<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width:200px;
height:200px;
border:1px solid black;
padding:10px;
}
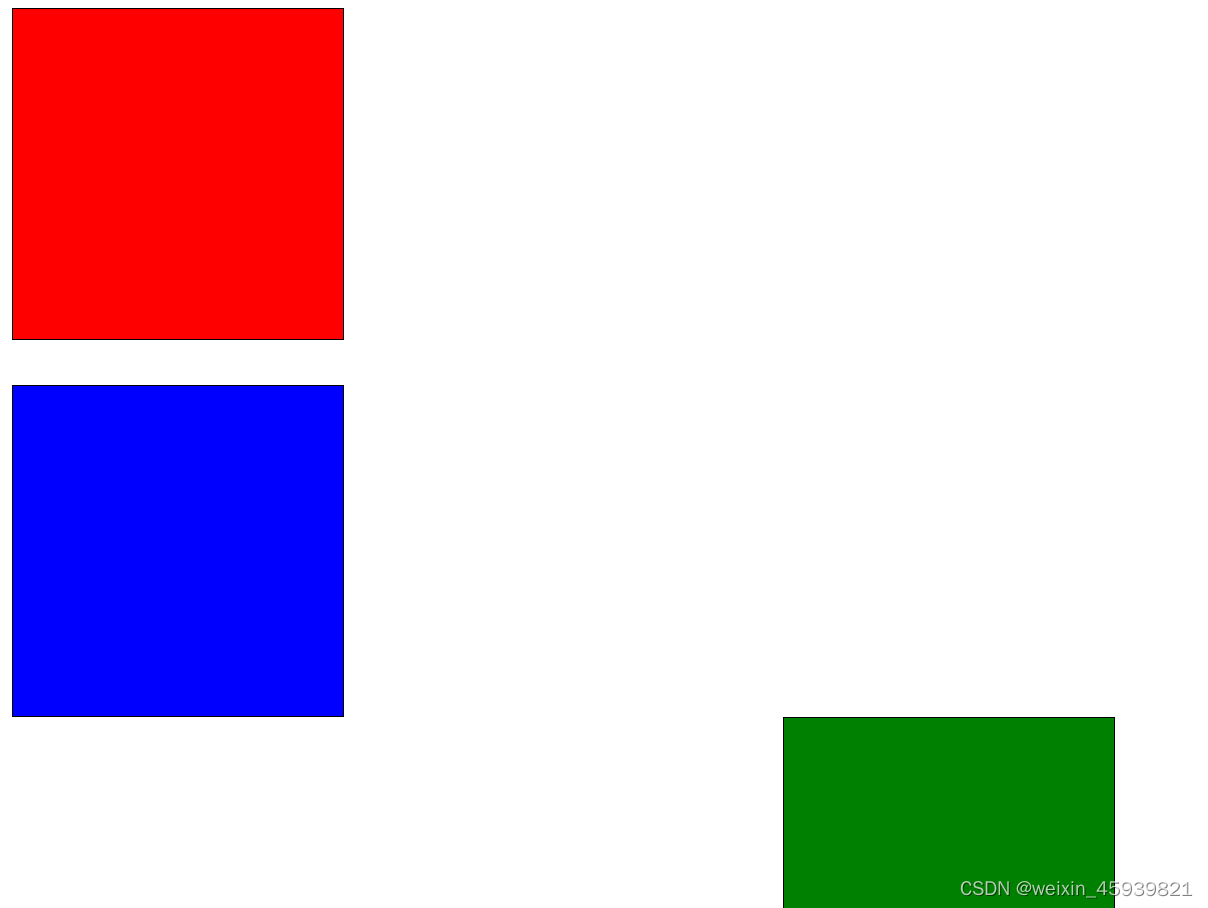
#d1{
background: red;
margin-bottm:30px;
}
#d2{
background: blue;
margin-top:30px;
}
#d3{
background: green;
margin: auto;
/* 自动水平居中对齐 */
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>内边距padding
外边距margin






















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








