今天想认识一下CSS
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器:
selector {property:value}
selector:选择器类型,有好几种
property:CSS属性
value:CSS值
括号部分内为声明,可以有多条。
selector {declaration1; declaration2; ... declarationN }
外部样式表似乎需要软件编辑。
这里用webstorm
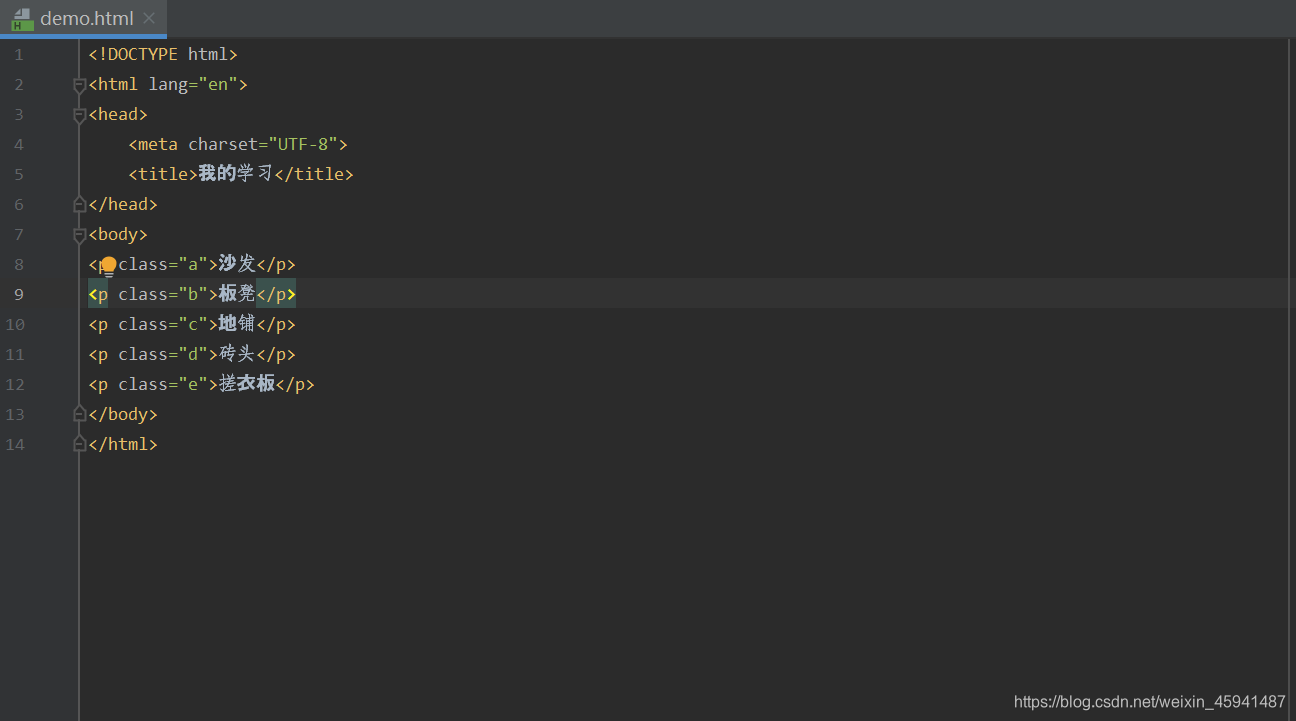
先创一个HTML代码

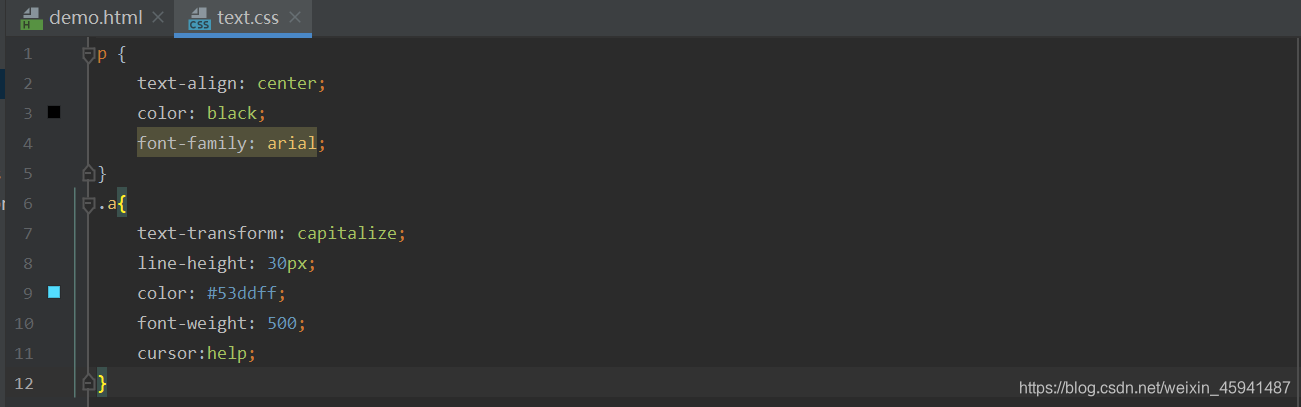
复制粘贴一个css代码

最后链接到HTML代码中:
<link href="text.css" type="text/css" rel="stylesheet">
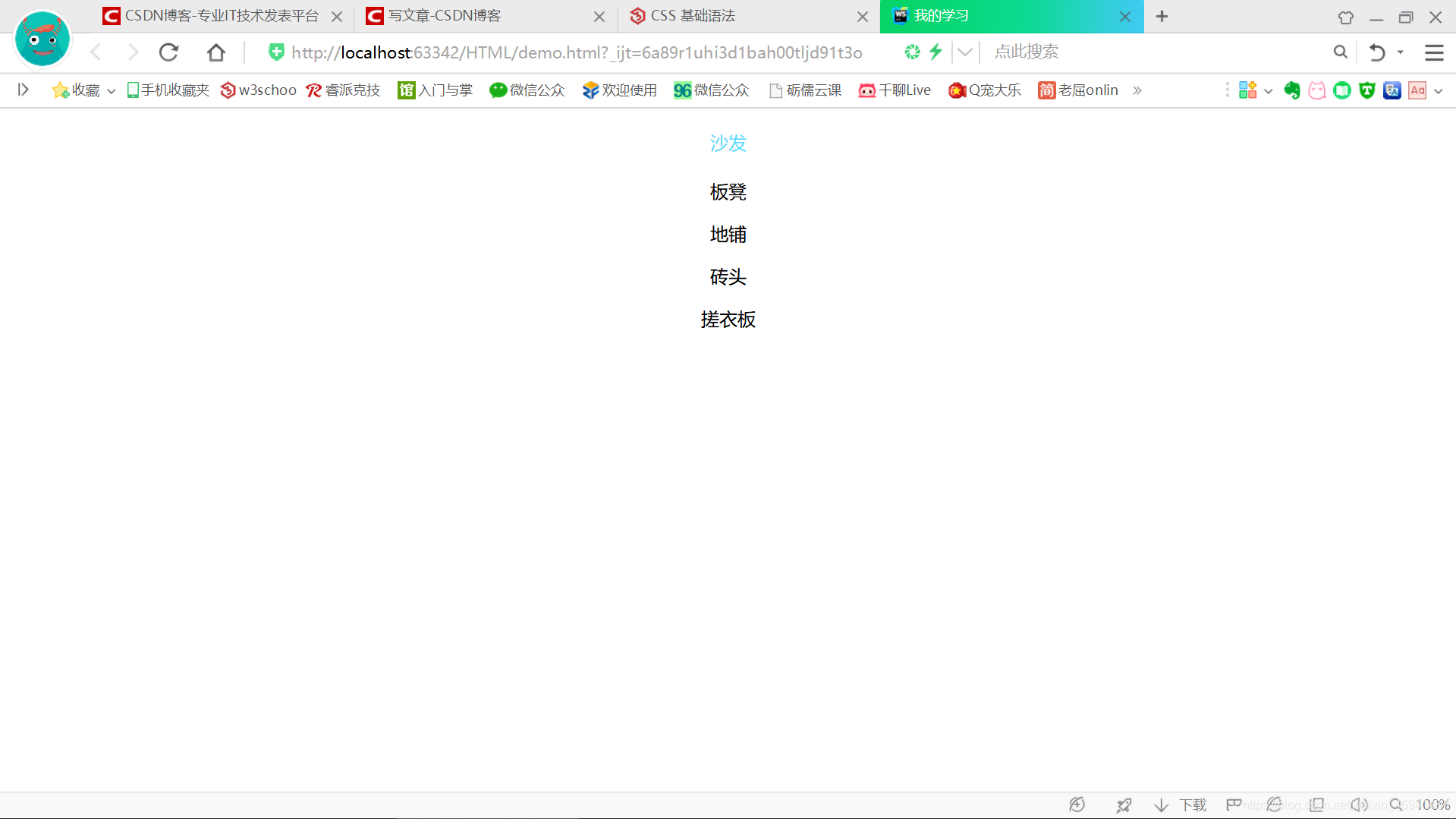
看看效果

那么,接下来就是看我抄下来的代码都是什么。
<link href="text.css" type="text/css" rel="stylesheet">
这里link的地址好理解,就是我创建的css文件:text.css
type就是链接文件的类型,rel表示文件与HTML的关系。
p {
text-align: center;
color: black;
font-family: arial;
}
p是我们熟悉的段落标记
align设置文本为居中
color设置文本颜色
font-family规定字体
于是,网页中没有指明的p都以这个格式(参考上图的图片)
.a{
text-transform: capitalize;
line-height: 30px;
color: #53ddff;
font-weight: 500;
cursor:help;
}
这里 .a表示类选择器,此前在HTML中我给‘沙发’class属性为a。
今天就了解到这里吧,明天再继续。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








