开发环境:
.env.development
VITE_HTTP=http://www.baidu.com
生成环境:
.env.production
VITE_HTTP=http://www.jd.com
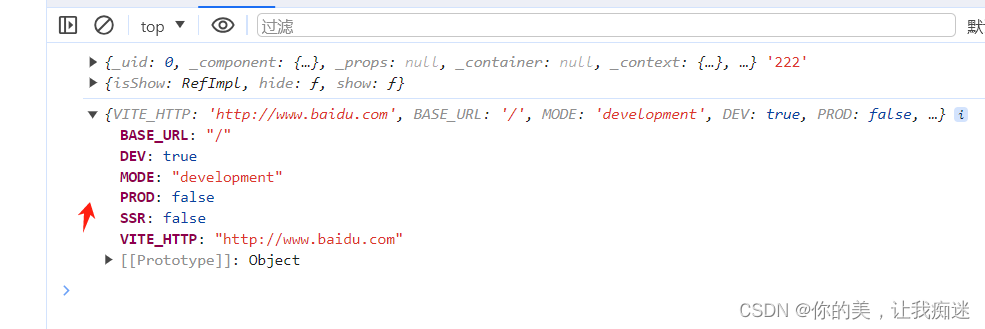
获取环境里的值
<template></template>
<script setup lang="ts">
console.log(import.meta.env);
</script>
<style></style>
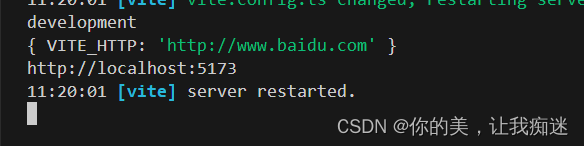
vite获取环境里的路径
import { defineConfig,loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from '@vitejs/plugin-vue-jsx'
import AutoImport from "unplugin-auto-import/vite";
import unocss from 'unocss/vite'
import { presetIcons, presetAttributify, presetUno } from "unocss";
import { ElectronDevPlugin } from "./plugins/vite.electron.dev"
// https://vitejs.dev/config/
export default ({ mode }: any) => {
console.log(mode)
console.log(loadEnv(mode,process.cwd()))
return defineConfig({
plugins: [
vue(),
vueJsx(),
ElectronDevPlugin(),
unocss({
presets:[presetIcons(),presetAttributify(),presetUno()],
rules:[
['flex', { display: "flex" }],
['red',{color:'red'}],
[/^m-(\d+)$/, ([, d]) => ({ margin: `${Number(d) * 10}px` })],
],
shortcuts: {
btn: "pink flex"
}
}),
AutoImport({
imports: ["vue"],
dts: "src/auto-import.d.ts",
}),
],
});
}
结果:























 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










