
使用说明
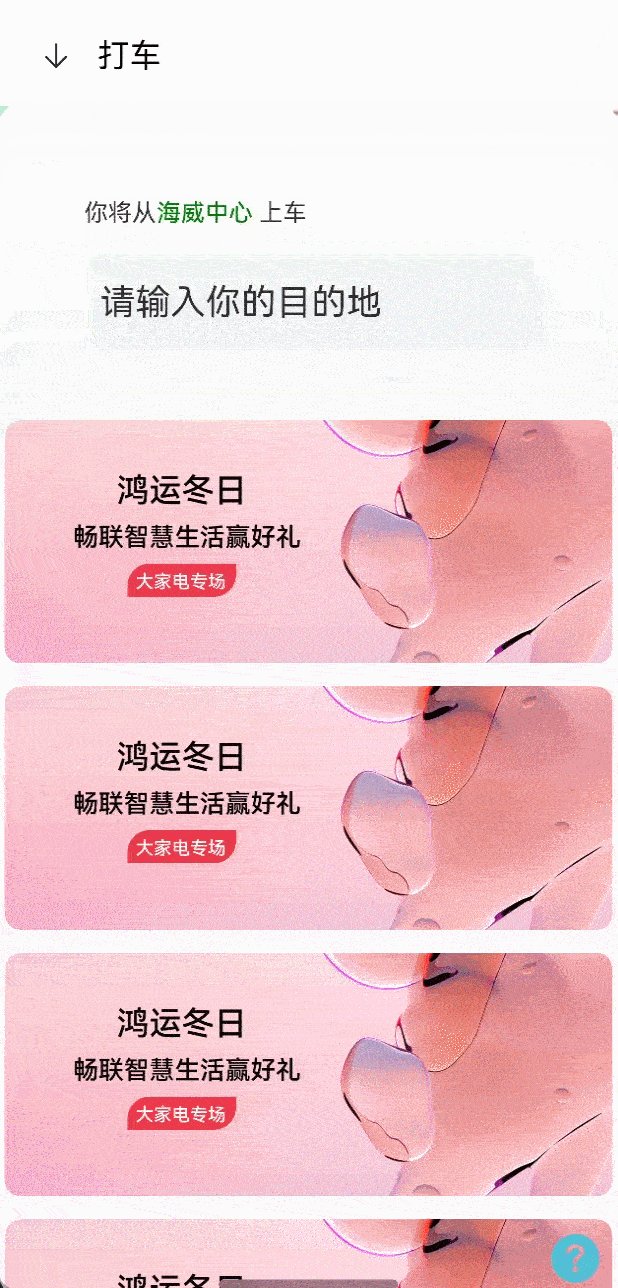
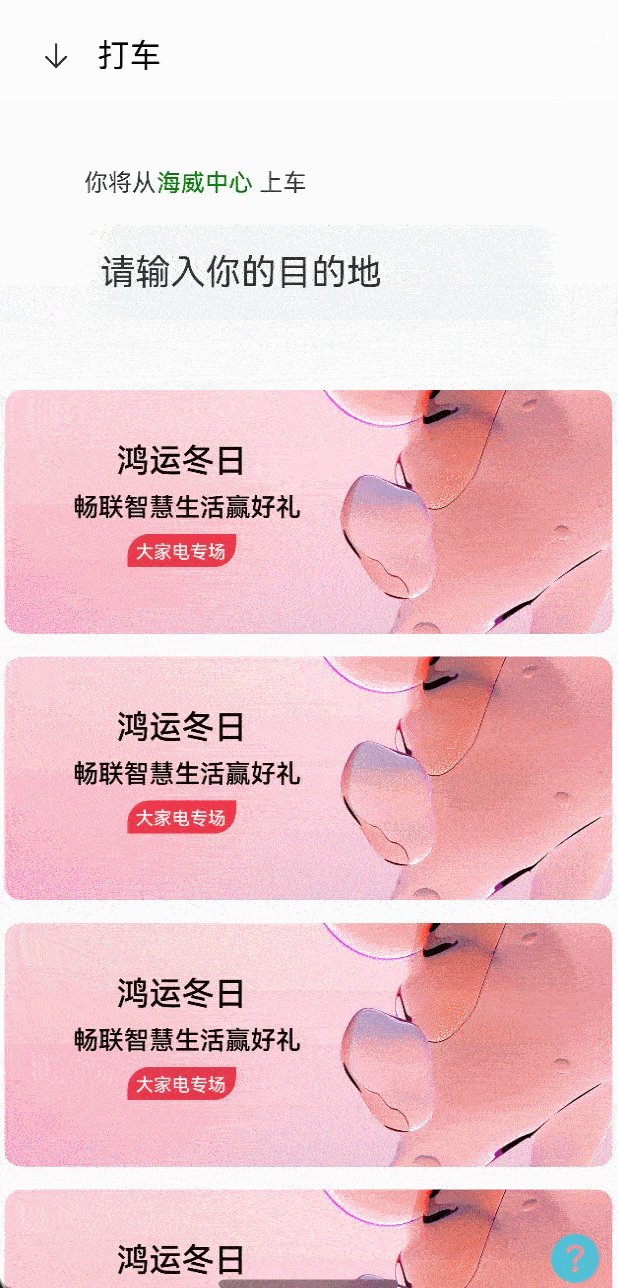
- 向上滑动底部列表,支持根据滑动距离进行分阶抽屉式段滑动。
实现思路
本例涉及的关键特性和实现方案如下:
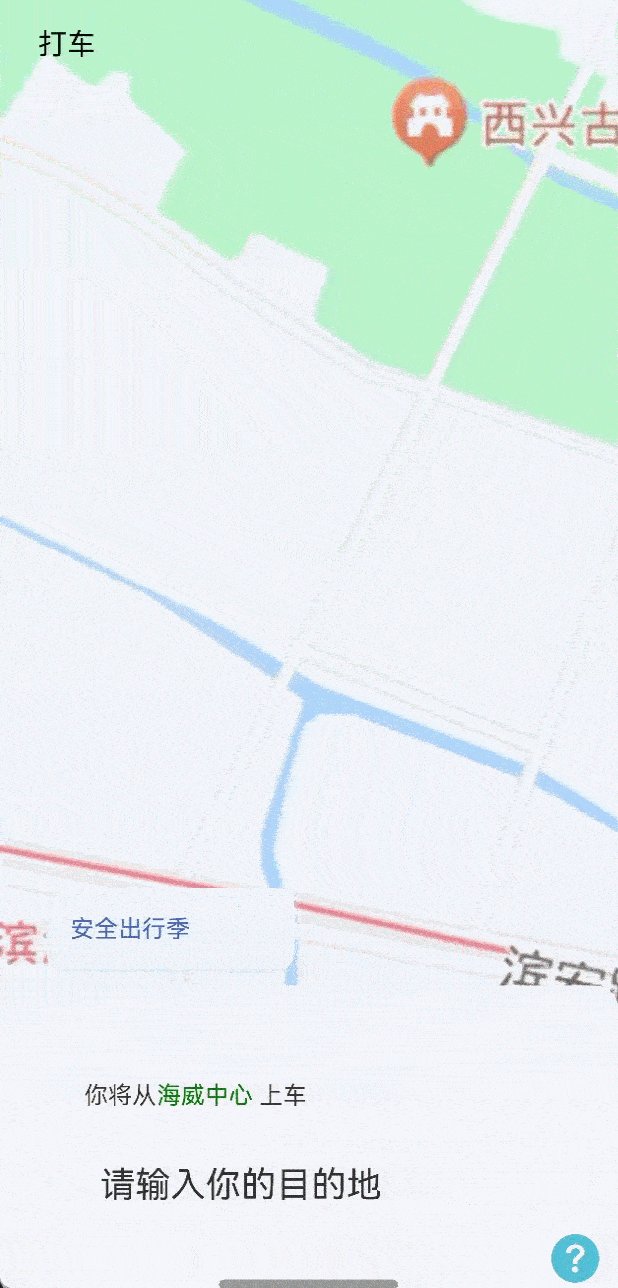
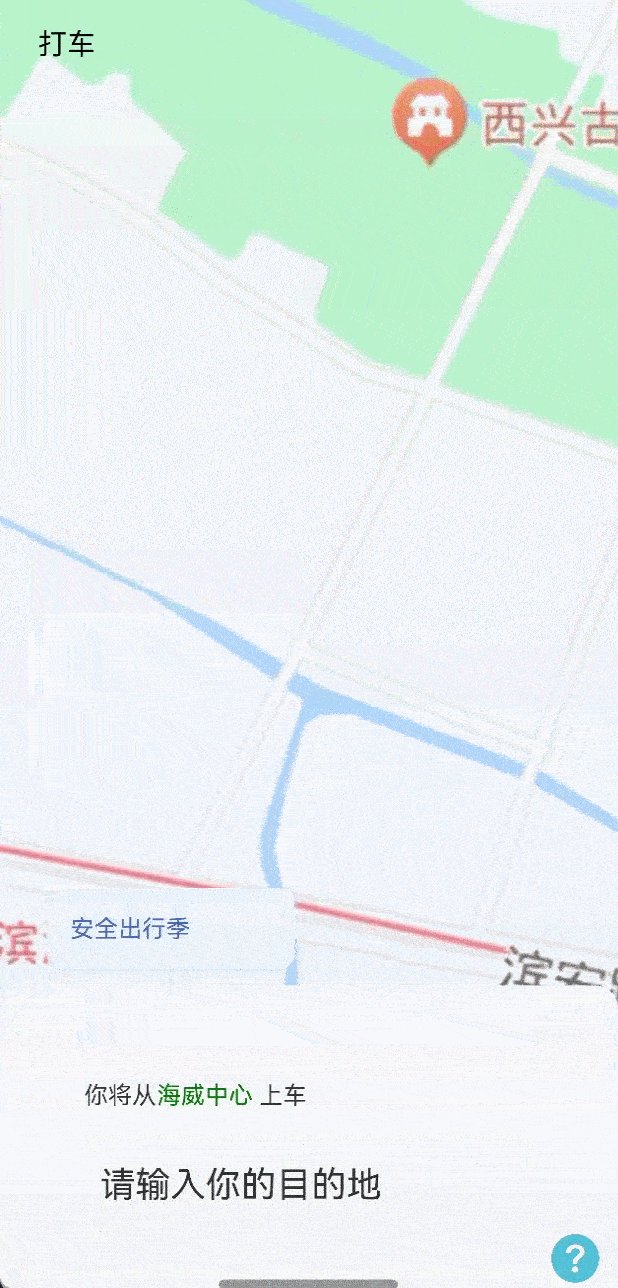
- 使用RelativeContainer和Stack布局,实现可滑动列表在页面在底部,且在列表滑动到页面顶部时,显示页面顶部标题栏。
Stack({ alignContent: Alignment.TopStart }) {
RelativeContainer() {
// Image地图
ImageMapView()
// 底部可变分阶段滑动列表
List({ scroller: this.listScroller }) {
...
}
.alignRules({
'bottom': { 'anchor': '__container__', 'align': VerticalAlign.Bottom },
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start },
'right': { 'anchor': '__container__', 'align': HorizontalAlign.End },
})
}
StatusHead({
statusBarHeight: this.statusBarHeight,
topHeaderHeight: CommonConstants.PAGE_HEADER_HEIGHT,
isShow: this.isShow
})
}
- 通过对List设置onTouch属性,记录手指按下和离开屏幕纵坐标,判断手势是上/下滑。
List({ scroller: this.listScroller }) {
ListItemGroup({ header: this.itemHead("安全出行季") }){
...
}
}
.onTouch((event) => {
switch (event.type) {
// 手指按下触摸屏幕
case TouchType.Down: {
this.yStart = event.touches[0].y; // 手指按压屏幕的纵坐标
break;
}
// 手指在屏幕移动
case TouchType.Move: {







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7073
7073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








