1、Vue概述
1、Vue简介
Vue是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
2、什么是MVVM
MVVM是一种软件架构设计模式,简化用户界面的事件驱动编程方式
MVVM源自于MVC(Model-View-Controller)。MVVM的核心是ViewModel层
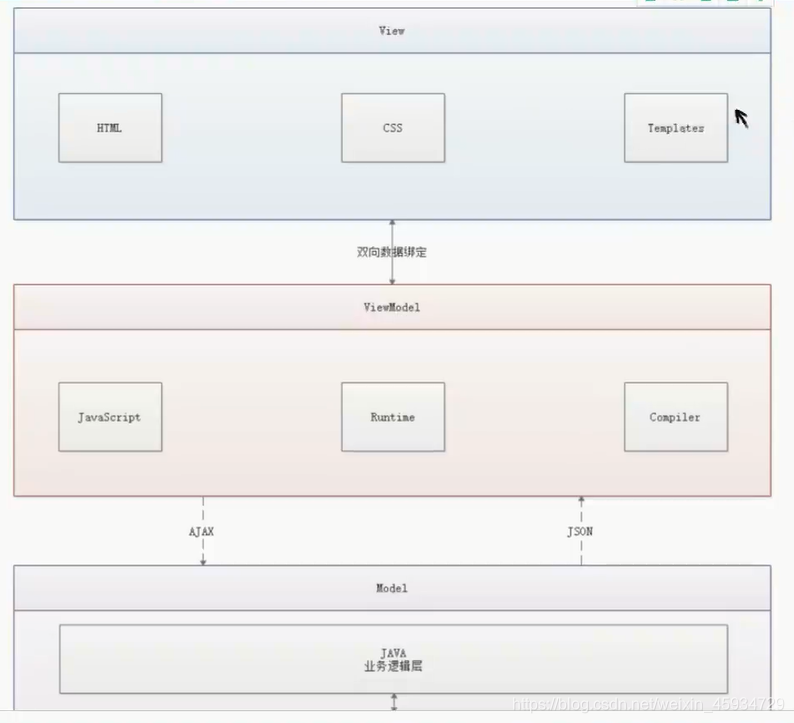
- Model:模型层,在这里表示javaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据库的中间件,Vue.js就是MVVM中的ViewModel层的实现者
3、为什么要使用MVVM
MVVM可以在不操作dom对象的情况下,改变数据
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候,Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
4、MVVM的组成部分

2、第一个Vue程序
用idea要安装vue插件
1、创建HTML文件
2、引入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
3、创建一个Vue的实例
<scri

message:"hello Vue!"
}
})
</script>
- el:绑定元素的id
- data:用于赋值
4、将数据保存到页面元素
<div id="app">
{{message}}
</div>
3、Vue的基本语法
1、v-bind
可以利用v-bind来绑定vue的动态数据
<!--view层 模板-->
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
// model数据
data:{
message:"hello Vue!"
}
})
</script>
2、if-else
<!--view层 模板-->
<div id="app">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else>C</h1>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
type: 'A',
}
})
</script>
3、for
<div id="app">
<li v-for="(item,index) in items">
{{item.message}} {{index}}
</li>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
items: [
{message: '测试1'},
{message: '测试2'},
{message: '测试3'}
]
}
})
</script>
- items是你的集合
- item是你items集合的一个对象参数
- index是下标(从0开始)
4、Vue绑定事件
1、v-on
<div id="app">
<input type="button" v-on:click="sayHi" value="click me">
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "测试啊"
},
methods: { // 方法必须定义在methods对象中
sayHi: function () {
alert(this.message);
}
}
})
</script>
- v-on:绑定事件,可以用来绑定methods中定义的业务逻辑方法
- methods:放置页面中的业务逻辑,js方法一般都放置在methods中
5、Vue双向绑定
1、v-model
<!--view层 模板-->
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="message"> 男
<input type="radio" name="sex" value="女" v-model="message"> 女
<p>{{message}}</p>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: ""
}
})
</script>
- v-model:双向绑定事件,例如(input、textarea、select)
- 注:v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
6、Vue组件
1、什么是组件
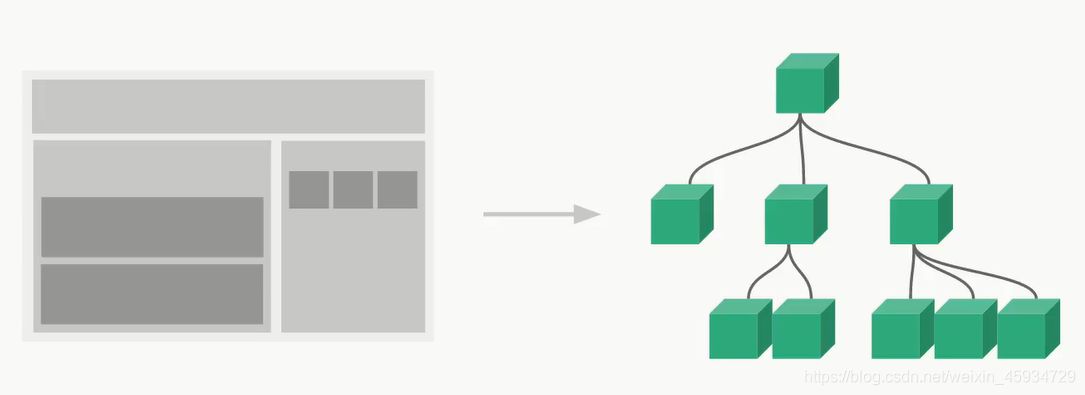
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板。
通常一个应用会以一颗嵌套的组件树形式来组织:

- 例如,你可能会有页头、侧边栏、内容等组件,每个组件又包含了其他的像导航链接、博文之类的组件。
2、第一个Vue组件
<!--view层 模板-->
<div id="app">
<!--组件:传递给组件中的值:props-->
<longyu v-for="item in items" v-bind:item = "item"></longyu>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
// 定义一个Vue组件component
Vue.component("longyu",{
props: ['item'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
items: ["java","Linux","前端"]
}
})
</script>
- component:组件的意思
- “longyu”:这个组件的名字
- template:组件里的模板
- props:绑定的值参数(v-bind后面的参数)
7、Axios异步通信
1、什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS的异步通信框架,她的主要作用就是实现Ajax异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
2、为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以Vue.js 并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它操作Dom太频繁!
3、使用Axios
- 先上代码
{
"name": "袁龙雨",
"url": "https://www.baidu.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "北屯庄",
"city": "肥乡",
"country":"中国"
},
"links": [
{
"name": "b站",
"url": "https://www.bilibili.com/"
},
{
"name": "github",
"url": "https://github.com/"
},
{
"name": "csdn",
"url": "https://www.csdn.net/"
}
]
}
<div id="vue">
<div>{{info.name}}</div>
<div>{{info.address}}</div>
<div>{{info.links}}</div>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#vue",
data(){
return{
// 请求的返回参数合适,必须和json字符串一样
info:{
name: null,
address: {
street:null,
city:null,
country:null,
},
links: [
{
name: null,
url: null,
}
]
}
}
},
mounted(){// 钩子函数,也就是程序执行的时候可以插到中间执行
axios.get('../data.json').then(response=>(this.info = response.data));
}
});
</script>
- 首先创建一个json文件
- 导入vue文件和axios文件
- 创建vm对象
- 显示在页面
8、Vue计算属性
1、什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单来说,他就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
2、代码解释
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data: {
message: "hello,longyu"
},
methods: {
currentTime1: function () {
return Date.now();// 返回当前时间戳
}
},
computed:{ // 计算属性
currentTime2: function () {
return Date.now();// 返回当前时间戳
}
}
});
</script>
注意:mehtods和computed里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号
- computed定义的属性可以放进内存里,相当于是缓存
9、插槽
<div id="app">
<todo>
<ftitle slot="ftitle" :title="title"></ftitle>
<items slot="items" v-for="item in items" v-bind:item="item">
</items>
</todo>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
Vue.component("todo",{
template: '<div><slot name="ftitle"></slot><ul><slot name="items"></slot></ul></div>',
})
Vue.component("ftitle",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("items",{
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el:"#app",
data: {
title:"书籍列表",
items:['西游记','水浒传','三国演义']
}
});
</script>
- 在Vue.js中我们使用元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中
10、自定义事件内容分发
<div id="app">
<todo>
<ftitle slot="ftitle" :title="title"></ftitle>
<items slot="items" v-for="(item,index) in items" v-on:remove="removeItems(index)" v-bind:item="item" v-bind:index="index">
</items>
</todo>
</div>
<!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
Vue.component("todo",{
template: '<div><slot name="ftitle"></slot><ul><slot name="items"></slot></ul></div>',
})
Vue.component("ftitle",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("items",{
props: ['item','index'],
// 只能绑定当前组件的方法
template: '<li>{{index}}----{{item}} <button @click="remove">删除</button></li> ',
methods: {
remove: function (index) {
this.$emit('remove',index);
}
}
})
var vm = new Vue({
el:"#app",
data: {
title:"书籍列表",
items:['西游记','水浒传','三国演义']
},
methods: {
removeItems:function (index) {
console.log("删除了"+this.items[index]+"ok")
this.items.splice(index,1);// 一次删除一个元素
}
}
});
</script>
11、Vue入门小结
-
核心:数据驱动,组件化
-
优点:借鉴了AngulaJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Dom操作放到内存中执行;
常用的属性
-
v-if
-
v-else-if
-
v-else
-
v-for
-
v-on 绑定事件 ,简写@
-
v-model 数据双向绑定
-
v-bind 给组件绑定参数, 简写 “:”
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到 this.$emit(“事件名”,“参数”);
- 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了能解决通信问题,我们需要使用Axios框架做异步通信;
说明
Vue的开发都是要基于NodeJS,实际开发采用vue-cli脚手架开发,vue-router路由,vuex做状态管理;VueUI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目
12、Vue第一个vue-cli程序
1、什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 继承打包测试
2、需要的环境
-
安装node.js
-
安装node.js淘宝镜像加速器
# -g 就是全局安装 npm install cnpm -g -
安装vue-cli
cnpm install vue-cli -g
3、第一个vue-cli应用程序
-
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上
-
创建一个基于webpack模板的vue应用程序
# 这里的myvue 是项目名称,可以根据自己的需求起名 vue init webpack myvue 一路选no即可
说明
- project name:项目名称,默认 回车 即可
- project description:项目描述,默认回车 即可
- Author :项目作者 , 默认回车即可
- Install vue-router:是否安装 vue-router,No
- Use ESLint to lint your code:是否使用ESLint做代码检查,No
- Set up unit tests:单元测试相关 No
- Setup e2e tests with Nightwatch :单元测试相关,No
- Should we run npm install for you after the project has been created:创建完成后直接初始化,No
-
初始化并运行
cd myvue # 进入vue项目里面 npm install # 安装所有依赖环境 npm run dev
13、webpack的使用
webpack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用
1、安装Webpack(两个都得安装)
npm install webpack -g
npm install webpack-cli -g
2、测试安装成功
创建webpack.config.js配置文件
- entry:入口文件,指定WebPack用哪个文件作为项目的入口
- output:输出,指定Webpack把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
直接运行Webpack命令打包
4、使用webpack
- 创建项目
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件,如hello.js,用于编写JS模块的相关代码
14、vue-router路由
1、说明
VueRouter是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的连接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
2、安装
基于第一个vue-cli进行测试学习,先查看node_modules中是否存在vue-router
vue-router是一个插件包,所有我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、测试
1、先删除没有用的东西
2、components目录下存在我们自己编写的组件
3、定义一个Context.vue的组件
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
4、安装路由,在src目录下,新建一个文件夹:router,专门存放路由
import Vue from 'vue'
import VueRouter from "vue-router"; // 导入路由插件
// 导入上面定义的插件
import Main from "../components/Main";
import Content from "../components/Content";
// 安装路由
Vue.use(VueRouter);
// 配置导出路由
export default new VueRouter({
routes: [
{
path: '/content',// 路由路径
name: 'content',// 路由名称
// 跳转的组件
component: Content
},{
path: '/Main',
name: 'Main',
component: Main
}
]
});
5、在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './router' // 自动扫描里面的路由配置
Vue.config.productionTip = false;// 来关闭生产模式下给出的提示
new Vue({
el: '#app',
// 配置路由
router,
components: { App },
template: '<App/>'
})
6、App.vue中使用路由
<template>
<div id="app">
<h1>Vue-router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/long">龙雨</router-link>
<router-view></router-view>// 展示模板
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4、路由嵌套
- 只需要在显示页面文件夹下在建一个文件夹
- 调用的时候多一个 “/”
- 例如 /user/List
15、Vue实战快速上手
-
我们采用实战教学模式并结合ElementUI组件库,将所需的知识点应用到实际中,以最快的速度带领大家掌握Vue的使用
1、创建工程
注意:命令行都要使用管理员模式运行
-
创建一个名为hello-vue的工程
vue init webpack hello-vue -
安装依赖,我们需要安装以下几个插件
- vue-router
- element-ui
- sass-loader
- node-sass
# 进入工程目录 cd hello-vue # 安装 vue-router npm install vue-router --save-dev # 安装element-ui npm i element-ui -S # 安装依赖 npm install # 安装SASS加载器 cnpm install sass-loader node-sass --save-dev # 启动测试 npm run dev -
npm命令解释
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
- npm install -save moduleName: --save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写
- npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
2、编写代码测试
-
先建一个路由文件夹(router)创建路由文件(index.js)
import Vue from 'vue' import Router from 'vue-router' import Main from "../views/Main"; import Login from "../views/Login"; Vue.use(Router); export default new Router({ routes:[ { path:'/login', component:Login }, { path: '/Main', component: Main } ] }); -
新建一个视图文件夹(views)
-
Login.vue(登录页)
<template> <div> <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="username"> <el-input type="text" placeholder="请输入账号" v-model="form.username"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="form.password"/> </el-form-item> <el-form-item> <el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button> </el-form-item> </el-form> <el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>请输入账号和密码</span> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogVisible = false">确 定</el-button> </span> </el-dialog> </div> </template> <script> export default { name:"Login", data(){ return { form:{ username: '', password: '' }, //表单验证,需要再el-form-item 元素中增加prop属性 rules:{ username:[ {required:true,message:'账号不能为空',trigger:'blur'} ], password:[ {required: true,message: '密码不能为空',trigger:'blur'} ] }, //对话框显示和隐藏 dialogVisible:false } }, methods:{ onSubmit(formName) { //为表单绑定验证功能 this.$refs[formName].validate((valid) =>{ if (valid){ //使用 vue-router路由到指定页面,该方式称之为编程式导航 this.$router.push("/main"); } else { this.dialogVisible = true; return false; } }); } } } </script> <style lang="scss" scoped> .login-box{ border: 1px solid #DCDFE6; width: 350px; margin:180px auto; padding:35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow:0 0 25px #909399; } .login-title{ text-align:center; margin:0 auto 40px auto; color:#303133; } </style> -
Main.vue(首页)
<template> <h1>首页</h1> </template> <script> export default { name: "Main" } </script> <style scoped> </style>
-
-
main.js(绑定路由、element跟前端页面的联系)
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(router); Vue.use(ElementUI); new Vue({ el: '#app', router, render: h => h(App) // ElementUI }) -
App.vue(显示页)
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'App', } </script>
16、参数传递及重定向
1、参数传递
1、第一种传参方式
-
通过to绑定事件绑定要传参到哪个路由,例如:
<!--name:地址,parms传递参数 --> <router-link :to="{name: 'UserProfile',params: {id:1}}">个人信息</router-link> -
在路由里面接收传递的参数(需要定义name属性)(通过 “:参数名称” 接收数据)例如:
export default new Router({ routes:[ { path:'/login', component:Login,//嵌套路由 }, { path: '/Main', component: Main, children:[ {path: '/user/profile/:id', name:'UserProfile', props:true,// 允许传递参数 component:UserProfile}, {path: '/user/list',component:UserList} ] } ] }); -
展示页面(注:所有的元素,不能直接在跟节点下,需要放进标签里)
<template> <div> <h1>个人信息</h1> <!-- {{$route.params.id}}--> 没有通过组件绑定id的方式 {{id}} 通过组件方式获取参数 </div> </template> <script> export default { props:["id"], /*通过组件绑定id*/ name: "UserProfile" } </script> <style scoped> </style>
第二种传参方式
-
给参数的地方不变
-
路由接收的时候 在路径那里需要设置
props:true,// 允许传递参数 -
展示页面要在组件里绑定传递的参数
props:["id"], /*通过组件绑定id*/ -
显示的时候直接
{{id}} 通过组件方式获取参数2、重定向
-
只需要在路由那里设置(path就是路径,redirect 重定向到哪个页面)
{ path: '/goHome', redirect: '/main ' } -
调用的时候只需要把链接改成上面设置的即可
<router-link to="/gohome">回到首页</router-link>
-
17、路由模式与404
路由模式分为两种
-
hash:路径带#符号,如
http://localhost:8080/#/main/ -
history:路径不带#号,如
http://localhost:8080/main/
1、修改路由配置
export default new Router({
mode:'history',
routes:[
}
])
2、404页面显示
如果在我们的服务器上没有找到该链接不应该显示空白,应该让他显示404页面走丢
实现方式
-
首先 我们需要建一个404页面(所有的页面匹配不到就到404页面)例如NotFound:
<template> <div> <h1>404,你的页面走丢了</h1> </div> </template> <script> export default { name: "NotFound" } </script> <style scoped> </style> -
在路由里面配置NotFound页面
{ path: '*', component: NotFound }- 注:*代表所有 ,如果匹配不到其他页面就访问NotFound
3、路由钩子
- beforeRouteEnter:在进入路由之前执行
- beforeRouteLeave:在离开路由之前执行
代码:
export default {
props:["id"], /*通过组件绑定id*/
name: "UserProfile",
beforeRouteEnter:(to, from, next)=>{
console.log("进入路由之前");
next();
},
beforeRouteLeave:(to,from,next) =>{
console.log("进入路由之后");
next();
}
}
参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next():跳入下一个页面
- next(’/path’) :改变路由的跳转方向,使其调到另一个路由
- next(false) : 返回原来的页面
- next((vm)=>{}):仅在beforeRouteEnter中可用,vm是组件实例
4、在钩子中使用异步请求
-
安装Axios npm install axios -s
-
main.js中引用Axios
import axios from 'axios' Vue.prototype.axios = axios; -
准备数据:只有我们的static目录下的文件是可以被访问的,所以我们就把静态文件放入该目录下。
// 静态资源存放的位置 static/mock/data.json
div>
404,你的页面走丢了
2. 在路由里面配置NotFound页面
```js
{
path: '*',
component: NotFound
}
- 注:*代表所有 ,如果匹配不到其他页面就访问NotFound
3、路由钩子
- beforeRouteEnter:在进入路由之前执行
- beforeRouteLeave:在离开路由之前执行
代码:
export default {
props:["id"], /*通过组件绑定id*/
name: "UserProfile",
beforeRouteEnter:(to, from, next)=>{
console.log("进入路由之前");
next();
},
beforeRouteLeave:(to,from,next) =>{
console.log("进入路由之后");
next();
}
}
参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next():跳入下一个页面
- next(’/path’) :改变路由的跳转方向,使其调到另一个路由
- next(false) : 返回原来的页面
- next((vm)=>{}):仅在beforeRouteEnter中可用,vm是组件实例
4、在钩子中使用异步请求
-
安装Axios npm install axios -s
-
main.js中引用Axios
import axios from 'axios' Vue.prototype.axios = axios; -
准备数据:只有我们的static目录下的文件是可以被访问的,所以我们就把静态文件放入该目录下。
// 静态资源存放的位置 static/mock/data.json







 本文详细介绍了Vue框架的基础概念,包括MVVM模式、如何通过IDE安装插件和创建首个Vue实例,以及关键语法如v-bind、if-else、for和事件绑定。后续部分深入讲解了组件化、Vue组件、Axios异步通信、计算属性和自定义事件等内容,适合初学者快速上手。
本文详细介绍了Vue框架的基础概念,包括MVVM模式、如何通过IDE安装插件和创建首个Vue实例,以及关键语法如v-bind、if-else、for和事件绑定。后续部分深入讲解了组件化、Vue组件、Axios异步通信、计算属性和自定义事件等内容,适合初学者快速上手。














 4587
4587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








