简单粗暴直接上菜:
- 在iconfont官网找到你需要的图标并且加入购物车

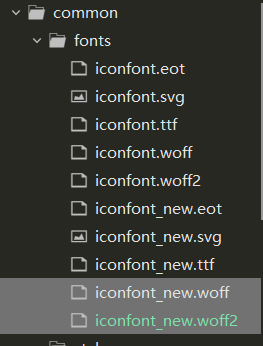
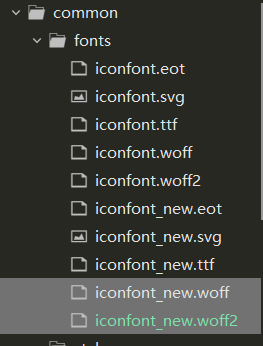
- 解压下载好的文件并修改其文件名

- 修改好之后把文件放到原来旧字体图标存放的位置

- 将新下载好的iconfont.css中的内容复制到旧字体图标iconfont.css的文件中,并修改其url中的路径地址

4.保存,over。
简单粗暴直接上菜:




4.保存,over。
 1910
1910
 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


