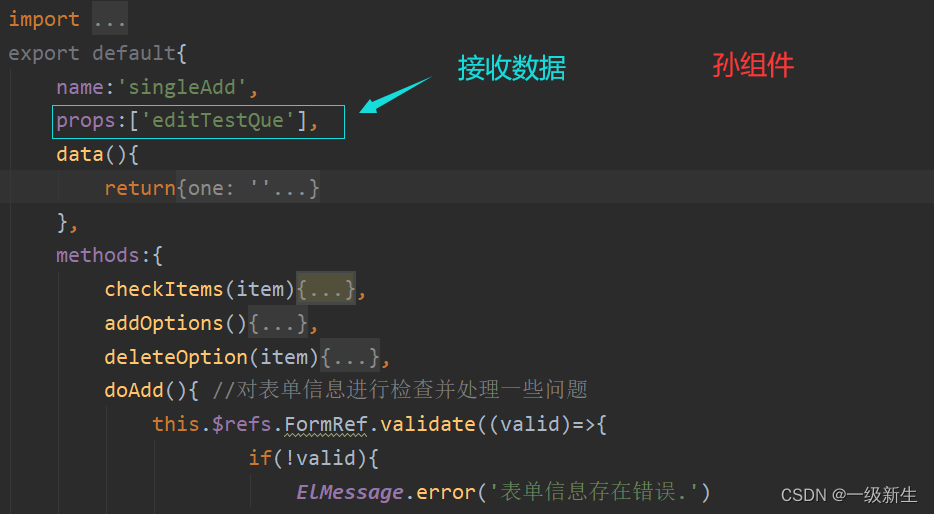
- 孙组件接收数据

三、子传父
传值顺序:singleAdd.vue(孙)->editTestQue.vue(儿) -> CreateTestPaper.vue(父)
1. singleAdd.vue(孙)->editTestQue.vue(儿)
-
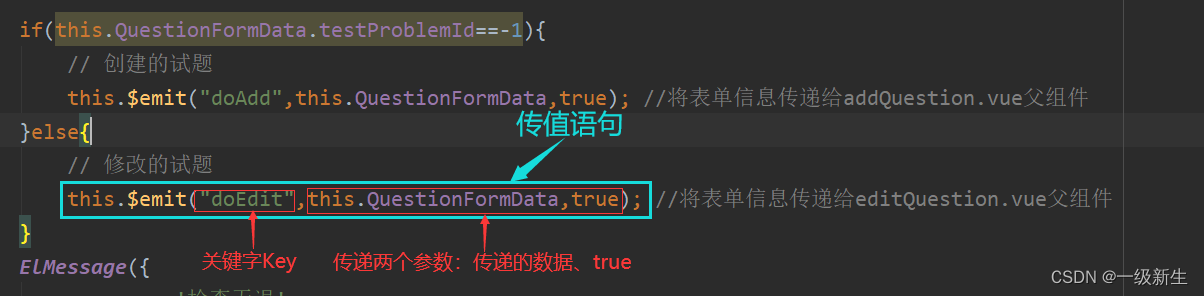
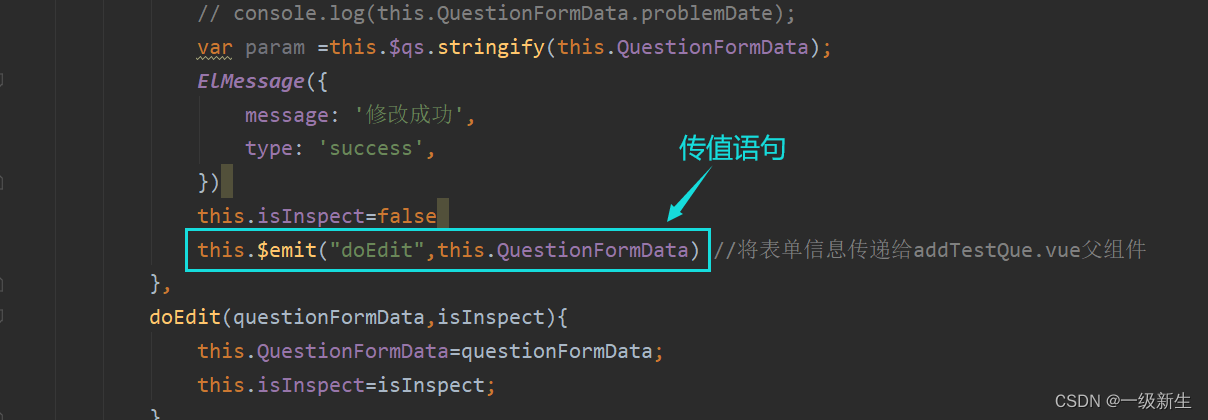
孙组件,在某个方法中写传值语句

true:用于儿组件进行判断,并非强制性,如果不需要也可以只传递一个参数即需要传递的值,只是一个参数 -
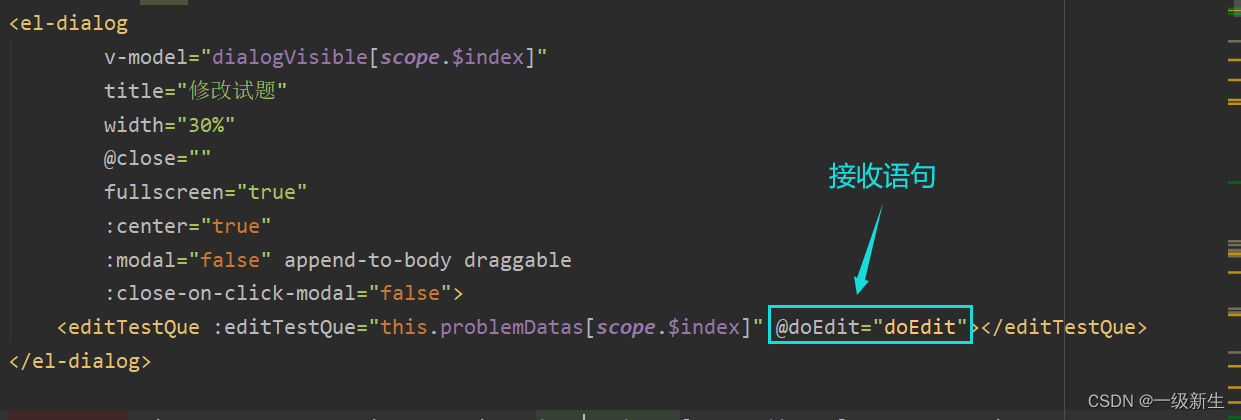
儿组件中,在孙组件引入的位置,根据关键字写接收语句,注意接受方法需要我们继续写

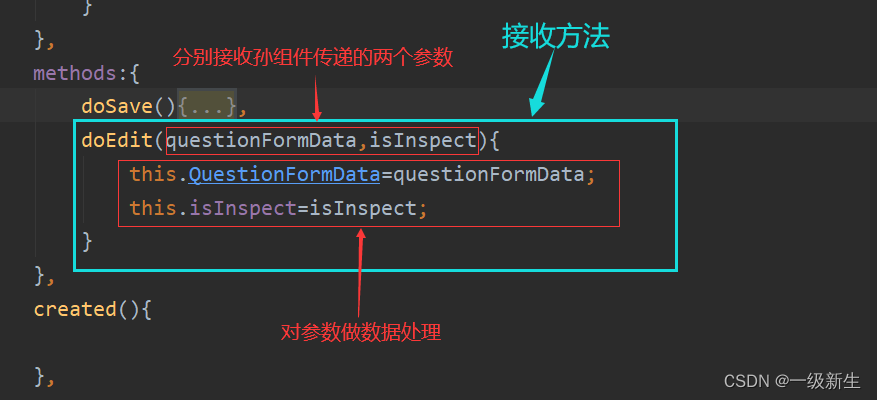
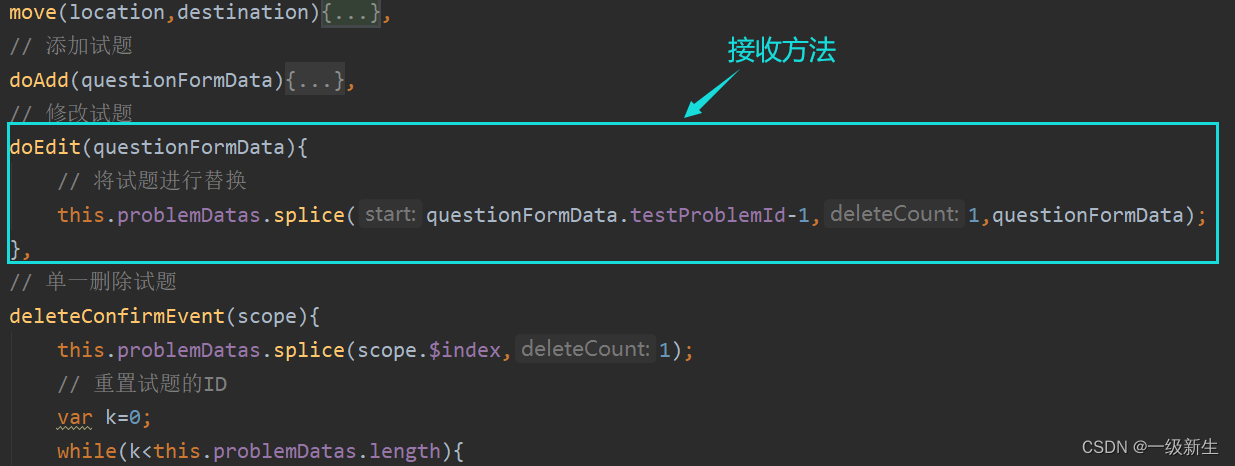
根据孙组件所发的参数个数,以及接受语句中接收方法的名称,写接收方法,在接收方法中就可以对孙组件中传递的值按照我们的意愿进行处理

2. editTestQue.vue(儿) -> CreateTestPaper.vue(父)
与孙传儿一样
- 儿组件传值

- 父组件接收


总结
无论是父传子还是子传父,关键有二:1.在子组件引入的地方做文章;2.关键字Key。























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








