CSS为字体设置背景
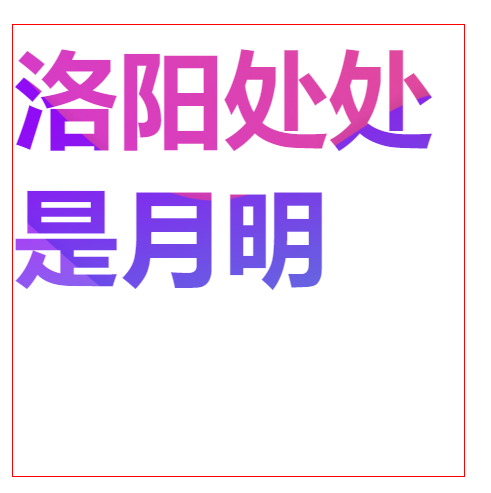
<h1 class="div">洛阳处处是月明</h1>
.div{
width: 20rem;
height:20rem;
background:url("https://i.loli.net/2021/09/04/Ejbt5yCD2F3ZvxY.png");
background-size: cover;
background-clip: text;
font-weight: bolder;
color: transparent;
font-size: 70px;
-webkit-background-clip: text;
border:1px red solid;
}

具体:
background-clip: text;
background-image:url('');
-webkit-background-clip: text;
color: transparent;
background-clip:置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子
ip:置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子
-webkit-background-clip的作用暂时不知道,MDN上没有解释,但是不可或缺






















 7434
7434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








