<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Helvetica, "PingFang SC";
}
main {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #1e272e;
}
.slider {
width: 50%;
display: flex;
align-items: center;
}
input[type="range"] {
-webkit-appearance: none;
background: linear-gradient(75deg, #3c40c6, #575fcf);
border-radius: 4px;
width: 100%;
height: 12px;
outline: none;
box-shadow: 0 0 6px rgba(28, 32, 148);
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 20px;
height: 20px;
background: #f53b57;
border-radius: 50%;
transition: 0.3s;
}
input[type="range"]:active::-webkit-slider-thumb {
background: #ef5777;
box-shadow: 0 0 0 6px rgba(155, 73, 146, 0.4);
}
.selected {
margin-right: 16px;
background-color: #f53b57;
width: 80px;
line-height: 40px;
text-align: center;
border-radius: 4px;
color: white;
position: relative;
}
.selected::after {
content: "";
display: block;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 8px solid #f53b57;
position: absolute;
top: calc(50% - 8px);
right: -6px;
}
</style>
</head>
<body>
<main>
<div class="slider">
<span class="selected">50</span>
<input type="range" id="slider-input" min="50" max="500" value="50">
</div>
</main>
<script>
const sliderEl = document.querySelector("#slider-input");
const selectedEl = document.querySelector(".selected");
sliderEl.addEventListener("input", () => {
selectedEl.innerHTML = sliderEl.value;
})
</script>
</body>
</html>
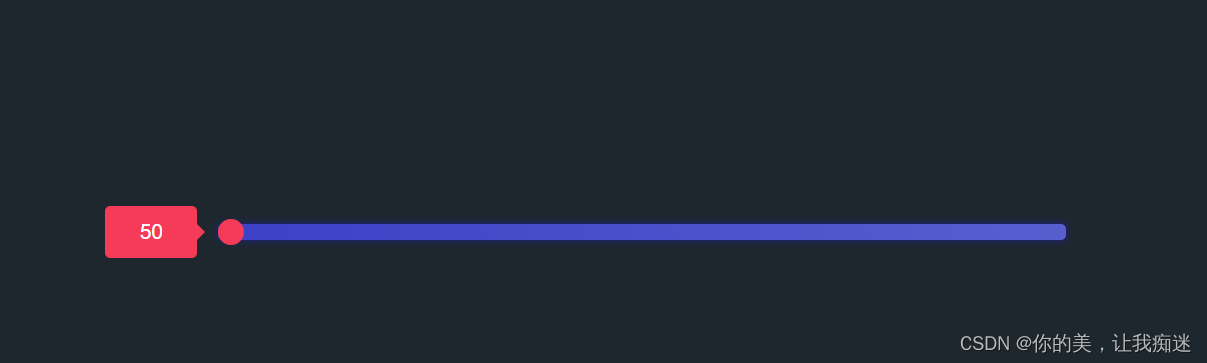
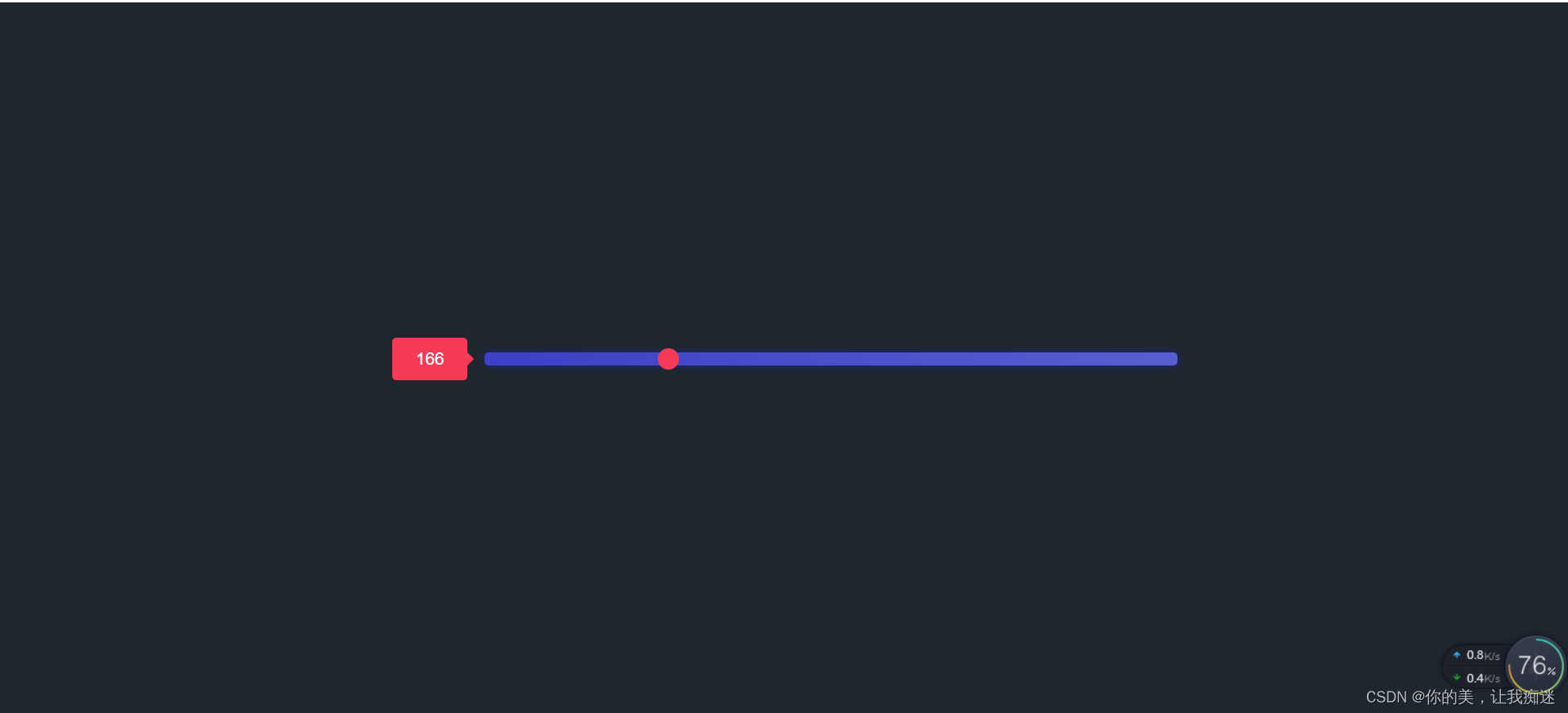
效果图:























 4381
4381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










