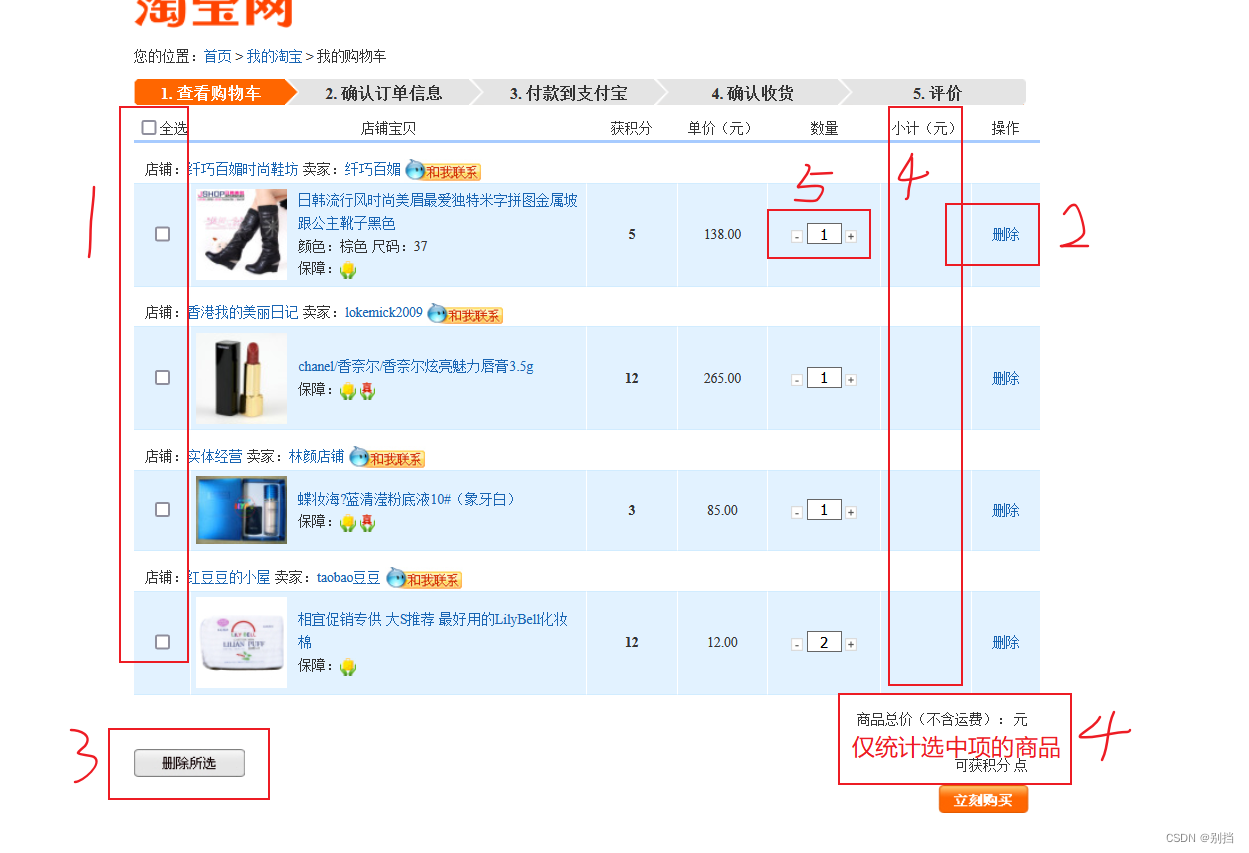
实现功能:(购物车以表格的格式展示)
1 全选框和复选框之间的联动关系:
点击全选,所有复选框checked状态为true
点击复选框,全选框状态实时更新
2 点击删除按钮,删除对应的行
3 点击删除所选按钮,被选中的复选框实现删除功能
4 点击加减图片,实现对应行数量的加减功能
5 点击对应店铺的复选框按钮,实时展示所选择的商品总价,及可获积分点

购物界面.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>淘宝购物车页面</title> <link href="css/myCart.css" rel="stylesheet" /> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/myCart购物jquery.js"></script> </head> <body> <div id="header"><img src="images/taobao_logo.gif" alt="logo" /></div> <div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div> <div id="navlist"> <ul> <li class="navlist_red_left"></li> <li class="navlist_red">1. 查看购物车</li> <li class="navlist_red_arrow"></li> <li class="navlist_gray">2. 确认订单信息</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">3. 付款到支付宝</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">4. 确认收货</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">5. 评价</li> <li class="navlist_gray_right"></li> </ul> </div> <div id="content"> <form action="" method="post" name="myform"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="shopping"> <tr> <td class="title_1"><input id="allCheckBox" type="checkbox" value=""/>全选</td> <td class="title_2" colspan="2">店铺宝贝</td> <td class="title_3">获积分</td> <td class="title_4">单价(元)</td> <td class="title_5">数量</td> <td class="title_6">小计(元)</td> <td class="title_7">操作</td> </tr> <tr> <td colspan="8" class="line"></td> </tr> <tr> <td colspan="8" class="shopInfo">店铺:<a href="#">纤巧百媚时尚鞋坊</a> 卖家:<a href="#">纤巧百媚</a> <img src="images/taobao_relation.jpg" alt="relation" /></td> </tr> <tr id="product1"> <td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product1"/></td> <td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="shopping"/></td> <td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br /> 颜色:棕色 尺码:37<br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td> <td class="cart_td_4">5</td> <td class="cart_td_5">138.00</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="hand"/> <input id="num_1" type="text" value="1" class="num_input" readonly="readonly"/> <img src="images/taobao_adding.jpg" alt="add" class="hand"/></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td colspan="8" class="shopInfo">店铺:<a href="#">香港我的美丽日记</a> 卖家:<a href="#">lokemick2009</a> <img src="images/taobao_relation.jpg" alt="relation" /></td> </tr> <tr id="product2"> <td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product2" /></td> <td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="shopping"/></td> <td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td> <td class="cart_td_4">12</td> <td class="cart_td_5">265.00</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="hand"/> <input id="num_2" type="text" value="1" class="num_input" readonly="readonly"/> <img src="images/taobao_adding.jpg" alt="add" class="hand"/></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td colspan="8" class="shopInfo">店铺:<a href="#">实体经营</a> 卖家:<a href="#">林颜店铺</a> <img src="images/taobao_relation.jpg" alt="relation" /></td> </tr> <tr id="product3"> <td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product3"/></td> <td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="shopping"/></td> <td class="cart_td_3"><a href="#">蝶妆海?蓝清滢粉底液10#(象牙白)</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td> <td class="cart_td_4">3</td> <td class="cart_td_5">85.00</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="hand"/> <input id="num_3" type="text" value="1" class="num_input" readonly="readonly"/> <img src="images/taobao_adding.jpg" alt="add" class="hand"/></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td colspan="8" class="shopInfo">店铺:<a href="#">红豆豆的小屋</a> 卖家:<a href="#">taobao豆豆</a> <img src="images/taobao_relation.jpg" alt="relation" /></td> </tr> <tr id="product4"> <td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="product4"/></td> <td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="shopping"/></td> <td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td> <td class="cart_td_4">12</td> <td class="cart_td_5">12.00</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="hand"/> <input id="num_4" type="text" value="2" class="num_input" readonly="readonly"/> <img src="images/taobao_adding.jpg" alt="add" class="hand"/></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td colspan="3"><a id="deleteAll" href="javascript:void(0);"><img src="images/taobao_del.jpg" alt="delete"/></a></td> <td colspan="5" class="shopend">商品总价(不含运费):<label id="total" class="yellow"></label> 元<br /> 可获积分 <label class="yellow" id="integral"></label> 点<br /> <input name=" " type="image" src="images/taobao_subtn.jpg" /></td> </tr> </table> </form> </div> </body> </html>
实现功能的jQuery代码
$(function(){ xiaoji() $("#allCheckBox").click(function(){ let isOk = $(this).prop("checked"); console.log(isOk) $("[name='cartCheckBox']").prop("checked",isOk) }) $("[name='cartCheckBox']").click(function(){ console.log($("[name='cartCheckBox']").length) console.log($("[name='cartCheckBox']:checked").length) if($("[name='cartCheckBox']").length == $("[name='cartCheckBox']:checked").length){ $("#allCheckBox").prop("checked",true); }else{ $("#allCheckBox").prop("checked",false); } xiaoji() }) $(".cart_td_8 a").click(function(){ $(this).parents("tr").prev().remove() $(this).parents("tr").remove() xiaoji() }) $("#deleteAll").click(function (){ // let indexBox = $("[name='cartCheckBox']:checked") // for (let s of indexBox) { // // $(".cart_td_8 a").index(s).parents("#product1").prev().remove() // $(".cart_td_8 a").index(s).parents("#product1").remove() // } // xiaoji() let boxObject = $(".cart_td_1 input:checked") boxObject.parents("tr").prev().remove() boxObject.parents("tr").remove() xiaoji() }) $(".hand").click(function(){ let nums = $(".cart_td_6") let indexImg = $(".hand").index(this); console.log(indexImg) console.log(indexImg % 2+"----"+"indexImg % 2") console.log("------------") console.log((indexImg+2)/2+"----"+"(indexImg+2)/2") let defaultNum = 0; if(indexImg % 2 == 0){ if(nums.eq((indexImg+2)/2-1).children("input").val()==1){ return; } nums.eq((indexImg+2)/2-1).children("input").val( parseInt(nums.eq((indexImg+2)/2-1).children("input").val()) - 1 ) }else{ nums.eq((indexImg+1)/2-1).children("input").val( parseInt(nums.eq((indexImg+1)/2-1).children("input").val()) +1 ) } xiaoji() }) function xiaoji(){ let xiaojis = $(".cart_td_7") let prices = $(".cart_td_5") let nums = $(".cart_td_6") let jifens = $(".cart_td_4") let totalMoney = 0; let totalJifen = 0; for (let i = 0; i < prices.length; i++) { let indexGoods = i let num = nums.eq(indexGoods).children("input").val() let price = prices.eq(indexGoods).text() let jifen = jifens.eq(indexGoods).text() let money = price*num let jifenType = jifen*num xiaojis.eq(indexGoods).text(money) // for (var m = 0; m< $("[name='cartCheckBox']:checked").length; m++) { // let indexNameObject =; // if(i == indexNameObject){ // totalMoney += money; // totalJifen += jifenType; // } // } } $("[name='cartCheckBox']:checked").each(function() { let index = $("[name='cartCheckBox']").index(this); // 获取当前选中复选框所在行的索引 let price = $(".cart_td_5").eq(index).text(); // 获取对应商品的价格 let num = $(".cart_td_6").eq(index).children("input").val(); // 获取对应商品的数量 let jifen = $(".cart_td_4").eq(index).text(); // 获取对应商品的积分 let money = price * num; // 计算商品的小计金额 let jifenType = jifen * num; // 计算商品的小计积分 totalMoney += money; // 累加总金额 totalJifen += jifenType; // 累加总积分 }); $("#total").text(totalMoney) $("#integral").text(totalJifen) } })




















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








